Структура разделов интернет-магазина: — какие страницы заказывать дизайнеру (1 часть)
В самом начале разработки интернет-магазина, на этапе заказа дизайна, обычно появляется вопрос, какие страницы и разделы интернет-магазина нужно заказывать у дизайнера.
Это действительно важный вопрос, ведь от проработки дизайна разделов и страниц зависит, как в итоге будет сделан весь проект.

Дизайнер, которому заказчик не предоставил полный список требуемых страниц, ограничивается разработкой только основных пяти: 1. главная, 2. страница каталога, 3. Страница списка товаров, 4. Детальная страница товара (карточка товара), 5. Типовая внутренняя страница (например «О магазине»). В более продвинутых случаях, дизайнер в этот список добавит еще две страницы: 6. корзину и 7. страницу с оформлением заказа.
Это основной минимум страниц, который обычно рисуют дизайнеры для e-commerce проектов, когда с них не требуют большего. В этом случае, остальные страницы делаются уже разработчиком с использованием стандартных шаблонов 1С-Битрикс (или другой cms, на которой разрабатывается магазин).
Сколько же должно быть страниц дизайна у интернет-магазина? Чтобы ответить на этот вопрос, сначала нужно разобраться, со структурой интернет-магазина — определить разделы, подразделы, страницы, а потом решить каким из них потребуется дизайн, а каким нет.
Оглавление:
- Главная
- Каталог товаров
- Список разделов первого уровня
- Список разделов второго уровня
- Список товаров одного раздела
- Детальная страница товара (карточка товара)
- Результаты фильтра
- Отсутствие результатов фильтра
- Список брендов
- Список товаров одного бренда
- Новые поступления
- Скидки/акции/распродажи
- Список всех скидок
- Список товаров одной скидки
- Скидок нет
- Сравнение товаров
- Блог (или статьи)
- Первая страница блога
- Детальная страница одного поста
- Новости
- Список новостей
- Детальная страница новости
- Корзина
- Корзина с товаром
- Страница оформления заказа
- Thank you page
- Ваша корзина пуста
- Вход и регистрация
- Авторизация
- Вспомнить пароль
- Вам отправлено сообщение со строкой для восстановления пароля
- Пароль изменен
- Регистрация
- Вы успешно зарегистрировались
- Личный кабинет интернет-магазина
- Личная информация (профиль)
- Профили в заказах
- Мои заказы
- Баланс (внутренний счет пользователя в интернет-магазине)
- Персональные скидки (Накопительная скидка)
- Отложенные товары (Избранное)
- Поддержка пользователей
- Подписки
- Управление подписками и рассылками
- Благодарность за подписку
- Вы отписались от рассылки
- Поиск
- Страница с формой поиска
- Страница с результатами поиска
- Ничего не найдено
- 404 страница
- Типовые внутренние страницы
- О магазине
- О доставке
- Об оплате
- Гарантия и возврат
- Контакты
- Частые вопросы
- Карта сайта
- UI-page и Typograpy-Page
Структура интернет-магазина (пример)
Приведенные ниже разделы подойдут любому интернет-магазину, это типовая структура для большинства таких проектов. Тем не менее, чтобы далее по тексту было удобнее приводить примеры, давайте считать, что интернет-магазин, о котором мы говорим, это магазин женской одежды.
Итак, разделы бывают следующие:
1. Главная страница интернет-магазина
Дизайн этой страницы нужен обязательно и наверняка не нужно объяснять почему.
Совет: Помимо акций и рекламных баннеров, главная страница интернет-магазина должна содержать список товаров. Хотя бы новые поступления или самые популярные товары. Попадая на сайт, покупатель уже на главной должен видеть не только ваши рекламные предложения, но и сами товары и цены на них.

