Юзабилити-аудит для интернет-магазина бижутерии white-crystal.ru
Сегодня у нас на повестке дня :-) не слишком технический, но оттого не менее полезный (если его применить на практике) аудит юзабилити для интернет-магазина бижутерии white-crystal.ru, собранного на движке OpenCart. Ничем особо примечательным проект не выделяется — обычный магазин с шаблонным дизайном.
Тем не менее есть ряд вещей, которые можно поправить и улучшить, при этом многое из того что будет предложено ниже, можно сделать без помощи программиста.
Клиент — владелец магазина, пишет следующее:
Есть понимание, что работы предстоит очень много. В настоящее время покупатели редко доходят до корзины независимо от количества посещений, очень мало людей заходит в конкретные карточки товаров. Приток посетителей заметно увеличивается с помощью директа, но конверсии абсолютно никакой.
— white-crystal.ru
Попробуем разобраться, что не хватает магазину и с чем связаны проблемы с глубиной просмотров и конверсией. Начнем по порядку.
Главная
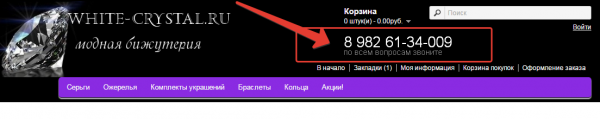
На главной странице сайта не указан номер телефона.

Отсутствие телефона – это плохо. Не все пользователи любят писать письма. С мобильника это делать неудобно. Часто позвонить и спросить проще и быстрее чем писать письмо и ждать ответа. Особенно когда нужно срочно.
Спонтанные покупки – немалая часть от общего числа заказов, особенно в женской нише. Поэтому прятать телефон неправильно. Кроме того, возможность поговорить голосом добавляет надежности магазину. Потенциальный покупатель понимает, что это реально работающий проект.
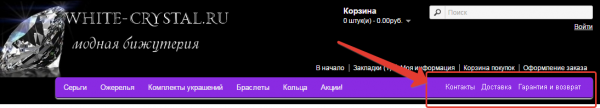
Важные разделы спрятаны в футере.
Важные для покупателя разделы — «Оплата» и «Доставка» спрятаны в футере. В шапке или основном меню на них нет ссылок. Основные вопросы, которые возникают у потенциального покупателя перед оформлением заказа, это способы доставки, оплаты и как обстоят дела с гарантией. Велика вероятность, что не найдя на сайте информации о доставке и номера телефона, куда можно позвонить, посетитель уходит дальше, искать более понятные магазины. Поэтому важно поставить ссылки на эти разделы в шапку на видное место. Если не отдельным меню, то хотя бы добавить их в главное меню. Вот так:

Потенциальному покупателю будет легче найти ответы на свои вопросы.
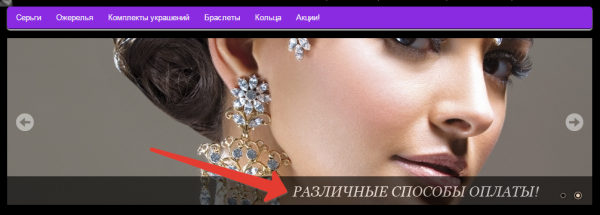
Картинки в слайдере не соответствуют по смыслу теме слайдера.

