Популярные технические ошибки, снижающие конверсию в интернет-магазине
Каждый лишний элемент на сайте — это кнопка «Не купить», каждая непонятность или трудность, с которой сталкивается клиент — это крестик, закрывающий в браузере вкладку с вашим интернет-магазином.
Статья написана для проекта MadCats.ru — издания для всех, кто интересуется интернет-маркетингом.
Если ваш сайт — это набор ребусов-загадок или тест-экзамен на продвинутого пользователя интернета, конверсия не будет вас радовать.
Чтобы пользователь достиг нужной вам цели и оформил заказ, нужно сокращать ему путь, устранять препятствия, сглаживать углы и шлифовать неровности — это увеличивает шансы, что у него все получится. Как в керлинге. Два игрока яростно полируют и без того скользкий лед, по траектории движения камня-снаряда.
Вся суть юзабилити в 30 секундном видео. Нужно полировать путь перед клиентом.
В этой статье расскажу об основных, самых популярных (по моей версии) технических недоработках, мешающих покупать, которые чаще других встречаются в интернет-магазинах. Не будем рассматривать работу персонала магазина, человеческий фактор, скрипты оператора на телефоне. Ничего подобного не будет. Говорим только о технической части.
Технические проблемы хороши тем, что их легко исправить, если знать, что исправлять.
Начнем с очевидных вещей.
Обязательная регистрация
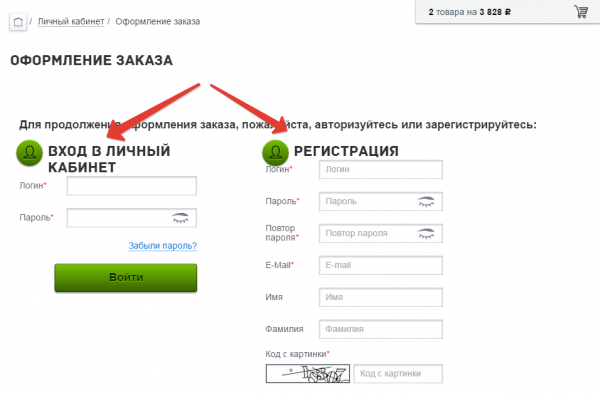
Во многих магазинах, нельзя оформить заказ без регистрации. В шаге от оформления заказа покупатель видит вот такую картину:

Скриншот в котором только два варианта — авторизация или регистрация.
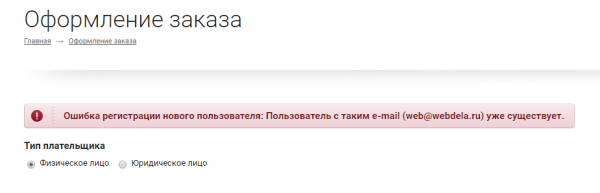
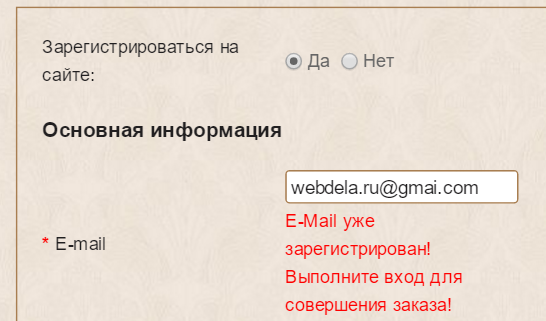
Иногда бывает третий вариант — покупка без регистрации. Казалось бы, права человека соблюдены, но и тут не все гладко. Если посетитель уже был зарегистрирован, но не помнит пароль (и потому выбрал оформление заказа без регистрации), ему откажут в оформлении заказа. Система скажет: такой е-мейл уже есть в базе, значит, вам нужно авторизоваться. Про авторизацию будет отдельный пункт ниже.