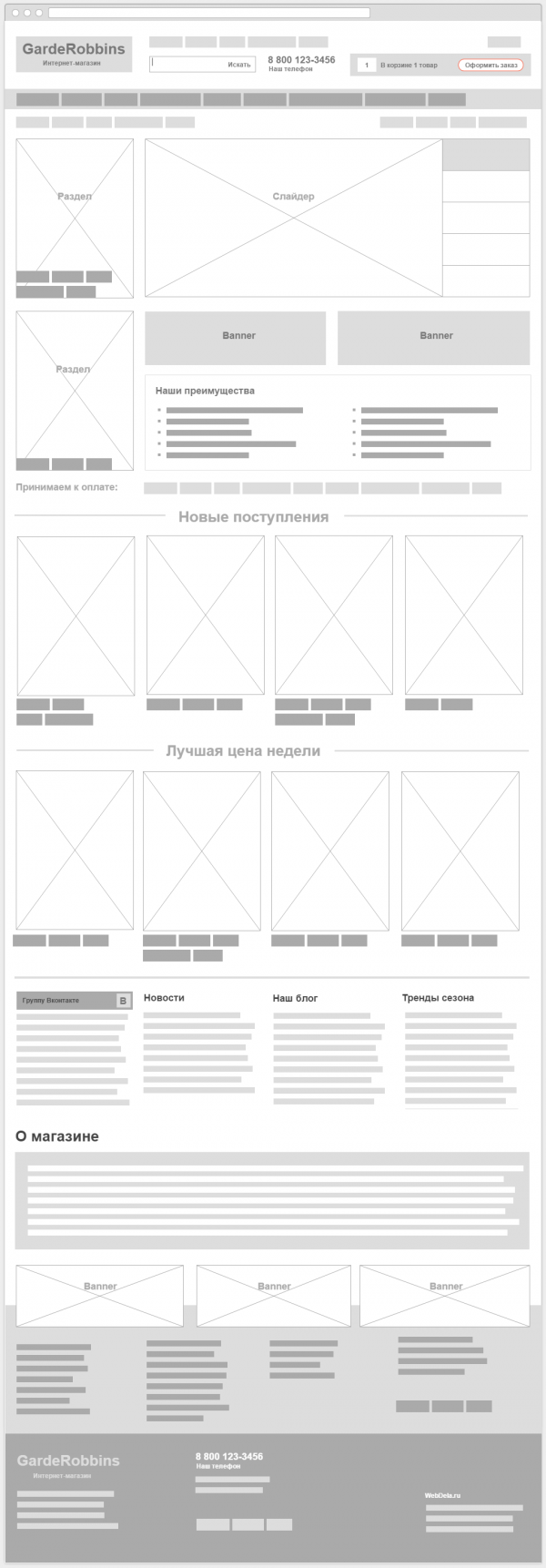
Пример структуры главной страницы
2. Каталог товаров
Когда интернет-магазин продает несколько разных групп товаров, то и структура каталога такого магазина состоит из нескольких уровней. В этом примере мы говорим о трехуровневой вложенности каталога товаров, где последний третий уровень — это собственно товар. Пример: «Платья» (1 уровень) — «Офисные платья» (2 уровень) — «Конкретная модель платья (товар)» (3 уровень).