На слайдере фото крупным планом ожерелья на девушке, в тексте говорится про бесплатную доставке. Во втором слайдере то же самое: на картинке девушка в серьгах, на тексте сказано про разные способы оплаты. Посетители, которым понравились серьги, кликнув по слайдеру, перейдут на страницу про доставку и не увидят желаемого. Другие посетители, которым нужна информация о способах доставки или оплаты, не догадаются что фото с украшением на шее у девушки — это ссылка на раздел про бесплатную курьерскую доставку. Картинки должны соответствовать тексту. Например, украшение крупным планом — ведет на товар или рубрику с подобными товарами. Картинка с изображенными банковскими картами — информация о различных способах оплаты.
Сделайте раздел «Наши преимущества».
У вас есть интересное предложение — бесплатная доставка курьером при покупке на 350 р. Нужно написать об этом прямо на изображении. Бесплатная доставка — отличный инструмент.
Другой плюс, который у вас есть, но почему-то нигде не афишируется — возможность заказать несколько товаров, примерить и выбрать при курьере, оплатить только то что понравилось. Об этом сказано в тексте на главной странице, но сомневаюсь, что этот текст целиком читают многие пользователи. Сделайте об этом отдельную страницу, например, раздел «Наши преимущества» и добавьте на нее ссылку в слайдере на главной странице, а также в условия доставки (в разделе «Доставка»). Прямо скажите клиентам, что можно заказывать больше товаров, чем они хотят купить, например, 5 штук. Курьер привезет все, а они смогут примерить, выбрать и оплатить только те, что понравятся. Другое преимущество, которое тоже можно подчеркнуть в этом разделе — бесплатная курьерская доставка при заказе всего 350 р.
Каталог
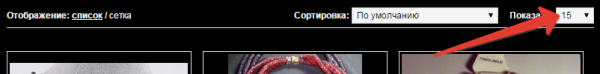
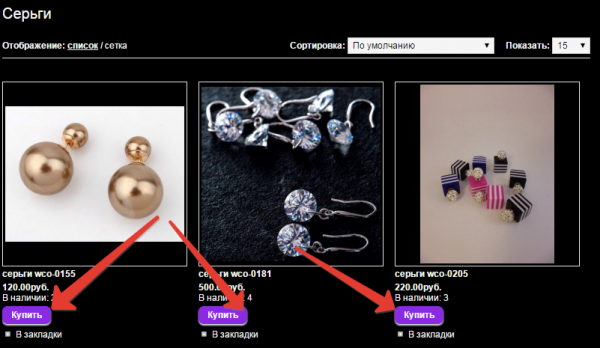
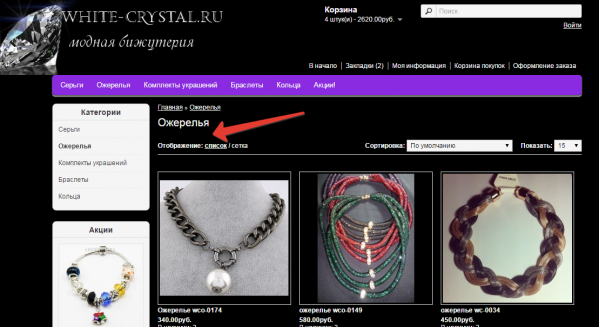
Мало товаров в списке. Нужно отказаться от пагинатора.
На странице списка товаров в каталоге выводится по умолчанию всего 15 товаров. Это мало. Далеко не все посетители интернет-магазина будут использовать функционал постраничной навигации или выбирать, чтобы зараз выводилось больше товаров.
На сайте не слишком большое количество товаров в каждом разделе. При этом товары выводятся одним списком 75–100 товаров вполне допустимо. Нужно сделать, чтобы по умолчанию выводились не 15 товаров, а 75 или «Все». Подробнее о правильной пагинации, можно прочитать в статье.

Кнопка «Купить» в списке товаров ведет себя по-разному.
В случае когда у товара есть возможность выбирать цвета, клик по кнопке купить ведет посетителя на карточку товара, чтобы там он мог выбрать цвет и добавить товар в корзину.
У товаров, у которых выбирать цвет не нужно, кнопка «Купить» сразу добавляет товар в корзину.
Разные действия при нажатии одной и той же кнопки — это непонятно для посетителя. Я бы советовал вообще отказаться от кнопки «Купить» в списке товаров.

Карточка товара
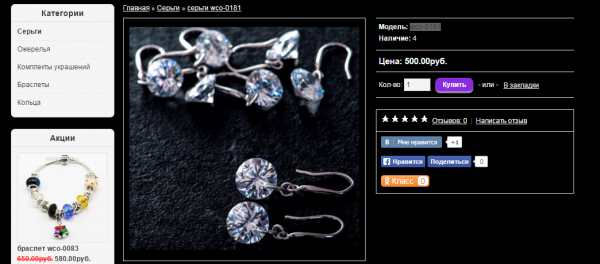
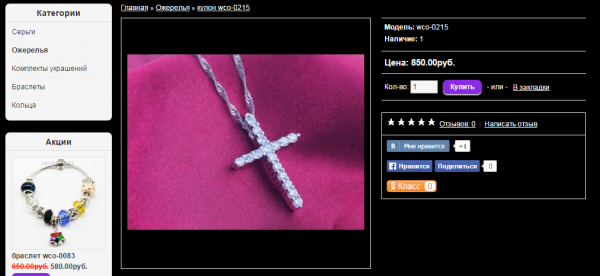
Названия товара не для людей.
Вы продаете красивый, романтичный товар на женскую аудиторию. Совсем непонятно почему у всех товаров названия как будто это радиоэлектронные компоненты. Но если в радиодеталях цифровое и буквенное обозначение имеет смысл, то вряд ли в вашем случае название «Серьги wco-0181» так же. Ни одна женщина на свете не мечтает про серьги wco-0181. Поэтому и называться они так не должны. Код можно оставить, но не как составную часть названия, а как номер лота или артикул.
Если бы вы продавали товары только оптом, для других магазинов, то такие называния можно было бы оставить. Но продавая в розницу, каждому товару нужно придумывать свои называния. Желательно учитывать при этом семантическое ядро (то как этот товар могут искать потенциальные покупатели).
Отсутствует описание товара.
Есть очень краткие характеристики, но описания нет. Нужно минимум 3–4 предложения для каждого товара. На какие драг. металлы похожи камни, огранка, плетение, как может быть применимо (повседневные, вечерние и т. д.). В идеале таки описания должен делать человек, имеющий возможность держать товар в руках, чтобы описания были более реалистичными. Но вполне подойдет вариант, когда описания будет делать фрилансер по фотографии. Только в этом случае нужно следить, чтобы здравый смысл и реализм оставались в пределах нормы. Фрилансеры в погоне за скоростью и объемом могут «терять берега». На всякий случай скажу, что описания должны быть уникальными. Как в пределах сайта (одно описание нельзя использовать для двух разных товаров) так и в целом в интеренет (нельзя брать целиком или частично описание с других сайтов).
Характеристики скудные.
Часто непонятно, какого размера вещь. По фото точно сказать нельзя, а в характеристиках ничего не сказано. Можно догадываться, но оформлять заказ, основываясь на догадках, не все рискнут.