Вроде бы даже есть покупка без регистрации, но она невозможна, если е-мейл уже есть в базе. Такие полумеры нельзя допускать.
Обязательная регистрация, даже если требуется заполнить всего два поля, плюс подтвердить е-мейл — это слишком хлопотное для покупателя занятие, которое не имеет прямой связи с оформлением заказа.
Спору нет, регистрация пользователя дает магазину массу гипотетических плюсов: программы лояльности, накопительные скидки, историю заказов, персонализацию предложений, е-мейл-рассылки. Это далеко не полный список. Но давайте будем честны. Сколько из того что тут перечислено вы реально делаете?
В лучшем случае у большинства небольших интернет-магазинов есть накопительные скидки и нерегулярная емейл-рассылка об акциях, причем рассылка не нарезается тонкими ломтиками (по истории прошлых заказов и прочим параметрам), а сегментируется в лучшем случае по полу, а вся персонализация в ней сводится к имени покупателя в начале письма. Так стоит ли гипотетическая возможность когда-нибудь начать использовать по максимуму всё что дает обязательная регистрация, того усложнения в оформлении заказа, которое вы уже сейчас создаете своим клиентам?
Отказаться от регистрации?
Наличие обязательной регистрации можно оправдать, если магазин продает оптом. Там правила другие и оптовику несложно помнить пароль от персонального кабинета в интернет-магазине поставщика.
То же самое с крупными магазинами. АлиЭкспресс может себе позволить чуток поднапрячь клиента, заставив зарегаться, к тому же там понимают, зачем им это нужно и хорошо работают с информацией, которую получают от пользователя.
Если вы небольшой магазин, старайтесь сглаживать углы на пути ваших клиентов. Не забывайте, что они могли в разное время делать покупки и регистрироваться в десятках магазинов. Не нужно обольщаться, думая, что именно вас они выделят из общего списка и будут помнить пароль.
Несколько советов:
Если без регистрации никак не обойтись, то она должна быть максимально простой. Например, регистрировать пользователя можно автоматически, на основе данных, которые он указал при оформлении заказа. В качестве логина можно назначать адрес электронной почты или номер сотового телефона, а пароль генерировать и отправлять на е-мейл или по СМС. При такой схеме регистрация не стоит на пути между пользователем и оформлением заказа и происходит «прозрачно».
Если при оформлении заказа, окажется что с таким е-мейлом или номером сотового заказ уже есть (пользователь уже зарегистрирован), то новый заказ нужно автоматически приклеивать к имеющемуся профилю. Таким образом, даже для неавторизованного пользователя будет вестись полноценная история заказов, считаться накопительные скидки и прочие плюшки.
Другой способ быстро и удобно для пользователя зарегистрироваться — это социальные сети. Но и тут есть подводные камни. Сегодня посетитель зайдет к вам, авторизовавшись через Фейсбук, через месяц войдет через Вконтакт и для одного клиента в магазине будет два разных аккаунта, на каждом из которых своя история покупок, свои скидки и пр.
Чтобы такого не было, нужен механизм склейки профилей. Чтобы пользователь мог в персональном разделе объединить свои разные профили в один. Грусть в том, что делать это самостоятельно почти никто не будет, зато звонить и интересоваться, куда делись их накопительные скидки, почему не видно историю заказов и – будут обязательно. Поэтому менеджер магазина тоже должен иметь возможность склеивать разные профили одного клиента.
Авторизация
Про регистрацию сказали, теперь давайте пару слов скажем про обязательную авторизацию. Казалось бы, куда без авторизации, ведь если пользователь зарегистрирован, должен он как-то на сайт войти, значит, ему нужно указать свой логин и пароль.
Сначала магазин тратит деньги на привлечение клиентов (оплачивает каждый клик в контекстной рекламе, платит сеошникам абонентку, прилагает массу других усилий), но когда посетитель накидал товаров в корзину и нажал кнопку «Оформить заказ», тем самым явно демонстрируя желание заплатить деньги, сайт ему говорит, «Мы не можем принять заказ, ваш е-мейл уже есть в базе данных, поэтому вспоминайте пароль, авторизуйтесь и только после этого, так уж и быть, можете нам заплатить».