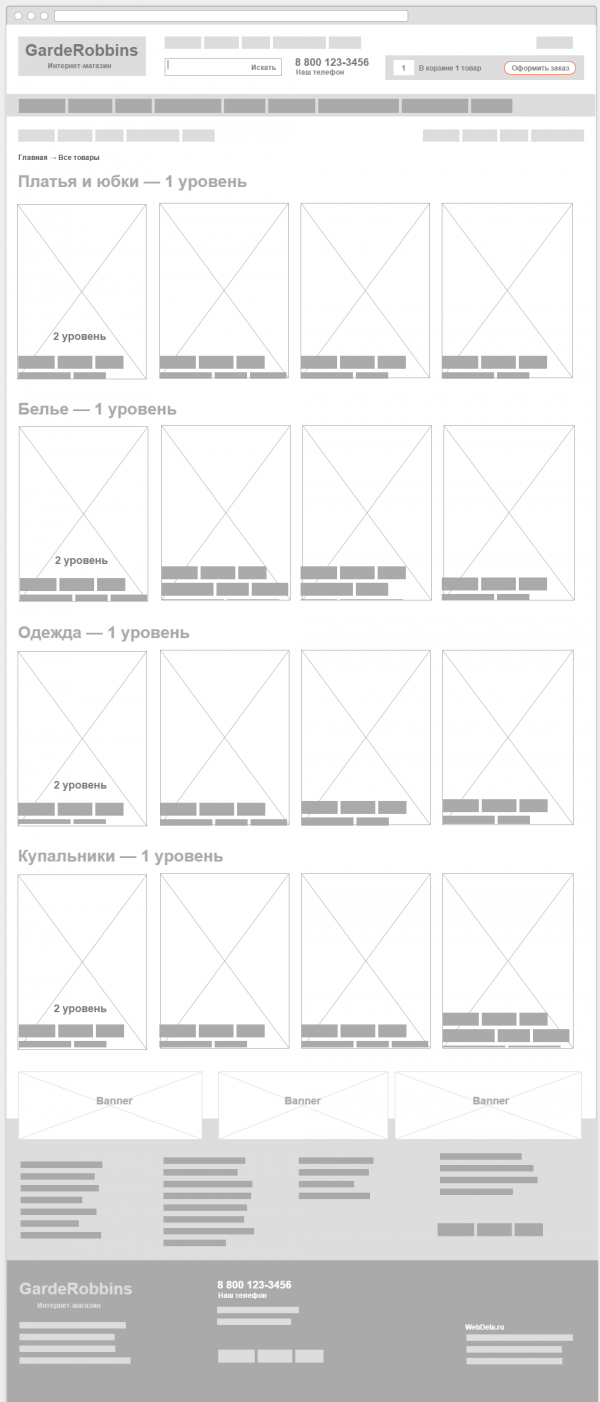
Список разделов первого уровня. /catalog/ В случае с магазином женской одежды, разделами первого уровня могут быть: Платья, Белье, Джинсы, Купальники и т. п. Дизайн этой страницы может быть разным. Для примера, приведу схему страницы, где разделы первого и второго уровня отображаются на одной странице.

Страница каталога товаров со списком разделов первого и второго уровня. На приведенном выше wireframes, разделы первого уровня, не имеют изображений, а разделы второго уровня (подразделы) — имеют.
Совет: Учитывайте в дизайне, чтобы список разделов визуально явно отличался от списка товаров не только наличием цены. Важно чтобы посетитель однозначно понимал, на что он кликает, на раздел или на товар. Не должно быть сюрпризов, когда кликнув на красивую картинку с платьем, посетитель ожидает увидеть страницу с этим платьем, ценой и кнопкой «купить», а на самом деле увидит еще один список товаров или разделов. Важно чтобы его ожидания от действий на сайте оправдывались. Так же как в Windows, вы всегда безошибочно можете отличить файл от папки, посетитель магазина должен точно знать, на раздел он кликает или на товар.
