Оптимизация карточки товара при продвижении интернет-магазина
Каких страниц в интернет-магазине больше всего? Правильно, страниц с товарами. Если разделов, в относительно крупном магазине бывает несколько десятков, то количество товаров легко может перевалить за несколько тысяч. Поэтому оптимизация страниц товара, при правильном подходе даст очень хороший эффект.

Есть много низко и средне частотных запросов, которые для интернет-магазина вполне тематические, но по которым магазин не ищется или ищется хуже, чем мог бы, в силу простой причины – зачастую в карточке товара нет упоминания соответствующих ключевых слов.
В этой статье я расскажу об одном интересном способе продвижения интернет-магазина — настройке автоматической оптимизации карточки товаров под некоторые «события».
Содержание:
Идеальная карточка товара
При работе контент-менеджер добавляет товару скидку, выделяет товары в группы под определенные праздники, вносит другие, стандартные для большинства магазинов изменения. Суть в том, чтобы SEO страницы товара настраивалось автоматически, по заранее заложенной схеме, под соответствующие этим изменениям поисковые запросы.
Например, это могут быть запросы с приставкой «со скидкой», «недорого», «распродажа», а также менее, но все равно продающие приставки: «смотреть фото», «смотреть видео»: — «Вечернее платье купить со скидкой», «Футболка с рисунком панды купить недорого», Маскарадный костюм ведьмы распродажа», «Клубные платья смотреть фото» и т.п.
Понятно, что набить каждую карточку товара этими ключевинами — прямая дорога в бан. Поэтому соответствующие ключевые слова должны быть только на релевантных страницах, тех, которые действительно соответствуют этим словам. И это нужно автоматизировать.
Делать такую работу вручную — верный способ допустить кучу ошибок, что-то забыв добавить, где-то забыв убрать и т.д. Как результат, неверное описание товара и неверный сниппет в выдаче поисковика и, конечно, недовольство клиентов.
Принцип похож на тот, когда мета-теги и заголовок формируются автоматически по шаблону из имеющейся информации. Я предлагаю пойти чуть дальше и настроить похожие шаблоны, но для других событий.
Пример реализации
Сначала определяем события, по которым на сайте автоматически будут совершаться те или иные действия. После этого решаем, какие действия будут совершаться. Описываем это все простым человеческим языком (типа того как я написал примеры ниже) и отдаем программисту. Он этот функционал реализует за 0,5-1 рабочий день. Да, вам придется заплатить какие-то деньги за эту доработку над SEO вашей карточки товара, но это здорово улучшит внутреннюю оптимизацию интернет-магазина и упростит его продвижение.
Для наглядности приведу несколько примеров событий и действий, которые должны совершаться по этим событиям.
Событие 1. К товару применена скидка
Если к товарам применена скидка, то на все детальные страницы таких товаров, добавляются следующие действия:
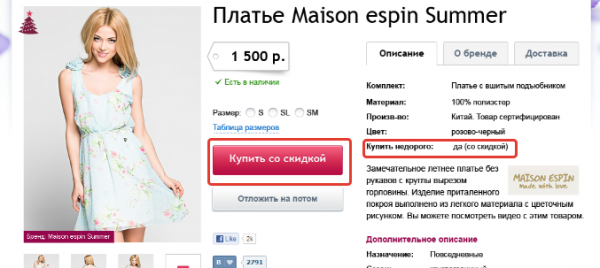
- Текст на кнопке «Купить» или «Добавить в корзину» меняем на «Купить со скидкой».
- В список характеристик добавляем новую «характеристику» «Купить недорого — да (со скидкой)».
- В заголовок окна браузера (Title) тоже добавляем соответствующий текст. Например, если раньше заголовок окна браузера был «Черное вечернее платье», то после того, как к товару применили скидку он станет «Черное вечернее платье купить со скидкой».
- Можно действия делать зависимыми от размера скидки. Например, если скидка больше 25%, то добавлять текст не «купить со скидкой», а «купить с большой скидкой».

