5 вещей, которые мешают интернет-магазину искаться лучше
Я писал похожую статью про 12 базовых пунктов внутренней оптимизации. Но в ней был именно базовый минимум. Теперь посмотрим чуть шире. Исходить будем из того, что все пункты из прошлой статьи у вас уже сделаны.
Сегодняшний список не менее важен и тоже должен быть реализован, если вы хотите чтобы ваш интернет-магазин лучше искался в поисковых системах.
Как и в прошлом посте, тут будут перечислены только технические проблемы. Поэтому не будет речи о правильном построении заголовка, о том, как вписать нужные ключевые слова в title и прочих «гуманитарных» темах.
Содержание:
- 1. Заголовки H1-H4.
- 1.1. Отсутствие заголовков <h>.
- 1.2. Перебор с заголовками.
- 2. Один Title на многих страницах.
- 3. Перелинковка.
- 3.1. Избыточная перелинковка.
- 3.2. Нет ссылок на товары.
- 4. Полезные страницы и разделы закрыты от индексации поисковиками.
- 4.1. Страницы фильтра закрыты от индексации.
- 4.2. Страницы пагинации закрыты от индексации.
- 4.3. Корзина закрыта от индексации.
- 4.5. Закрыты от индексации css и js.
- 5. Сжигают мосты (при разработке новой версии сайта).
- Выводы
1. Заголовки H1-H4
Заголовки, простейшая, казалось бы вещь, но почему-то многим простые вещи не кажутся интересными, люди предпочитают закапаться в сложных и трудных seo-делах, вместо того чтобы сделать сначала простое но важное, заголовки как раз из этой области. У меня есть статья о неверных приоритетах работы над интернет-магазином. Посмотрите, вдруг вы уже идете окольным путем. Не будем отвлекаться, перечислю какие наиболее частые проблемы бывают с заголовками.
1.1. Отсутствие заголовков <h>
Заголовки — это не только крупный шрифт в тексте, это еще и то, как он сверстан в html-коде. Я замечал, что некоторые клиенты думают что h1-h6 — это технические термины, которыми принято называть заголовки. Друзья, это не так. Это — не термин, а тег, которым в html должен быть выделен ваш заголовок.
Каким бы размером шрифта вы ни писали текст, для поисковика он остается обычным текстом, пока в html-коде страницы он не будет выделен тегами <h1> до <h6> (на практике до h6 доходит редко, обычно достаточно h1-h4).
Отсутствие в коде тегов <h1>-<h4>, это проблема верстальщика. Есть такие, не очень профессиональные ребята, которые говорят: «я верстальщик, а не сеошник». Это в корне неверный подход. Верстальщику нужно понимать основы seo, чтобы делать свою работу хорошо. К тому же большая часть seo-требований это не экзотические хотелки, а вполне логичные вещи, соответствующие здравому смыслу и семантике.
Я видел верстку, где ни на одной странице не было h1, а основные заголовки начинались с h2 (зачем так было сверстано — загадка). Есть совсем бестолковые варианты, когда все названия — сделаны через применение class в CSS, а не специальным тегом, т. е. для поисковика ваши товары, статьи, весь сайт не имеют названий — только текст. Это большая оплошность, которую нельзя допускать. Проверяйте работу верстальщика.
Но самый распространенный случай, который встречается постоянно, когда h1 нет на главной странице. Даже в готовых решениях в Маркетплейсе Битрикса, у самых популярных готовых интернет-магазинов есть эта проблема. Я писал о ней в статье. Там же перечислены другие проблемы. На детальных страница все ОК, но главная страница с точки зрения поисковой системы, не имеет явно определенного названия. Конечно, это плохо.
Как должно быть:
- Заголовки должны быть размечены в h1-h4, а не просто выделены крупным шрифтом;
- H1 обязательно должен присутствовать на главной странице. Правильно если в нем будет название сайта плюс основное направление деятельности, например, «Амберкот.ру — интернет-магазин янтарных украшений».
С необходимостью наличия заголовков, размеченных в h1-h4 разобрались. Едем дальше.
1.2. Перебор с заголовками
Противоположность предыдущему пункту. Избыток заголовков возникает, когда верстальщик выделяет тегами <h1>-<h4> все, что отдаленно напоминает название. Это тоже неправильно.
В частности, названия товаров в списке, в большинстве случаев не нужно выделять в <h>. Обычно в списке товаров мало текста. У каждого товара есть только название, цена, иногда размеры/цвет. Текста недостаточно чтобы делать для него полноценный заголовок, поэтому товары в списке правильнее не выделять в <h>. Чтобы не было на странице 50 названий h3 под каждым, из которых почти нет текста.