Список разделов второго уровня. /catalog/dress/
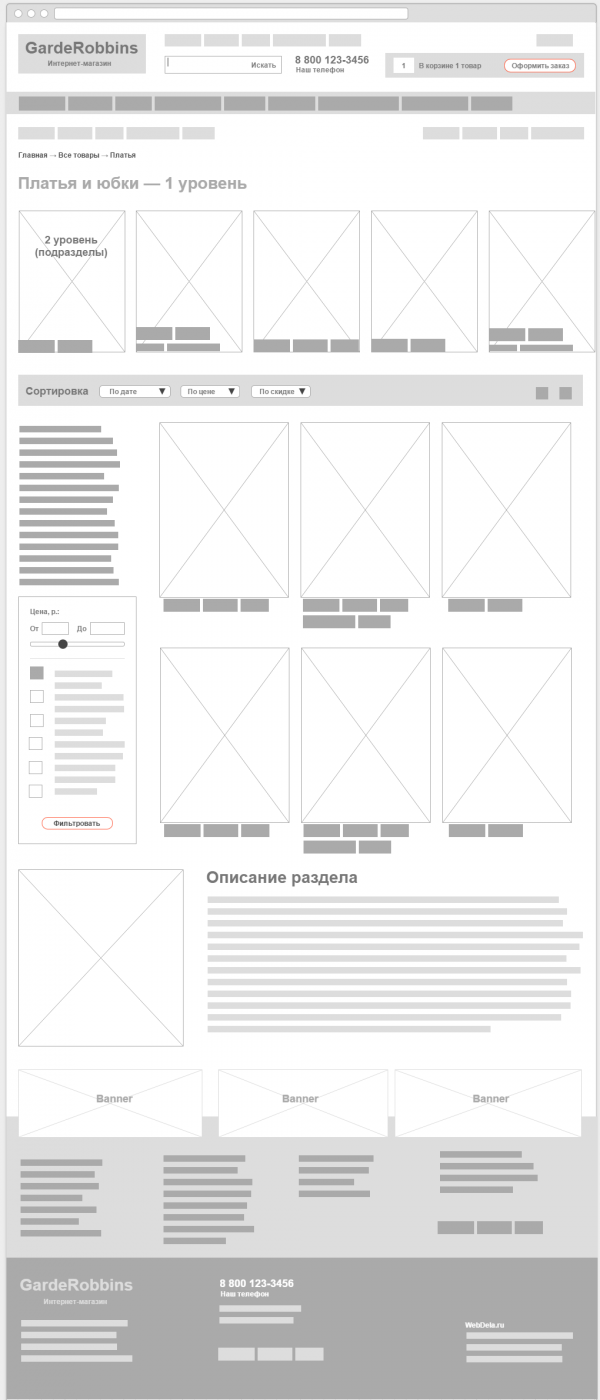
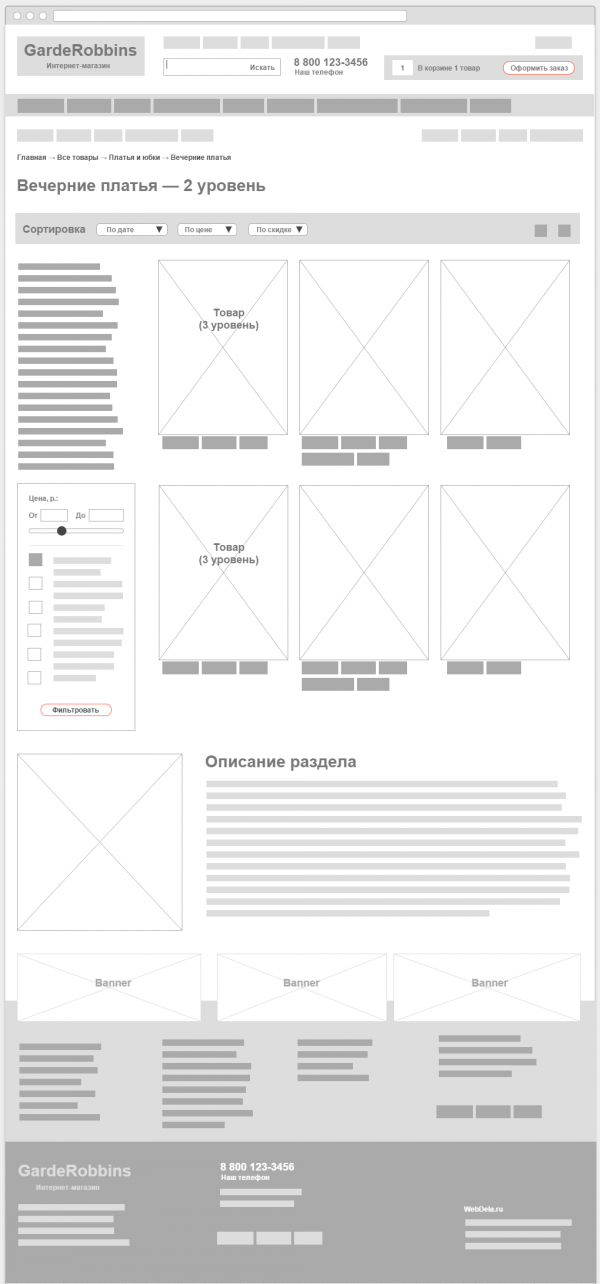
Это страница со списком подразделов, которые находятся в разделе первого уровня. Если раздел первого уровня «Платья», то разделами второго уровня (подразделами) будут все, которые находятся в нем. В нашем случае это «Офисные платья», «Вечерние платья» и т. д. Приведу пример схемы страницы, где перечислены разделы второго уровня и одновременно товары из всех подразделов.