Что мы получили в результате? Теперь, когда у товара будет скидка, на его странице и в title будут автоматически добавлены дополнительные ключевые слова, которые помогут товару лучше искаться по ним. То есть контент-менеджер просто добавит скидку для товаров, а на карточке товара автоматически применятся дополнительные условия, улучшающие ее оптимизацию, уже с учетом того, что этот товар продается со скидкой. Когда скидка будет убрана, также автоматически исчезнут и ключевые слова и страница товара вернется в исходное состояние. Как видите, контент-менеджеру не нужно понимать основы SEO и делать дополнительную работу каждый раз добавляя или удаляя ключевые слова со страницы. Он просто добавит скидку, остальное будет сделано автоматически по заранее заложенной схеме.
Событие 2. Если товар относится, к какому-либо празднику
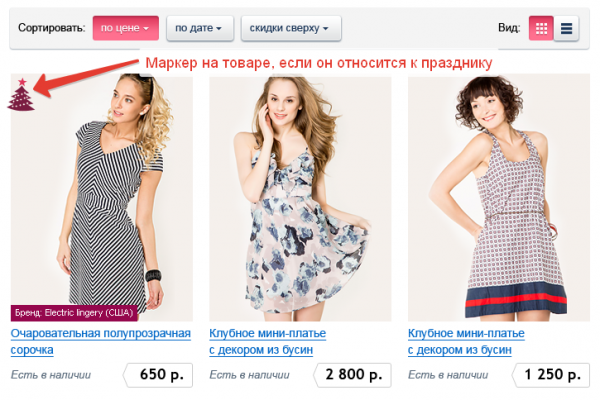
Часто в преддверии праздников (Нового года, 8 марта и т.п.) в интернет-магазинах выделяют группу товаров, которые этому празднику наиболее соответствуют, иногда дополнительно отмечают их в списке особым маркером.

Так вот, кроме маркировки таких товаров в списке, для них можно делать еще кое-что:
- В зависимости от праздника автоматически добавлять на детальной странице товара к описанию текст «на новый год 201х г.», «на 8 марта» и т. п.
- Добавлять в Title(заголовок окна браузера) текст «на Новый год», «на день Св. Валентина».
- Иногда есть смысл добавлять текст не только в описание товара и в Title но и в название товара. Чтобы получилось примерно так: «Вечернее длинное платье на новогодний вечер».
Перед праздниками увеличивается число запросов, связанных с этим праздником (спасибо, Кэп!). Помимо информационных запросов типа, «какое платье одеть на новый год» есть масса вполне коммерческих, но средне и низкочастотных, например «Купить синее вечернее платье на новый год». Описанная выше сео-оптимизация карточки товара поможет вам получить больше такого трафика и при этом не редактировать вручную тексты на сотнях страниц.
Событие 3. Бесплатная доставка
Иногда в интернет-магазинах некоторые товары определяют как «товар с бесплатной доставкой». Купив такой товар, клиент получает бесплатную доставку на весь свой заказ. Если у вас в магазине есть такие товары, то им можно добавить следующие действия:
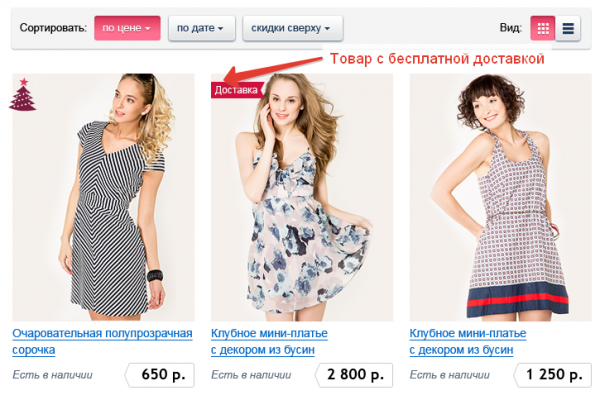
- Выделять в списке товаров особым маркером «Бесплатная доставка». Это привлечет к ним дополнительное внимание покупателей.

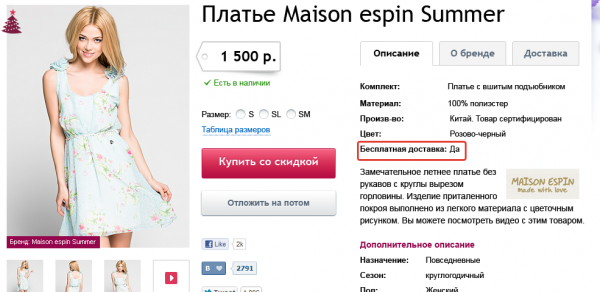
- В характеристиках на странице карточки товара писать «Бесплатная доставка — да».
- Добавлять текст «доставка бесплатно» в title. Чтобы получилось «Молодежный свитшот с рисунком котэ — доставка бесплатно».
- Если магазин участвует в программе улучшения сниппетов, то при выгрузке в Яндекс для этих товаров нужно указывать доставку бесплатно. Тогда и в сниппете эта информация будет отражена.