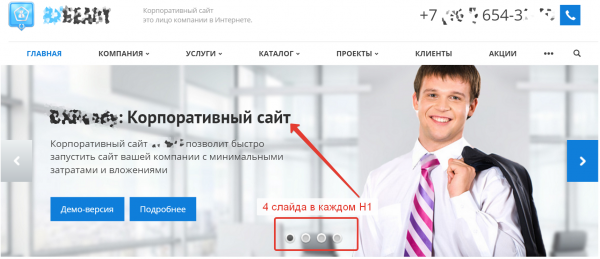
Нередко заголовки используют для оформления, а не для разметки. Например, на главной странице интернет-магазина часто делают слайдер с баннерами, на этом слайдере поверх изображения есть название + небольшой текст. Дизайнер рисует название на слайдере такого же размера, как основной заголовок на сайте, верстальщик, недолго думая, применяет к нему тег h1. Таким образом, если будет 3 баннера в слайдере, значит, у каждого будет название h1. Плюс к тому, есть название сайта, тоже h1. Итого мы имеем 4 основных заголовка на одной странице. Какой из них поисковая система должна считать основным?

В слайдере 4 слайда-баннера в каждом из которых заголовок H1.
Едем дальше. Желательно соблюдать вложенность заголовков. Так же как в книге, есть тома, главы, разделы, части и все они как матрешки, вложены в определенной последовательности одна в другую, так же заголовки h1-h6 не должны нарушать последовательности. Это значит, что h3 не должен идти после h1, минуя h2.
Повторюсь, заголовки h1-h6 — это не оформление, а разметка документа.
Поэтому недостаточно просто захотеть сделать в статье какое-то название поменьше и для того применить к нему не h3, а h4. Или если дизайнер, в левом сайдбаре (столбце сайта) отрисовал название блока «Мы в соцсетях» такого же размера и цвета, как заголовок h3 в области контента, это не значит что верстальщику можно применить к этому названию тег h3.
Внешняя похожесть названий блоков c заголовками еще не значит, что к ним нужно применять <h>.
Как нужно:
- Заголовок h1 должен быть один на странице;
- Не забывайте что на главной страницу h1 тоже должен быть;
- Заголовки желательно использовать только в области контента. В сайдбарах, блоках с доп. информацией («Похожие товары», «Смотрите также», и пр.) <h> не нужен;
- Желательно соблюдать вложенность заголовков (h4 не должен идти после h2 и т. п.);
- Даже если какой-то блок визуально идентичен заголовку, но не находится в области контента, для него лучше использовать, например, <strong> и class, который будет формировать его внешний вид, а не тег <h>.
2. Один Title на многих страницах
Title — это заголовок окна браузера. Часто эти заголовки для разных разделов бывают одинаковыми. В частности, когда title раздела верхнего уровня наследуется на подразделы. Например, на сайте турфирмы есть раздел «Отдых в России», в котором есть подраздел «Отдых в Крыму». Так вот, заходя в раздел «Отдых в Крыму» мы видим title от предыдущего раздела — «Отдых в России». Это можно нередко встретить в магазинах и сайтах на Битриксе, собранных на базе готовых решений. Но проблема тут не в Битриксе, а в неверной настройке генерации title. Когда разработчик делает сайт с нуля, он обычно настраивает такие вещи. Когда клиент покупает готовое решение и настраивает его сам (или даже платит за это) он пропускает подобные настройки, потому что или не знает про них или не придаёт значения.
Как правильно
- Заголовки окна браузера (title) должны быть разными на разных страницах. Если над сайтом не работал seo-специалист, то в title обычно просто дублируют название страницы.
3. Перелинковка
3.1. Избыточная перелинковка
Логично сделать так, чтобы на страницы с результатами фильтра, которые у вас являются приземляющими страницами для низко/среднечастотных запросов («шифоновые сарафаны в горох», «вечернее платье в пол» и т. д.) по которым сайт продвигается, были ссылки с других страниц. Не забывайте про здравый смысл, чтобы не получилось так:

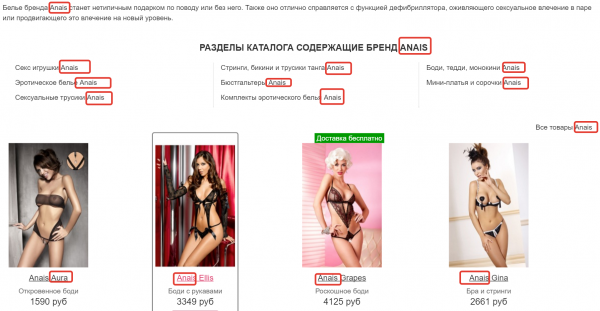
Скриншот с сайта http://www.condom-shop.ru/products/brands/anais
На скрине видно сколько раз в блоке с перелинковкой употребляется название бренда Анаис. Добавьте к этому сео-текст, который расположен на этой же странице над блоком с перелинковкой (в скриншот вошли только последние две строки) и список из 48 товаров, в названии каждого тоже встречается бренд Анаис (в скриншот вошла только первая строка из 4-х товаров).