Выводится список разделов второго уровня (подразделы из раздела “Платья и юбки”) и на этой же странице список товаров из всех подразделов.
Совет: Продумывая страницы каталога товаров, учитывайте, что посетитель интернет-магазина должен видеть товары как можно раньше. Не нужно заставлять его погружаться на 2-3 уровня вглубь каталога, чтобы увидеть товары. Показывайте ему товары как можно раньше.
Список товаров одного раздела. /catalog/dress/for-office/
В нашем случае, продолжая пример с платьями это список товаров из раздела «Офисные платья». Кликнув на любом товаре в этом разделе, пользователь перейдет на страницу с карточкой товара, или, говоря терминологией 1С-Битрикс, на детальную страницу товара.

Список товаров одного подраздела второго уровня (в нашем примере это “Вечерние платья”, который является подразделом раздела Платья и юбки из предыдущего вайрфрейма).
Совет: если магазин будет продавать товары, которые имеют разный размер, по-разному будут отображаться в списке, то при разработке дизайна это нужно учесть. Например, магазин продает одежду и обувь. При этом одежда обычно сфотографирована на моделях и такие фото имеют книжную ориентацию. Фотографии обуви имеют часто альбомную ориентацию. Если этого не учесть при заказе дизайна, то такой каталог может выглядеть странно.
Еще, при разработке дизайна страницы каталога со списком товаров, не следует забывать, что список товаров, может иметь разный вид отображения:
- Плиткой;
- Списком;
- Таблицей.
Часто это учитывают, чтобы дать посетителям возможность видеть список товаров в том виде, как это им привычно. Для большинства магазинов подходит вариант отображения «Плиткой», он самый популярный. На втором месте «Списком». Если вы решите делать несколько вариантов отображения, то ограничившись этими двумя, скорее всего будете правы. Табличный способ отображения товаров обычно используют с большим списком товаров, где изображение не играет особой роли (например, в магазине автозапчастей, деталей для ремонта электроники и т.п.).