Тут все так же как с предыдущими пунктами. Люди ищут товары с бесплатной доставкой (например, «купить платье с бесплатной доставкой»), чтобы им было проще найти ваши товары, о бесплатной доставке должно быть прямо сказано в карточке товара.
Событие 4. Если у товара больше изображений чем одно
- Когда изображений больше чем одно — это отлично. Но не стоит забывать про оптимизацию изображений для поисковых систем. Неправильно давать всем изображениям одно описание. В параметре «alt» они должны быть разные. Если вручную этого делать не хочется, то можно автоматически добавлять к названиям товара слово «Фото», порядковый номер и одну из характеристик. Это сделает названия разных изображений одного товара разнообразнее и расширит количество поисковых запросов, по которым изображения товара будут находиться в поиске по картинкам. Например, «Фото 1 – Вечернее платье, цвет синий», «Фото 2 – Вечернее платье, размер SM» и т.д. (где «Вечернее платье» — название товара, а «цвет синий» и «размер SM» — характеристики товара).
- Основное изображение товара всегда должно иметь описание в параметре «alt». Как минимум туда нужно дублировать название товара, добавляя к названию слово «фото» или «смотреть фото», чтобы получилось «Красное платье от Тиффани – Фото». Также желательно чтобы у изображения название файла было «говорящим». Не «f5a9d038c62275782bea67d6cc5ee630.jpg», а понятное человеку «krasnoe-platie-tiffani-images-1.jpg»
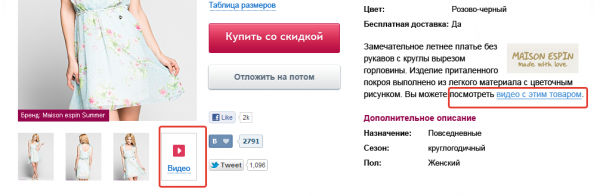
Событие 5. Если у товаров есть видео
- Под описанием товара выводить текст «вы можете посмотреть видео с этим товаром». В некоторых случаях имеет смысл слово «товаром» заменять на конкретное название, чтобы получилось «вы можете посмотреть видео с этим платьем». Так лучше, но не всегда это можно корректно автоматизировать.
- Добавлять на страницу open-graph-разметку, как это рекомендует Яндекс.
- Дополнительно размечать страницу в микроразметке Schema.org
(будем считать что товары и адреса в вашем интернет-магазине уже размечены в Schema.org, поэтому здесь я говорю только о необходимости размечать видео, если оно присутсвтует в описании товара).

В этом случае, мы помогаем поисковику лучше понять для каких товаров есть видео у вас на сайте. Конечно, поисковик и сам видит, есть видео на странице или нет, но добавляя туда соответствующий текст и размечая видео в schema.org и open graph, мы даем ему больше информации и уверенности что видео принадлежит именно к данному товару. А значит, помогаем лучше находить ваш товар по запросам с приставкой «смотреть видео».
Резюме
Я привел только 5 наиболее распространенных примеров. На самом деле таких «событий» больше, под которые в интернет-магазине можно настроить автоматическую оптимизацию на страницах товара. И, конечно, они могут и должны сочетаться.
Это безопасный способ продвижения интернет-магазина, за который (если не скатываться до спама) нет риска попасть в бан или под фильтр. Используя его, вы массово улучшаете SEO карточек товара, делая их более релевантными соответствующим поисковым запросам.
При этом объем работы контент-менеджера остается прежним, что немаловажно, если на сайте хотя бы пара сотен товаров.
Я реализовывал все вышеперечисленное в карточке товара на Битрикс. Но метод подойдет к магазину на любой CMS.
Пожалуйста, используйте его и объем бесплатного целевого трафика из поисковых систем на ваш сайт обязательно вырастет, а значит, увеличится и количество продаж.
Статьи по теме

Как работать с неуникальным описанием товаров в интернет-магазине
Война клонов.
24 декабря 2018
25 вещей, которые должны быть автоматизированы в интернет-магазине
Автоматизируй это!
31 июля 2018
Привлечение сео-оптимизатора в проект. Все что вы хотели знать, но боялись гуглить
SEO вообще невозможно закончить, его можно только прекратить.
20 июня 2017
16 проблем дизайнеров, с которыми вы столкнётесь, заказывая дизайн сайта
14 июня 2017
Поэтапное внедрение фишек в интернет-магазине
Не всё сразу!
15 марта 2017