Согласитесь, не давать оформлять заказ, если такой е-мейл уже есть в базе сайта — это перебор.
Давайте перечислим все действия, которые придется совершить покупателю, чтобы желанная для вас конверсия состоялась.
1 сценарий. Относительно простой. Если магазин после регистрации отправляет клиенту на почту логин и пароль, а клиент помнит, что пароль у него есть где-то в почте. Тогда шагов «всего» 4.
- Пойти в свою почту (авторизоваться в почтовом ящике);
- Найти в почте письмо с регистрационными данными;
- Скопировать пароль в буфер обмена;
- Вставить в форму авторизации у вас в магазине.
Излишне говорить, что когда потенциальный клиент уходит из магазина в свой почтовый ящик, там он не только пароль будет искать, но и посмотрит непрочитанные письма, начнет на них отвечать, увлечется. Увидит рассылки других магазинов, пойдет посмотреть. Увидит уведомления от соцсетей о новых статусах, фотках и сообщениях друзей. Мысль понятна — вполне возможно, клиент уже не вернется, чтобы авторизоваться и закончить оформлять заказ.
Можно пробовать повторно заманить его к себе, используя ретаргетинг. Но придет он снова к вам, а пароль все еще не помнит. :-)
2 сценарий. Сложный. Если покупатель забыл, что в прошлый раз после регистрации пароль был отправлен ему на почту (или магазин не отправляет пароль на почту).
- Покупатель, заполнит форму «Я забыл пароль»;
- Войдет в свою почту (авторизуется в почте);
- Откроет письмо со ссылкой для смены пароля, кликнет по ссылке;
- Если письмо попало в спам — зайдет для этого в папку «спам» (8 из 10 не догадаются посмотреть папку «Спам»);
- Снова окажется у вас в магазин на странице смены пароля.
- Заменит пароль;
- Авторизуется под новым паролем.
Даже перечислять все это долго, не говоря уже о том, чтобы заставлять клиента это делать.
Насколько должен быть мотивирован покупатель, чтобы проделать все это перед оплатой заказа? О каких спонтанных покупках можно говорить, если перед оплатой нужно так много думать?
Стоит сказать, что вспомнить пароль не для всех проблема. Кто-то хранит пароли в браузере, синхронизируя все устройства, кто-то опытный пользователь интернета и для него вспомнить пароль — плевое дело.
Многое зависит от тематики магазина. Если вы продаете маршрутизаторы Cisco, то можно не париться на эти детали и сделать оформление заказов, хоть через консоль — сисадмины оценят и одобрительно поцокают языком. Но в большинстве ниш, не связанных плотно с айтишной тематикой, выгоднее стараться все упрощать.
Как можно упростить авторизацию?
- Когда пользователь заходит на сайт, запоминайте его авторизацию до тех пор, пока он сам не нажмет кнопку «Выход»;
- Используйте номер телефона в качестве логина, а пароль каждый раз генерируйте новый и отправляйте по SMS;
- Упростите процедуру восстановления пароля. Посмотрите, например, как в ВК реализовано быстрое восстановление пароля с использованием сотового телефона.
- В е-мейлах, который отправляете клиенту, отправляйте авторизующие ссылки, чтобы при переходе по ним, клиент автоматически авторизовывался в магазине. Для безопасности (чтобы ссылка не проиндексировалась поисковиком или не стала достоянием общественности) авторизующие ссылки лучше делать одноразовыми и ограниченными по времени.
Напоминаю, это советы для небольших магазинов. Для больших игроков, что автоматическая склейка заказов, что авторизующие ссылки — несекурненько (небезопасно).
Выбор товара
Оформлению заказа всегда предшествует выбор. Посетитель ходит по сайту, смотрит товары, ищет то что ему нужно/подойдет/понравится. Важно чтобы в интернет-магазине поиск и выбор были организованы не только удобно, но и позволяли покупателю просмотреть больше товаров. Перечислю основные проблемы, мешающие посетителю интернет-магазина смотреть товары и выбирать.
Пагинация
Когда ассортимент интернет-магазина составляет хотя бы несколько сотен товаров в каждом разделе, от постраничной навигации в каталоге товаров никуда не деться. Все товары на первую страницу раздела не помещаются, приходится использовать пагинацию. Беда в том, что пагинатор обычно делают мелким, незаметным. По принципу «лишь бы был».
Тем не менее пагинатор один из важных элементов правильного каталога товаров. От того как он реализован зависит, посмотрит посетитель товары дальше первой страницы или нет. Понятное дело, что товары, которые посетитель не увидел, он не сможет добавить в корзину и купить.
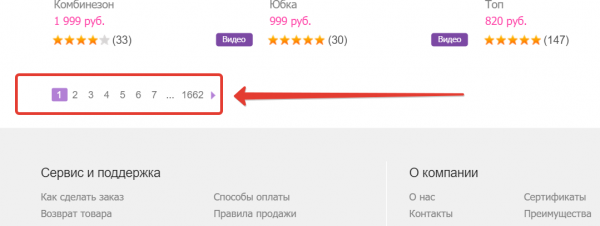
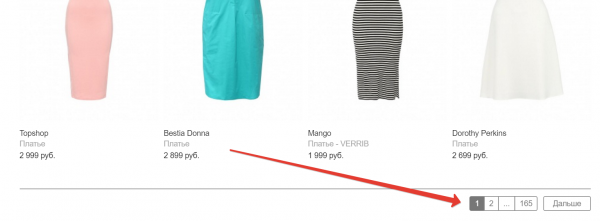
Вот такой пагинатор делать точно не нужно:

Пагинация в каталоге товаров не заметная. Это не способствует глубине просмотров.
Такой тоже не лучший вариант:

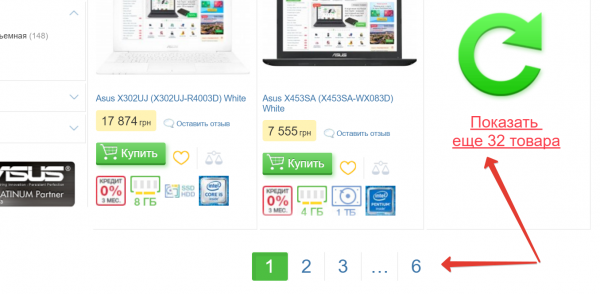
Посмотрите, как пагинация сделана на rozetka.ua:

Пагинатор трудно не заметить. Это хорошо.
Ссылка для просмотра следующей страницы каталога, расположена вместо последнего товара, поэтому не заметить ее очень сложно. Да и номера страниц пагинатора достаточно большие.
Другая частая ошибка, связанная с пагинацией — на одной странице выводят всего 20-30 товаров зараз — это очень мало. Вполне можно показывать по 100 товаров.
Чем больше товаров показано за один раз на странице, тем больше товаров будет просмотрено посетителями сайта. Отлично этому способствует, например, пагинатор, реализованный как «бесконечный скролл».
В пагинации, на первый взгляд простом функционале, есть достаточно много нюансов. У меня есть статья о правильной пагинации, там эта тема подробнее раскрыта. Все что выше говорилось про пагинацию, относится не только к каталогу, но и к результатам фильтра и поиска по сайту.
Фильтр
Фильтр по параметрам/характеристикам товара — важный инструмент поиска и выбора. Чтобы фильтр не мешал посетителю выбирать товары, а помогал, разработчики должны постараться.
Частые ошибки в фильтре, которые я вижу в магазинах следующие:
Когда пользователь использует фильтр, ему непонятно какие именно параметры применены. То есть он в столбце слева поставил галочки, нажал кнопку «показать», страница обновилась, но чтобы вернуть первоначальное состояние, пользователь вынужден проверять, где какие галочки стоят, чтобы снять их.
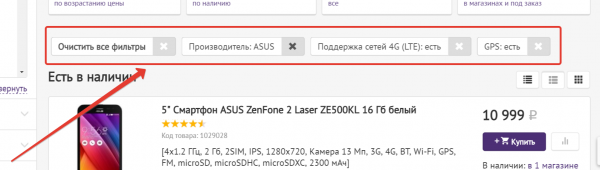
Правильно делать так, чтобы выбранные параметры фильтра сразу были перед глазами, чтобы можно было закрывать их одним кликом или сбросить все разом. Например, как это сделано в Технопойнте.

Выбранные параметры фильтра наглядно показаны над списком товаров.
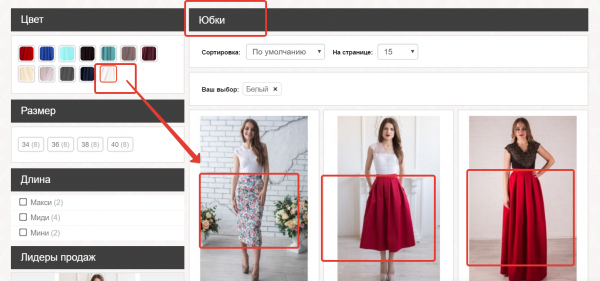
Другая распространенная ошибка в фильтрах, это когда параметр применен, но визуально этого не видно. Это хорошо можно объяснить на примере параметра «цвет».
Представим, что клиентка выбирает белую юбку. Чтобы не смотреть сотни предложений всех цветов, она использует фильтр, выбирая в нем белый цвет. Логично предположить, что в результатах фильтра она хочет увидеть белые юбки. А видит все цвета.