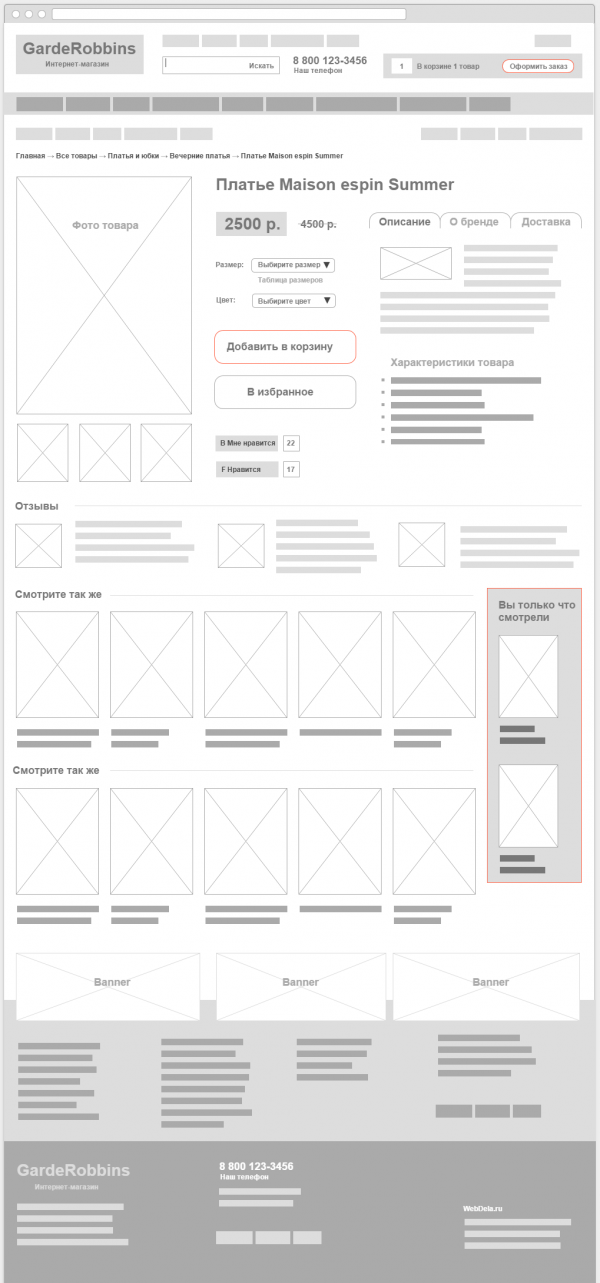
Детальная страница товара (карточка товара). /catalog/dress/for-office/blue-beautifull-dress/

Детальная страница одного товара (карточка товара).
Обратите внимание на блок “Вы только что смотрели”, выделенный красной рамкой. Если у товара не будет блоков «Смотрите также», то слева от блока “Вы только что смотрели” может быть пустое место, которое будет странно смотреться и выглядеть как ошибка в верстке. Читайте об этом совет ниже.
Совет: Продумывая, дизайн карточки товара, решая какие блоки на ней нужны и как будут расположены, не забывайте, что при некоторых условиях, каких-то блоков может не быть. В дизайне обычно показывают по максимуму наличие всех блоков, которые дизайнеру при заказе обозначили в задании. Но в реальности всех блоков на странице никогда не бывает, это нужно учитывать и отсутствие блока не должно ломать дизайн. Например, у вас на детальной странице товара есть блок «Аксессуары», но не для всех товаров можно подобрать аксессуары. То же с описанием товара, которого иногда может не быть. Будет ли в этих случаях карточка товара выглядеть хорошо? См. выше типовой wireframes детальной страницы интернет магазина.
Результаты фильтра. /catalog/dress/for-office/?f=filter-results
В интернет-магазине для удобства просмотра товаров, обычно бывают фильтры по ряду характеристик товара. В случае с магазином одежды, логично было бы предусмотреть фильтры по размеру, цене, бренду, сезону, стилю, составу ткани. Страница с результатами фильтра обычно выглядит так же как страница списка товаров одного раздела.
Совет: Делайте только самые важные фильтры. Чем больше товаров в магазине – тем больше ему нужно фильтров. Для небольшого магазина одежды, в каждом разделе которого всего несколько десятков товаров, будет достаточно двух фильтров по размеру и цене. Иногда, лучше какие-то фильтры заменить сортировкой.
Отсутствие результатов фильтра.
Эту страницу увидит посетитель сайта, если задаст параметры для фильтрации, которым не будет соответствовать ни один товар. Например, захочет найти синее платье размера SM, по цене до 4000 р., которого нет в продаже. На этот случай, дизайнером должна быть отрисована такая страница. Это может быть либо сухое уведомление «Такой товар не найден» (обычно делают именно так), либо что-то более интересное.
Совет: Чтобы исключить наличие пустых страниц в результатах фильтра, нужно при добавлении пользователем каждого нового параметра для фильтрации, убирать из фильтра параметры, по которым результатов быть заведомо не может. Это программное решение и к дизайну не относится, поэтому на нем не останавливаемся.
