16 проблем дизайнеров, с которыми вы столкнётесь, заказывая дизайн сайта
Статья будет полезна, если вы заказчик, особенно если у вас нет менеджера проекта, который курирует разработку и все эти вопросы решает за вас.
Если вы дизайнер и у вас есть хорошая черта — принимать критику, то, возможно, вы что-то из этой статьи почерпнете для себя и станете чуть профессиональнее или чуть более комфортным в работе.
Думать больше про картинку, чем про решение задач
- Безжизненность красок
- Боязнь применить еще один цвет
- Рамки, везде, где только можно
- Кирпич текста на типовой внутренней странице
- Пытаются создать атмосферу там, где это не требуется
Кто-то снова скажет, что в нормальных студиях дизайнер не общается напрямую с заказчиком, а только через менеджера, или что дизайн разрабатывается, только после утверждения у заказчика прототипа. Верно. Поэтому все сказанное ниже нисколько не противоречит «правильной последовательности разработки интернет-магазина». Не важно, работает заказчик напрямую с дизайнером-фрилансером, или через менеджера студии. Перечисленные ниже проблемы — это проблемы людей, а поскольку компании состоят из людей, то и проблемы универсальные.
Думать больше про картинку, чем про решение задач
Тут вариантов может быть очень много. Сделать неправильно — легко. Особенно если дизайнер не задумывается, как с его дизайном будет взаимодействовать пользователь. Когда дизайн — это «художество» вместо интерфейса, когда свистелки и перделки нужны для красоты и крутости, а не для решения задач, когда дизайнер не понимает, что целевых действий на странице может быть больше чем кнопка «купить».
Топ вещей, которые я обычно прошу в дизайне исправить:
1. Мелкий серый шрифт
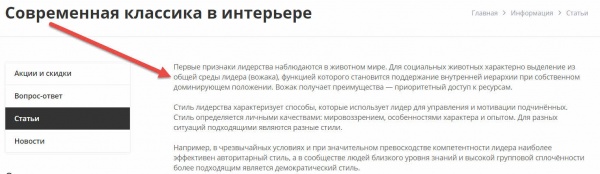
Дизайнеры часто этим страдают. Оформляют тексты мелким сереньким шрифтом, как будто боятся, что текст реально кто-то возьмет и прочитает.
Иногда мелкий серый шрифт вполне допустим, например, в подсказках к формам ввода, а несколько лет назад так оформляли SEO-тексты, которые были предназначены только для поисковых систем. Но когда весь основной текст на странице мелкий и неконтрастный — это затрудняет чтение.
Возможно, с мелким серым шрифтом дизайн выглядит более стильно, но это не функционально, а значит неприемлемо.
Это как зимой гулять без шапки. Красиво, но все понимают — ты долбо1б.
Также когда я вижу серый, мелкий шрифт, примененный к описанию товара, или, того хуже, к меню каталога товаров или вообще ко всем текстам на сайте, становится понятно — дизайнер не до конца понимает суть своей работы.
Хорошо написанный текст — отличный продавец. Прочтение продающего текста — это одно из промежуточных целевых действий, которое ведет посетителя магазина к покупке.
Как должно быть:
- Текст, если он есть, должен легко читаться. Это касается не только карточек товаров, но и других страниц магазина и блоков (хедер, сайдбары, меню). Исключения бывают, выше приводился пример.
- Все то же относится и к мобильному отображению дизайна. На смартфоне тексты должны читаться удобно.
2. Недостаточные отступы на смартфонах в списках ссылок
«Мельчить» — распространенная проблема дизайнеров. Сделать в мобильной версии меню каталога товаров, маленькие отступы, как будто кликать по ним будут стилусом, а не пальцем-сосиской — нормальная практика. Та же ерунда с фильтрами. Если их много и они тесно прижаты к друг — другу, то на экране смартфона, фильтры становится неудобно использовать.