Это жесткий переспам, так делать нельзя. Продумывая функционал, учитывайте, чтобы автоматический перелинковщик не насоздавал вам подобных блоков.
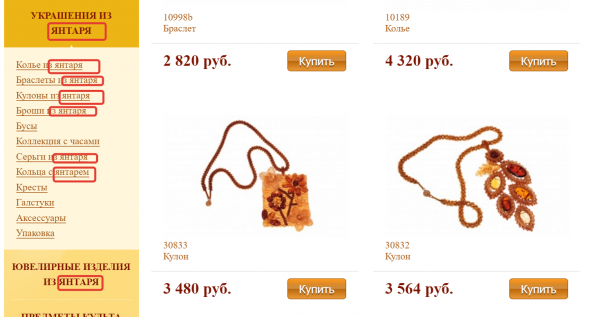
Похожая проблема иногда встречается не только в блоках перелинковки, но и в меню каталога товаров.

В приведенном скриншоте не самый плохой вариант, где-то на грани.
Навскидку не удалось найти, чтобы был совсем «жесткий ад». Но идея на этом скриншоте вам наверняка стала понятна.
Как делать правильно:
- Не используйте в блоках с перелинковкой одно ключевое словом много раз;
- Проще и правильнее размещать ссылки, содержащие в анкоре нужный запрос (пример, из скриншота выше: «Сорочки Anais», «Бюстгалтеры Anais») не на одной странице, все скопом, а равномерно распределять их по карточкам товаров в соответствующих разделах. Так не будет опасности переспамить, а эффект будет лучше.
3.2. Нет ссылок на товары
Эта проблема встречается, когда разработчики при создании интернет-магазина не продумали, как поисковая система будет добираться до карточек товаров. Когда в каталоге хотя бы 3-4 сотни товаров, может оказаться что на часть товаров нет внутренних ссылок.
Как такое может быть? Легко! Например, когда товары не поместились на первой странице раздела, пагинатор и фильтры закрыты от индексации, а sitemap.xml забыли сделать. Товары, на которые нет ссылок на сайте, хуже находятся в поисковых системах или могут совсем не попасть в индекс поисковика. А потом клиенты удивляются, почему на сайте более 500 товаров, а у Яндекса в индексе всего чуть больше 200 страниц.
Чтобы было все гуд, делайте так:
- Добавляйте на детальные страницы товаров блоки со ссылками на другие товары «Смотрите также», «Похожие товары». Без фанатизма, достаточно будет двух блоков по 4-5 товара в каждом;
- Для тех же целей можно делать страницу со списком товаров одного бренда.
- Не забывайте про карту сайта sitemap.xml. Карта должна обновляться автоматически, иначе она не будет хорошо выполнять свою функцию. То есть нельзя ее сгенерить один раз и забыть.
- Не закрывайте от поисковых систем пагинацию и страницы с результатами фильтра (подробнее об этом ниже);
4. Полезные страницы и разделы закрыты от индексации поисковиками
4.1. Страницы фильтра закрыты от индексации
Нередко, разработчики, закрывают от поисковика страницы с результатами фильтра. Делают это обычно одним из трех способов: 1. В robots.txt, 2. В теле страницы в meta-теге для robots параметр noindex. 3. Указывают на таких страницах в rel=canonical первую страницу раздела. Поэтому, когда вы проверяете, доступна ли страница для поисковой системы, недостаточно, это делать, например, сервисом Яндекса «Проверка robots.txt». Может получиться, что в robots.txt она открыта, но для этой страницы указан канонический адрес на первую страницу раздела.
В большинстве случаев страницы с результатами фильтра — это отличные посадочные страницы для средне-низкочастотных запросов, например, «Кроссовки Nike для бега 42 размер».
Чтобы в индекс поисковика не попадали лишние страницы, очень похожие друг на друга или с такими параметрами, которые для оптимизации нам не нужны, при разработке должна быть предусмотрена возможость закрывать такие страницы от индексации (например, добавляя meta=noindex страницам фильтра, в которых есть определенные параметры), или наоборот, открывать для индексации только те, что нами осознанно выбраны.
Нужно оговориться, что вполне может быть ситуация, когда фильтр правильнее закрыть от индексации. Обычно это делают, когда параметры фильтра не включают в себя ключевые слова, по которым посетители могут находить сайт (например, если в фильтре есть только бегунок с ценой и никаких других параметров). Люди не ищут, используя в запросе конкретную стоимость, например, «Кроссовки от 3420 р. до 4000 р.», поэтому страницу с такими результатами фильтра не нужна в поисковой выдаче.