Список брендов. /brands/
Обычно эта страница — просто список названий брендов, иногда с логотипом. Если кликнуть на название бренда или логотип, переходим на страницу со списком товаров одного бренда.
Если брендов много, то стоит предусмотреть алфавитный указатель и поиск по названию бренда.
Список товаров одного бренда. /brands/brand-name/dress/
Это страница мало чем отличается от страницы «Список товаров одного раздела», описанной выше. Но страница должна отличаться от нее хотя бы тем, что в ее начале должен быть указан бренд, товары которого выводим на странице. Если внутри бренда, могут быть товары из разных товарных групп (Платья, Джинсы, Обувь), это тоже желательно учитывать и давать пользователю возможность смотреть товары одного бренда не единым списком, а в том числе по конкретным группам. Особенно важно для магазинов с большим ассортиментом.
Совет: Не пренебрегайте возможностью в начале каждой такой страницы дать краткое описание бренда. А если товары бренда поделены еще и на группы, то хорошо бы написать отдельный текст для каждой группы. Это поможет иметь лучшие позиции в поисковых системах по низко и среднечастотным запросам, связанным с упоминанием бреда и названия товара, например, «женские узкие джинсы levis».
Новые поступления. /new/
Страница, на которой (обычно автоматически) отображаются товары, добавленные не так давно. Обычно она мало отличается от страницы «Список товаров одного раздела». Если новинок бывает много, для удобства пользователей их разбивают на разделы, такие же как основная структура каталога товаров.
В некоторых магазинах этот раздел вообще не делают, рассуждая, что постоянные посетители заходят только в него, и меньше смотрят другие разделы. В чем-то такие рассуждения верны.
Совет: Есть вариант, как объединить возможность пользователям удобно видеть новинки и одновременно не делать под новые поступления специальный раздел. Достаточно, на страницах списка товаров во всех разделах магазина добавить возможность сортировки по «новизне», дополнительно, в каждой группе товаров, в списке, отмечать соответствующим маркером (картинкой или текстом — на усмотрение дизайнера), товары-новинки. Кроме того, отмечать в списке разделов, в том числе в меню сайта, те разделы, в которых появились новинки.
Что получится в результате: посетитель, заходя на сайт, видит список разделов, часть из которых отмечены как «есть новинки». Он заходит внутрь такого раздела, и, в зависимости от того как товары отсортированы по умолчанию, либо сразу видит вверху списка новинки (отмеченные соответствующим маркером), либо использует сортировку «по новизне». Делать раздел «Новые поступления» в вашем интернет-магазине или нет — решать вам. Я советовал бы закладывать в проект оба варианта, чтобы уже после запуска магазина, можно было тестировать и смотреть какой вариант лучше себя покажет.
3. Скидки/акции/распродажи
Список всех скидок. /actions/
Всевозможные скидки и распродажи – важный инструмент для работы интернет-магазина. Нужно заранее предусмотреть, чтобы этот раздел был удобным для посетителя. Обычно на этой странице выводят список названий и иллюстрации для всех скидок и акций, которые сейчас действуют в интернет-магазине.
Совет: Желательно чтобы список скидок и акций не был визуально похож на список разделов или товаров. Может быть, вы решите это использованием соответствующих изображений для иллюстрации скидок, возможно как-то иначе.
Список товаров одной скидки. /actions/action-name/
На эту страницу посетитель попадет, если кликнет на предыдущей странице, по любой акции или скидке.
Совет: Если ассортимент магазина большой и количество товарных категорий большое, то товары внутри каждой скидки дополнительно нужно разбивать на группы. Например, «Осенняя распродажа» может включать в себя товары из групп «Платья», «Джинсы», «Толстовки». Нужно дать посетителю возможность смотреть товары в «Осеней распродаже» не только общим списком, но и по этим разделам. Подчеркну — это актуально для больших магазинов. В маленьких не всегда оправдано, поскольку будут частыми случаи, когда внутри скидки в разделе (например, «Платья») будет всего несколько товаров.