Как правильно:
- Нужно учитывать, что на смартфонах нет мыши, которой удобно кликать в мелкие, прижатые друг к другу пункты меню и списки фильтров. Поэтому размер элементов и отступы между ними должны быть достаточными, чтобы пользователь однозначно понимал куда нажимает.
3. Неудобные меню
Навигации по сайту и каталогу товаров – важный элемент дизайна. Не юзабельное меню существенно усложняет пользователю навигацию по сайту. Как результат, сокращается количество просмотренных страниц и товаров, а значит, покупок (меньше посмотрел — меньше шанс, что выбрал нужное и сделал покупку). Снижается глубина просмотров, а с ней поведенческие характеристики пользователей, которые поисковики учитывают как один из факторов для определения качества сайта (есть риск, что это отрицательно повлияет на позиции сайта в поисковой выдаче).
Хорошо продуманная структура сайта и каталога товаров ничего не даст, если в дизайне навигация реализована неудобно, не интуитивно или не наглядно.
3.1. Меню в десктопном варианте дизайна спрятано под иконкой "сендвич"
Тренд, который придумали плохие дизайнеры :-). Яркий пример того, когда красиво, но не функционально.
Меню-сендвич — отличное решение для мобильного меню. Но для больших экранов компьютеров и ноутбуков есть более наглядные и удобные варианты.
Когда я прошу не делать меню-сендвич, дизайнер обычно не соглашается, аргументирует тем, что к такому меню все давно привыкли, потому что используют смартфоны, в которых меню чаще всего «сендвич», что на сайтах, что в приложениях. Но это логично только на первый взгляд . Вот почему:
- Привычки пользователей могут быть разными на смартфоне и на ноутбуке. Например, на смартфоне я привык тыкать пальцем в экран, это не значит, что я буду в любой экран тоже тыкать пальцем, если есть мышка (пусть даже экран ноубтука тачскрин).
- Размеры экранов разные, найти иконку «сендвич» на экране смартфона проще, чем на большом экране ноутбука.
- Нужно учитывать аудиторию. Не все активно используют смартфоны для интернета. Есть много таких людей, кто по телефону только разговаривает, а интернет у них только на компьютере, где двумя пальцами в яндексе набирается адрес сайта или название запчасти: «хреновина для ГАЗ-66»
Минусы меню-сендвича на десктопе:
- Не интуитивно, непривычно. Не все ожидают увидеть на десктопе навигацию как на смартфоне.
- Не видно пункты меню. Меню каталога товаров, обычно расположено в шапке сайта. Хорошо если посетитель, зайдя на сайт, в меню каталога товаров сразу может увидеть раздел, который ему нужен. Если меню спрятано под иконку «сендвич», то список разделов он увидит не раньше, чем кликнет по иконке или наведет на нее курсор мыши.
- Лишний клик. Чтобы увидеть каталог товаров нужно сделать лишний клик. Если меню открывается не по клику, а по ховеру (наведению курсора мыши на иконку), то это сильно погоды не меняет —лишнее действие все равно присутствует.
Если пользователь хотя бы 2 секунды думает «куда они тут спрятали каталог товаров», значит, навигация никуда не годится и нужно ее упрощать. Меню «сендвич» в десктопе необоснованно усложняет навигацию.
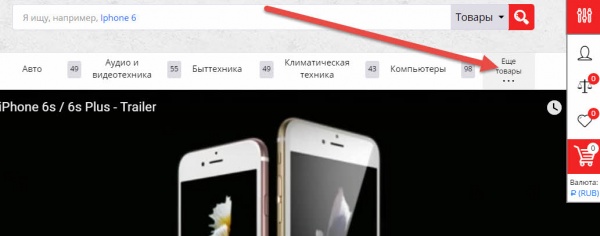
3.2. Пункт в меню «Еще»
Иногда в горизонтально меню можно увидеть пункт «Еще» или «...». Это значит, что в строку все пункты верхнего уровня не поместились, и чтобы их увидеть, нужно кликнуть на «Еще».