Для примера, чтобы было понятнее какими могут быть называния, описание и характеристики можно посмотреть в «магазине на диване» или подобных видео.
У некоторых товаров плохие фото.
Качество фотографий некоторых моделей, как будто их снимали на сотовый телефон.

Нужно постараться решить вопрос с фото. Либо запросить их у поставщиков, если у них они есть, либо оборудовать небольшую студию с лайтбоксом и фотоаппаратом.
Конечно, проще не заморачиваться на правильные фото, названия, описания и характеристики, или написать их «лишь бы было», или просто скопипастить у конкурентов. Но если речь идет об увеличении продаж в вашем магазине, а не просто работе, которую нужно сделать и забыть, то к вопросу представления товаров на сайте нужно подходить со всей тщательностью. У посетителя в интернет-магазине (в отличие от обычного офлайнового магазина) нет другой возможности сделать выбор, кроме как посмотрев фото товара и прочитав описание. На первый взгляд — это минус, но сделав качественные фото, показав товар в выгодном вам свете, акцентировав внимание покупателя на важных деталях, дав правильную эмоциональную окраску, можно отлично продавать.
Отзывы
На сайте нет отзывов на товар. Собирать их достаточно сложная работа. Поэтому для магазинов с небольшим количеством заказов, есть смысл отказаться от работы с отзывами на товары и сосредоточиться на отзывах о магазине в целом. Для этого нужен раздел «Отзывы» и работа с покупателями, которые уже делали покупки.
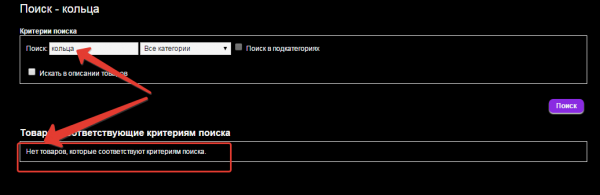
Поиск
Встроенный поиск ищет только по точному запросу. Например, если искать во множественном числе «кольца» вместо «кольцо» — ничего не найдет.

Это проблема CMS. Я писал статью о том, как ее можно решить. Речь шла про Битрикс, но и для OpenCart скорее всего способ будет применим.
Оформление заказа
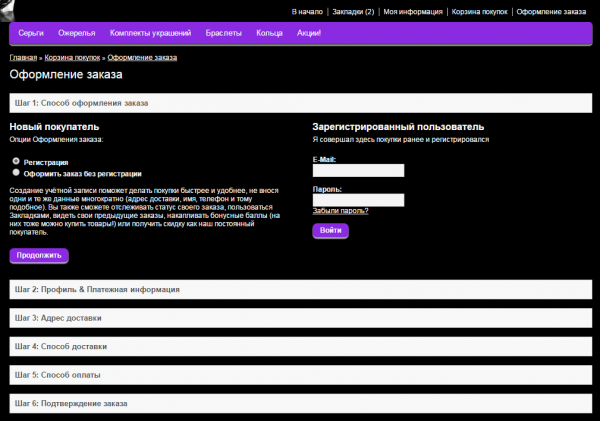
Оформление заказа выглядит пугающе длинным и сложным.