Если фильтруем по цвету, то товары должны быть соответствующего цвета.
Или фотографий нужных цветов не нашлось или разработчики не позаботились о том, чтобы показывать в результатах фильтра правильное фото. Ясно, что хорошего в этом нет. Клиентка, глядя на красную юбку, должна включать фантазию на полную мощность, пытаясь представить себе ее же, но белой, это вряд ли поспособствует увеличению продаж белых юбок.
Про ошибки в разработке и юзабилити фильтра по товарам можно вспомнить много пунктов. Давайте перечислим еще один, популярный и на этом остановимся.
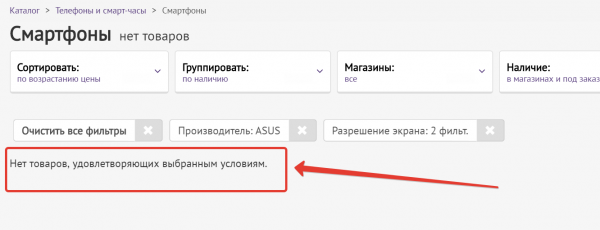
Плохо, когда фильтр не пересчитывается при выборе каждого следующего параметра. То есть если мы выбрали в фильтре цвет «белый», то все параметры, по которым белого цвета заведомо нет, должны перестать быть доступны для выбора. Иначе говоря, если нет белых юбок 34-го размера, значит, после выбора цвета «Белый», для выбора должен стать недоступен размер 34. Если такая работа фильтра не предусмотрена, то посетитель может выбрать такое сочетание параметров, по которому нет ни одного товара. Тогда он увидит следующую картину:

В фильтре не должно быть страниц с отсутствующим товаром.
Когда интернет-магазин прямо говорит посетителю «У нас для вас ничего нет» — это очень плохо. Такие страницы — потенциально страницы выхода, на которых посетители покидают сайт чаще всего.
Подведем итог, каким должен быть правильный фильтр по товарам
- При использовании фильтра посетителю сайта должно быть наглядно показано, какие параметры он уже применил, чтобы он мог любой из них или все удобно отключить в один клик.
- Когда применен параметр в фильтре, товары должны показываться в соответствии с этим параметром. Если применен фильтр по размеру (выбран один из больших размеров, пусть 52-й), то фото платьев на странице с результатами фильтра, должны быть показаны не на тоненьких девочках (пусть даже это платье есть и 52-го размера), а на пышных дамах. То же самое с цветами товара. Выбран зеленый цвет чехла для мобильника — в списке видим фотографии только зеленых чехлов. Это очевидный, на первый взгляд, совет. Но он сложный в реализации, потому что для каждого цвета товара нужно иметь свое фото, а для больших размеров в одежде отснять товары на полных моделях.
- При выборе каждого следующего параметра, весь фильтр пересчитывается, чтобы другие параметры, по которым товаров заведомо нет, перестали быть доступны. Например, покупатель, выбирая смартфон, применил фильтр по бренду Apple, это значит что он уже не должен суметь выбрать «OS Android» (потому что не бывает Apple на Андроид. Кэп.).
Выводы
Технические ошибки в юзабилити, снижающие конверсию — тема большая, статья хоть и получилась длинная, но далеко не все, что хотелось перечислить, поместилось в нее.
Ничего не сказано о поиске по каталогу товаров, про детальную страницу товара и даже про корзину и оформление заказа. Продолжение следует. Подписывайтесь, чтобы не пропустить самое важное.
- Делаете магазин и хотите, чтобы этих проблем у вас не было? Заказывайте консультации или услугу менеджер проекта.
- У вас уже есть магазин и вам интересно встречаются ли на вашем проекте эти и другие проблемы — заказывайте аудит.
Статьи по теме

25 вещей, которые должны быть автоматизированы в интернет-магазине
Автоматизируй это!
31 июля 2018
Принуждение пользователей к целевым действиям
Насильно мил будешь.
22 июня 2017
Привлечение сео-оптимизатора в проект. Все что вы хотели знать, но боялись гуглить
SEO вообще невозможно закончить, его можно только прекратить.
20 июня 2017
16 проблем дизайнеров, с которыми вы столкнётесь, заказывая дизайн сайта
14 июня 2017
Одна из причин низкой конверсии интернет-магазина
Как уменьшить количество брошенных корзин для мобильных пользователей.
25 мая 2017