Рубрики каталога не должны прятаться в меню под ссылкой “Ещё”.
Если этот пункт предусмотрел верстальщик – то он молодец. Но если это сделал дизайнер, потому что в горизонтальную линию не вошли все разделы каталога товаров первого уровня — это плохо. Тем самым он решил за вас и за ваших клиентов, какие разделы каталога товаров приоритетные, а какие можно спрятать.
Любой пункт, каталога, который спрятан под кнопкой «еще» пользователи будут посещать значительно реже. Значит, товары из этих разделов будут продаваться хуже.
Опытный дизайнер так никогда не сделает, потому что нельзя отказываться от отображения части разделов каталога, если они не помещаются в горизонтальную линию.
Как правильно:
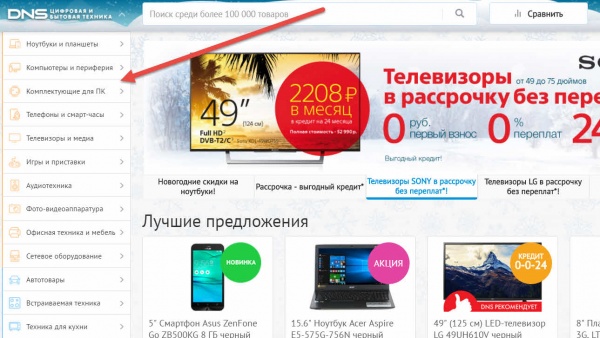
Все разделы каталога должны быть видны, без клика по кнопке «еще». Если пункты каталога товаров не удается расположить в горизонтальном меню, то меню нужно делать вертикальным. Не уменьшать шрифт и за счет этого втискивать все пункты в строку, не объединять разделы, чтобы их стало меньше. Если не умещается горизонтально — располагаем вертикально. Примеров вертикальных меню — масса. Посмотрите например, dns-shop.ru или aliexpress.com.

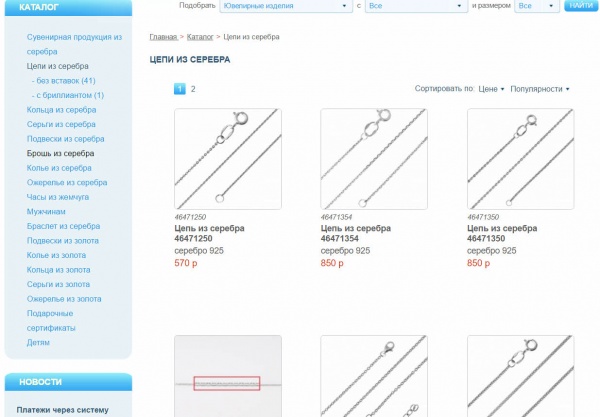
4. Безжизненность красок
Некоторые дизайнеры боятся ярких цветов. Может быть, из-за настроек монитора, может быть по своим внутренним причинам.
Есть интернет-магазины, из которых как будто Дементоры высосали всю жизнерадостность.
Все элементы бледные, блеклые. Цвета в таких дизайнах необязательно мрачные, но хочется такой сайт поскорее закрыть. А если клиент в этот дизайн загрузит нечеткие фото товаров в низком разрешении, то совсем непонятно как на таком сайте что-то можно захотеть купить.

Пример на скриншоте — еще не самое страшное. Можно найти совсем грусть-пичаль.
Не нужно бояться ярких цветов, там, где это уместно. Конечно, дизайн не должен быть «ярче» товара, не должен смещать акцент с товара на себя.