Как правильно?
- Title, description и h1 НЕ должны быть одинаковыми для всех страниц фильтра. Посмотрите как в интернет-магазине rozetka.ua меняется заголовок страницы h1 и title в зависимости от примененных фильтров — это отличный пример как делать правильно;
- Если страницы с результатами фильтра по какому-то параметру могут отвечать на поисковый запрос (например, Ноутбуки Асус экран 15 дюймов), такие страницы нужно оставлять доступными для индексации поисковиками;
- Пункт выше не значит, что абсолютно все страницы фильтра должны быть открыты для поисковика. Если так сделать, проиндексируется много бесполезных страниц;
4.2. Страницы пагинации закрыты от индексации
Внутренние страницы пагинатора не принято затачивать под поисковые запросы, хотя это не догма и вполне допустимо это делать.
Пагинатор нужен (помимо основной задачи), чтобы на каждую карточку товара была минимум одна внутренняя ссылка с сайта, по которой может пройти поисковик и проиндексировать эту карточку.
Если пагинатор сделать правильно, то никаких проблем с SEO с ним не будет. Ненужно его прятать от индексации поисковиками.
Хорошее видео о правильной оптимизации пагинатора.
Как нужно:
- Страницы фильтра и пагинаторы открыты для индексации поисковыми системами;
- На внутренних страницах пагинации Title и h1 должны быть разными (достаточно добавлять номер страницы), а description лучше убрать (чем выводить одинаковый на сотнях страниц). То же касается и страниц пагинации.
4.3. Корзина закрыта от индексации
Даже если поисковик проиндексирует корзину, он в ней ничего не увидит. Тем не менее я советую оставлять корзину доступной для индексации, потому что наличии корзины — это один из критериев, который помогает поисковой системе определить, что ваш сайт именно интернет-магазин.
Оставляйте корзину открытой для индексации.
4.4. Закрыты от индексации css и js
Тут много говорить нет смысла. Если у вас в интернет-магазине адаптивный дизайн, то для того чтобы поисковик увидел его, вы должны разрешить ему доступ к файлам шаблона. А именно папкам где хранятся css, js, images (ну или на весь шаблон тогда точно не промахнетесь).
Все ли у в порядке с адаптивным дизайном вам подскажет специальный сервис Гугла для проверки мобилопригодности.
5. Сжигают мосты (при разработке новой версии сайта)
Этот пункт относится только к сайтам, которые были недавно переделаны (или только планируются к переделке), т. е. был у вас старый и немодный сайт, а стал трендовый, по последнему слову веб-технологий.
Так вот, чтобы не получить от своего нового и дорогого сайта больше вреда чем пользы, не забывайте, что заказывая новый сайт нужно учитывать ряд важных вещей. Разработчики не всегда вам об этом напомнят отчасти потому, что им не хочется возиться со старым сайтом отчасти потому, что их работа — новый сайт, договор заключен именно на эту работу.
Вы, как заказчик, должны понимать насколько вам важно не растерять наработки, которые есть на старом сайте (даже если он некрасивый и сто лет не обновлялся). Об этом у меня есть статья, если задумали переделывать сайт обязательно прочитайте.
Выводы
К сожалению, статья не получилась простой, хотя я старался чтобы было понятно всем. Чтобы не смущать вас нюансами и деталями вычеркнул несколько пунктов, но это не особо помогло. Чем дальше в лес — тем толще партизаны. Чем шире и глубже мы копаем, улучшая ваш интернет-магазин, тем меньше понятно неподготовленному читателю. Но так почти в любой теме.
Наверное, появится вопрос, какие пункты важнее, те, что перечислялись в прошлой статье или те что в этой? Важны все. А кроме них есть еще много других. Но про них в следующих статьях. Подписывайтесь чтобы не пропустить.
- Делаете магазин и хотите, чтобы этих проблем у вас не было? Заказывайте консультации или услугу менеджер проекта.
- У вас уже есть магазин и вам интересно встречаются ли на вашем проекте эти и другие проблемы — заказывайте аудит.
Статьи по теме

Как работать с неуникальным описанием товаров в интернет-магазине
Война клонов.
24 декабря 2018
25 вещей, которые должны быть автоматизированы в интернет-магазине
Автоматизируй это!
31 июля 2018
Привлечение сео-оптимизатора в проект. Все что вы хотели знать, но боялись гуглить
SEO вообще невозможно закончить, его можно только прекратить.
20 июня 2017
Неверные приоритеты при работе над интернет-магазином
Сео-приметы и юзабилити-мистицизм.
2 января 2017
4 больших ошибки, которые допускают при создании новой версии интернет-магазина
Все что нажито непосильным трудом.
14 ноября 2016