Нужно упростить оформление заказа, например, сделать его без регистрации в один шаг, подгружая Аяксом необходимые поля в зависимости от предыдущего выбора. Подумать какие поля лишние и отказаться от них. Сейчас полей очень много. Если это не критично, убрать галочку, подтверждающую договор оферты, либо сделать ее выбранной по умолчанию.
Частые вопросы
В любом магазине есть вопросы, которые задают покупатели наиболее часто. Для этих вопросов обычно делают специальный раздел. Этот раздел не только разгружает менеджера магазина от постоянных ответов на одни и те же вопросы. Если в этом разделе правильно ответить на вопросы, понимая какой ответ в идеале хочет получить покупатель, руководствуясь какими «страхами» он задает свой вопрос, то ответы будут не просто ответами, а вполне продающими текстами. Нужно определить список из 5-10 самых частых вопросов и правильно ответить на них.
Онлайн-чат
Реально полезный инструмент, который увеличивает продажи. Не все посетители любят звонить. Писать на почту или через специальную форму тоже хотят не все, поскольку нет желания ждать ответа. Он-лайн консультант дает возможность задать вопрос и сразу получить ответ. Конечно, если менеджер в течение рабочего дня находится в онлайне и оперативно отвечает на вопросы.
Он-лайн консультант помогает по вопросам посетителей понять, что в магазине не так. Имеет интересные возможности, например, RedHelper дает возможность видеть как клиенты ходят по сайту, как двигают мышкой (как в Вебвизоре от Яндекса, только в реальном времени). Это очень полезный функционал, который помогает понять, что не так с магазином. Если покупатель не понимает чего-то, например, как перейти в корзину, менеджер может показать ему прямо на его экране. Попробуйте поставить RedHelper или LiveTex. Демо-версии хватит, чтобы понять, дают они пользу или нет.
Доставка
Сейчас у вас доставка курьером осуществляется раз в неделю. Возможно есть смысл ввести платную доставку для клиентов, которым заказ нужен срочно. Либо сделать срочную доставку при покупке на 1000 р. и выше.
По доставке «Почтой России», говорится, что сроки доставки можно посмотреть на сайте Почты России. Это проще сказать, чем сделать. Дайте прямую ссылку, не заставляйте покупателей тратить время.
Нужно подробнее сказать про доставку «Почтой России». Каким типом отправления уходит посылка, обозначить примерное время до крупных городов. Написать, что заказы Почтой России отгружаются в день заказа или на следующий (а не раз в неделю, как в случае с доставкой курьером).
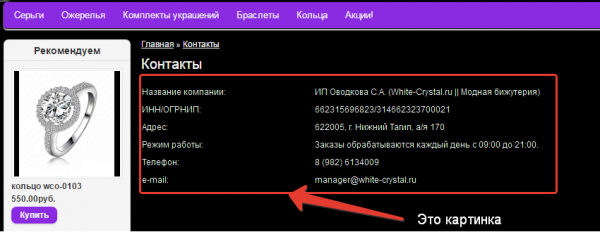
Контакты
Все контакты написаны не текстом, а внутри изображения.

Зачем это сделано — непонятно. Пользы от такого представления контактов нет. А минус есть большой: поисковики не видят на сайте контактной информации. Такому сайту сложнее правильно установить гео-привязку и меньше доверия. Наличие контактов один из коммерческих факторов ранжирования.
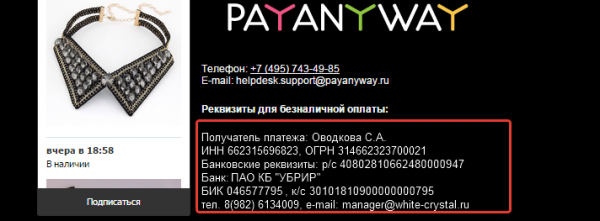
Точно так же, картинкой, написаны реквизиты в разделе «Оплата»

SEO
По SEO даже первого взгляда достаточно, чтобы понять, что улучшить можно многое.
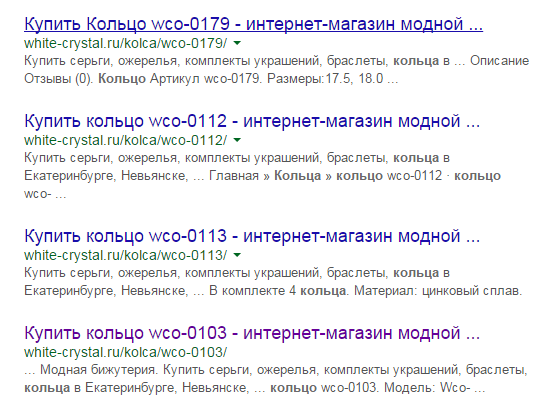
- Слишком похожи титлы разных страниц. Названия товаров отличаются минимально, а title (заголовок окна браузера) выставляется из названия. Если названия товарам сделать такими, как я советовал выше, то заголовки окна браузера тоже изменятся в лучшую сторону.
Сейчас в поисковой выдаче сниппеты выглядят не привлекательно.