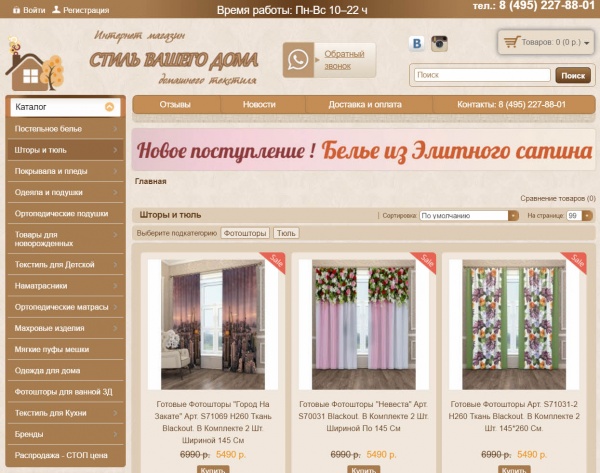
5. Боязнь применить еще один цвет
Посмотрите, как на сайте банка Тинькофф используется желтый цвет. Без него была бы скукота, например, на странице «Платежи»
Иногда, глядя на дизайн интернет-магазина кажется, что у дизайнера в палитре было только 2 краски, одна из которых черная. Иначе сложно объяснить, почему весь дизайн сделан, например, в оттенках коричневого.
Это выглядит скучно, элементы сливаются. Кнопка «Купить», крестик «закрыть» модальное окно, кнопка «применить» в фильтре, ссылки в тексте — всё одного цвета, а в лучшем случае разных оттенков одного цвета.

У дизайнера была только коричневая краска :-)
Даже если хочется сделать дизайн выдержанным в одном цвете (например, это оправдано тематикой товара или фирменным стилем), не стоит бояться вводить еще 1-2 разных цвета для каких-то важных элементов. Например, пусть все кнопки «купить» будут не коричневыми, а желтыми или зелеными.
6. Рамки, везде, где только можно
Часто этим страдают начинающие дизайнеры. Каждый блок на сайте располагают в отдельной рамке или отчеркивают линией. Рамка может быть тонкой, серой и едва заметной, дела это не меняет.
Иногда лишние рамки — это неумение работать с отступами и как-то иначе, кроме рамок, отделить блоки друг от друга, иногда «старая школа» (блоки в рамках были популярны этак в 2002-2003 году), иногда дело вкуса.
Не знаю как вам, а мне такой дизайн не нравится, хотя иногда это может выглядеть очень аккуратно.
7. Кирпич текста на типовой внутренней странице
Казалось бы, очевидная для сколько-то опытного дизайнера вещь — в тексте, кроме параграфов, бывают другие элементы оформления:
- Лид,
- Заголовки h2-h4,
- Списки, маркированный и нумерованный,
- Таблица,
- Изображение (с обтеканием текстом и по ширине) и подпись под изображением,
- Видео и подпись под ним
- Врезка в текст,
- Цитата
- И пр.
Далеко не всегда дизайнеры прорабатывают эти элементы. Даже перечисление в ТЗ на дизайн всех необходимых элементов, не всегда помогает — забывают/забивают.

Кирпич текста, в котором забыли отрисовать элементы оформления.
Когда дизайнер не предусмотрел элементы оформления текста, это значит, что сверстан дизайн будет тоже без этих элементов, соответственно у заказчика не будет возможности оформлять текст.
8. Пытаются создать атмосферу там, где это не требуется
Бывает что дизайнер мыслит шаблонно. Например, дизайн кинотеатра у него обязательно на черном фоне, на сайте ночного клуба пытаются создавать «романтический полумрак», а интернет-магазин детских товаров будет оформлен как детская игровая комната в торговом центре (притом что аудитория магазина — взрослые, которые покупают подарки детям).
Если делают магазин гаджетов для гиков, обязательно (в логотипе или еще где) нарисуют долбо1ба, типа это гик (так мы видим свою целевую аудиторию).
Ничего против «атмосферности» дизайна я не имею. Мне не нравится, когда это банально. Если нет идей, лучше делать стандартно и просто, без выпендрежа.