Поэтому даже если сайт будет хорошо искаться, переходы с поиска будут ниже, чем могли бы, если заголовки товаров не сделать привлекательными.
- У товаров не заполнены теги description. Выше я писал, что у товара нет описаний. Если сделать товарам эти описания, можно их же дублировать в тег description. Это, так же как предыдущий пункт, поможет улучшить сниппет товара в поисковой выдаче.
- На сайте нет разметки schema.org.
- Нужно добавить магазин в программу Яндекса по улучшению сниппетов?
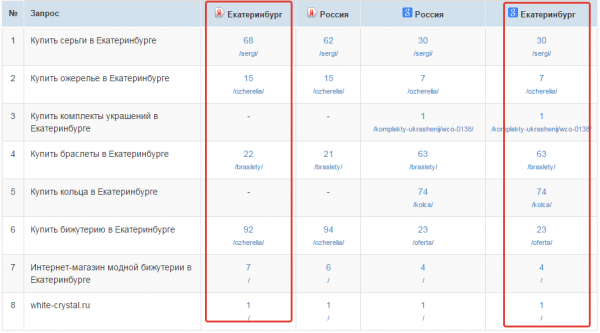
- У сайта нет привязки к региону. По основным запросам он ищется одинаково по России и Екатеринбургу.

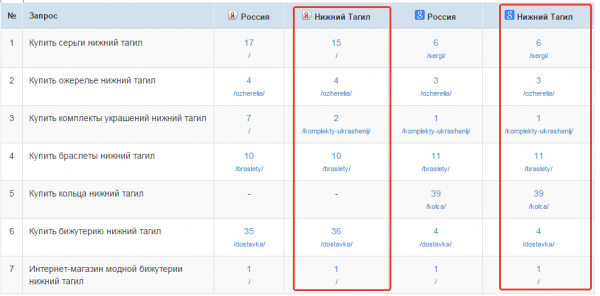
То же самое по Нижнему Тагилу

Чтобы выставить сайту привязку к региону, нужно зарегистрировать его в Яндекс.Вебмастере и Google: для вебмастеров. Указать привязку к регионам, в которые магазин осуществляет доставку. Плюс зарегистрировать сайт в Яндекс.Справочнике и Гугл.Адресах. Привязка сайта к региону поможет ему искаться ощутимо лучше именно в этих регионах.
- Добавьте описание для разделов. 4-5 предложений будет достаточно, чтобы ощутимо улучшить шансы страниц с разделами подняться в своем регионе по основным запросам в первую десятку. Конечно, это должен быть адекватный текст, а не список ключевых слов для поисковой системы.

- На детальной странице товара нет заголовка h1 (он закомментирован в коде). Нужно вернуть заголовок. Перед этим нужно сделать заголовки правильными, как я советовал выше.
Выводы
У сайта проблемы с тем, как представлены товары. Заголовки откровенно плохие и почти одинаковые, нет описания товаров, минимум характеристик, нет эмоций. При этом много фотографий на сайте недостаточного качества.
Именно качество описания товара и фотографии то самое, на основе чего посетители интернет-магазина решают, хочется им купить этот товар или нет. Если этого нет, то и покупок будет очень мало.
Посетителям не хватает и другой информации. О магазине, доставке, ваших преимуществах. Контактных данных, чтобы можно было позвонить и спросить.
Все это в сочетании с шаблонным магазином с явно слабым дизайном, неудобным оформлением заказа, создает впечатлении ни особой серьезности проекта и не вызывает особого желания покупать.
Статьи по теме

Отчет по юзабилити основных страниц интернет-магазина мужского белья incado.ru
Красота — страшная сила!
4 июня 2016
Отчет по юзабилити и SEO интернет-магазина текстиля textile-max.ru
Бохато!
11 февраля 2016 28 января 2016
28 января 2016

Отчет по юзабилити и внутренней SEO-оптимизации интернет-магазина my-homestyle.ru
256 оттенков коричневого.
4 ноября 2015
Обзор юзабилити интернет-магазина kavkazsuvenir.ru
Что еще можно улучшить, когда все улучшено до нас.
12 августа 2015