Многое зависит от дизайнера, его опыта и подхода к работе. Дизайнер может соблюсти баланс, сайт кинотеатра будет в черных тонах, но тексты будут на белом фоне и весь сайт будет отлично восприниматься. Или дизайн магазина детских товаров, может быть ярким и веселым, но не похожим на раздевалку в детском саду.
Перекладывание ответственности
Один из моих самых нелюбимых пунктов. Когда дизайнер пытается (специально или нет) скинуть часть своей работы или исправление недочетов на верстальщика и менеджера проекта.
9. «Верстальщик, на этапе верстки, сам сделает»
Например, вы говорите дизайнеру «в адаптивном отображении фильтра по товарам, кнопка «применить» должна быть плавающей и при открытии фильтра всегда быть приклеенной к нижней части экрана, иначе будет неудобно пользоваться фильтром».
На что дизайнер отвечает: «давайте мы в дизайне это трогать не будем и оставим как есть, а верстальщик реализует это уже на этапе верстки». И вроде как логично звучит, но только на первый взгляд. Вот почему:
- Если вы работаете с фрилансером, то вашей становится проблема объяснить верстальщику как это должно выглядеть и работать.
- Вы должны где-то себе зафиксировать, чтобы не забыть это сделать. Потому что таких мелочей на всем проекте легко наберется с десяток. Даже если работаем со студией, то список договоренностей нужно вести (желательно в г.докс файле, который доступен менеджеру проекта со стороны студии). Все что оговорено, но не зафиксировано, с высокой вероятностью будет забыто.
- Вы должны суметь объяснить верстальщику как это будет выглядеть и работать. Он может вас не так понять и ему придется переделывать.
- Представьте, как это выглядит со стороны верстальщика. Он объем работы оценивал, глядя на макет дизайна, и в макете не было всех этих мелочей. Получается что вы, сверх оговоренного грузите его новыми доработками. Вполне возможно, что он попросит с вас за эти доработки дополнительную оплату и будет прав.
Если это будет отрисовано сразу, то проблемы не возникнет.
Как правильно:
- Не допускайте перекладывание работы дизайнера на верстальщика. Все что должно быть отрисовано — должно быть отрисовано дизайнером. Верстальщик работает с макетами и чем меньше будет объяснений, тем лучше для всех.
- Понятное дело, что есть, например, динамические эффекты, которые нельзя отрисовать и тут без пояснений не обойтись. Но плавающая шапка сайта, кнопки в адаптивном фильтре, посещенная ссылка другого цвета, кнопка, на которую навели курсор мыши и многое другое — все это должно быть отрисовано. Продумать, как это будет выглядеть — это работа дизайнера, а не верстальщика или заказчика.
10. Страницы без учета полосы прокрутки
Дизайнер рисует страницу, например, под разрешение по горизонтали 1366 пикселей, но не учитывает, что справа будет еще полоса прокрутки, которая занимает 11 пикселей.
Дизайнер скажет: «мы же все равно делаем респонсив-дизайн, пусть верстальщик предусмотрит, чтобы страница помещалась в 1366 пикс».
Бывают макеты, в которых легко это сделать. Иногда страницы бывают очень плотно набиты блоками и тогда, чтобы уменьшить страницу по горизонтали на 11 пикселей, нужно чесать репу и думать.
Делайте сразу правильно. Когда все странцы отрисованы, решать проблему будет поздно.
11. Разные стили одинаковых элементов
Количество страниц в дизайне интернет-магазина может превышать 40-50 штук. И это только для десктопной версии. А нам нужно еще как минимум 2 разрешения для адаптива.
Для адаптива, конечно, не отрисовываем все страницы — экономим время и деньги, но адаптив существенно добавляет работы по дизайну.
С таким количеством страниц, работа по дизайну иногда затягивается надолго. Наверное, поэтому дизайнер забывает, как у него на уже готовых страницах выглядят те или иные элементы. Другого объяснения этому феномену я не нахожу.
Заголовки h1 разного цвета на разных страницах — это в порядке вещей, разный межстрочный интервал в текстах на разных страницах — запросто, разные отступы от хедера до хлебных крошках — легко.
Особенно это разнообразие стилей не радует верстальщика, который ломает голову, как ему поступить: взять за основу какой-то один вариант или верстать каждую страницу строго по макету.
Как правильно:
Дизайнер должен придерживаться одного стиля для одинаковых элементов. Чтобы параграфы в новостях и статьях в блоге имели один отступ, заголовки были одного цвета и т.п. Это упростит работу верстальщику и в целом сверстанный дизайн будет выглядеть более аккуратным.
Делаю, как привык. Вам неудобно? Привыкайте!
Опытный дизайнер, думает не только о своей работе и своих результатах, но и об удобстве коллег по цеху (верстальщике, менеджере проекта), заказчике.
12. Не нумеруют версии дизайнов
Разработка дизайна — это процесс, в котором, кроме дизайнера участвует заказчик и менеджер проекта со стороны заказчика (если такого наняли в проект). Страницы обсуждаются, дорабатываются, снова обсуждаются. Поэтому, когда менеджер студии или дизайнер присылают страницу на обсуждение, каждая новая страница должна иметь свой номер, например, contacts-v1_2.psd и так далее, пока страница не принята.
Когда в дизайне много страниц и на каждой странице много элементов, то без нумерации версий — тяжело. Особенно если обсуждение ведется по е-мейлу, а стороны не заморачиваются на правило «новая тема — новое письмо».
Плюсы нумерации версий страниц дизайна:
- Когда страницы имеют общий номер, всем участникам обсуждения проще понимать друг-друга. Можно просто указывать название файла и все понимают, о какой версии страницы идет речь и какой скриншот смотреть.
- Когда страница принята, можно просто написать: «Все отлично, вариант contacts-v1_2.psd принимаем». Это исключает ошибочное попадание в утвержденные страницы какой-то из предыдущих итераций.
Дорогие дизайнеры, нумеруйте версии страниц после каждой, даже самой мелкой правки. Это всем упрощает жизнь.
13. Файлам со страницами дизайна дают неявные названия
На фоне предыдущего пункта — эта проблема намного менее значимая. Но часто встречается, поэтому стоит о ней написать.
Названия файлов с дизайном должны быть понятными. То есть чтобы понять, где в списке главная страница, а где страница с контактами, я не должен открывать файлы на просмотр.

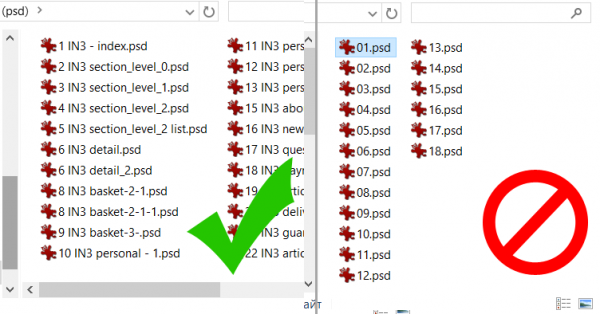
14. Складывают разные страницы в один psd-файл
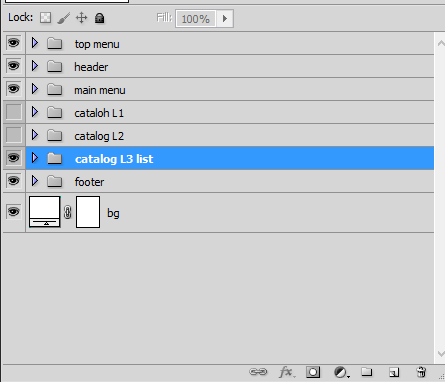
Мне непонятно зачем так делать. Но «shit happens». За все время сталкивался всего дважды с таким экзотическим способом компоновки страниц. Случайно или нет, оба проекта были трудными в плане дизайна.
Для тех, кто не понял, дизайнеры иногда складывают в один psd-файл в разные папки разные страницы.
Есть каталог товаров, для которого нужно отрисовать 5 страниц. В этом экзотическом варианте, все 5 страниц, будут лежать в разных папках одного psd файла. Для того чтобы их посмотреть, нужно по очереди подключать слои.
Кроме того, что это странно, это еще и неудобно:
- По списку страниц не видно, каких страниц не хватает, нужно открывать файл и там смотреть.
- Сложно вести историю правок (т.е. если все 5 страниц в одном файле, то поправив одну страницу, мы сохраняем в файл с новым именем все 5 страниц).
- Верстальщику неудобно.

Ненадо так.
15. Не фактографичные темы писем
Тему письма пишите, с1ки, бл1ди, понятно и фактографично.
— Елена Торшина, torshina.me.
Что это значит? Это значит, что когда вы отправляете заказчику дизайн на обсуждение/утверждение, выставляете счет или поздравляете с 8 марта, то не надо пристегивать это письмо к любому последнему, который уже отправляли этому человеку.
Допустим, пришло мне письмо с темой «Детальная страница товара». Думаю, что с ней не так? Мы же давно уже её утвердили. Открываю, а там дизайн страниц личного кабинета!
Если уж ведете общение с клиентом по е-мейлу, то соблюдайте элементарные правила, которые очень доходчиво описаны по ссылке.
16. На лабутенах, нах
Это еще одна проблема, которая, так же как многие другие, всплывает только после начала работы и с которой приходится мириться и сосуществовать.
Есть дизайнеры, которые думают о себе слишком много хорошего. Они уже сделали десяток дизайнов для сайтов компаний и пяток для интернет-магазинов. Теперь им с таким опытом сам черт не брат. Если ты своим свиным рылом лезешь в их калашный ряд, вмешиваешься в творческий процесс, учишь профессионала работать, то с их стороны неизбежно начинается раздражение.
А то, что ты всего-то попросил профессионала сверяться с прототипом прежде, чем отправлять страницу на утверждение, в которой многое недоделано — это никого не волнует. Поучи жену щи варить!

Однозначного совета, как работать с такими людьми, дать не могу. Конфликтовать точно не стоит. Каким бы подробным ни было ваше ТЗ и прототип детально проработанным, дизайнер всегда может подойти к вопросу формально, выполнить все оговоренные пункты, но дизайн при этом будет плохим.
Общайтесь конструктивно. Аргументируйте свои пожелания. Пусть дизайнер понимает, что это не очередная «хотелка» глупого клиента, которую он где-то подсмотрел и теперь хочет так же, а продуманное решение конкретной бизнес-задачи.
Статьи по теме

25 вещей, которые должны быть автоматизированы в интернет-магазине
Автоматизируй это!
31 июля 2018
Структура разделов интернет-магазина: — какие страницы заказывать дизайнеру (1 часть)
Сколько страниц должен нарисовать дизайнер для интернет-магазина, какие из них обязательные, а на чем можно сэкономить. Много хороших советов и несколько интересных фишечек, которые помогут сделать дизайн вашего магазина лучше.
20 июня 2018
Какие разделы и страницы интернет-магазина заказывать дизайнеру? (2 часть)
Простая таблица с типовой структурой, характерной для большинства интернет-магазинов. Таблица поможет определиться с разделами, которые будут у вас в проекте и подскажет какие из них нужно заказывать дизайнеру, а на каких можно сэкономить.
15 июня 2018
Правильный подход к разработке технического задания на дизайн интернет-магазина
Как написать ТЗ, чтобы дизайнер прослезился от умиления.
27 мая 2018
Все компании состоят из людей. Ваш Кэп
Продолжаем серию фаталистических постов о веб-разработке.
30 апреля 2018