И, конечно, не стоит забывать, что товары, участвующие в скидках и акциях, нужно дополнительно отмечать, в том числе и в обычных списках товаров.
Скидок нет.
Эту страницу посетитель увидит, если в магазине нет ни одной скидки/акции/распродажи, но посетитель как-то на нее попал (например, перешел по закладке). Можно просто написать — скидок нет. Обычно так все и делают. Но раз уж вы думаете про эту страницу, то можете сделать что-то интереснее.
4. Сравнение товаров
В магазинах одежды, инструмент для сравнения товаров делают нечасто (потому что он там чаще всего не нужен и даже если есть, сравнивает мягкое с пушистым и длинное с широким). В этом списке я его упоминаю, чтобы вы не забыли о нем, если делаете магазин, например, электроники.
Страница сравнения товаров. /compare-list/
Товаров для сравнения нет.
Эту страницу посетитель увидит, если сумеет перейти на пустую страницу сравнения товаров (например, по ранее поставленной закладке в браузере)
5. Блог (или статьи)
Что такое блог объяснять никому не нужно. На сайте интернет-магазина блог часто делают для обзоров собственной продукции или публикации тематических статей, о моде, трендах и т.п. К тому же наличие блога в интернет-магазине, при правильном подходе может хорошо способствовать продвижению в поисковиках. Иногда этот раздел называют «Статьи», суть от этого не меняется.
Первая страница блога. /blog/
Обычно это сразу список последних 10-20 постов.
Блог обычно содержит разделы (рубрики), но под список рубрик не отводят отдельную страницу, ограничиваясь их выводом в меню в левом или правом столбце.
Детальная страница одного поста. /blog/rubric-name/post-name/
Совет: Если вы всерьез планируете заниматься блогом, писать интересные статьи, заботиться об аудитории, я бы рекомендовал тщательно подойти к проектированию этой страницы. Выводить просто текст, разбитый на абзацы, пусть даже сдобренный изображениями — неверно. Чтобы пост хорошо читался, на странице нужно предусмотреть разнообразные формы отображения текста. Цитаты, лиды, врезки. Ве это дизайнер должен отрисовать, а чтобы он это сделал вы должны ему об этом сказать. Конечно, не стоит забывать про такие стандартные для этой страницы элементы как: заголовки h1-h6, подзаголовки, нумерованный и маркированный списки, таблицу, параграфа, вставленные в текст изображения, в том числе с обтеканием текста, подписи под изображением, видеороли с ютуба и локально. Все это, отрисованное в стиле вашего сайта, сделает пост в вашем блоге визуально более привлекательным и удобным для чтения.
6. Новости
Раздел во многом похож на блог, но поскольку в новостях магазина, тексты обычно сильно короче, то нет особого смысла заморачиваться так же как с блогом.
Список новостей. /news/
Каждая новость в списке состоит из картинки, заголовка, даты, краткого текста новости. Ссылка на детальную новость ставится с картинки и заголовка.
Детальная страница новости. /news/news-name/
Если на сайте есть блог, используйте для этой страницы дизайн детальной страницы блога. Если нет – то делайте, как описано для блога, но без цитат, лидов, врезок. Вряд ли они вам понадобятся в новостях.
7. Корзина
Список товаров в корзине. /personal/basket/
На этой странице покупатели могут изменить состав заказа — изменить количество единиц товара или совсем убрать товар.
Совет: На страницах корзины, нужно стараться до минимума сокращать количество элементов, не относящихся к оформлению заказа, чтобы как можно меньше отвлекать покупателя от процесса заказа. Баннеры, новости, ссылки на другие разделы, лайки соцсетей и прочее, все это уводит покупателя из корзины и сокращает вероятность что заказ будет доведен до конца. В идеале, из корзины должно быть только две ссылки — стандартная ссылка с логотипа и ссылка “продолжить покупки”.
Страница оформления заказа. /personal/basket/order/
На этой странице покупатель указывает свои данные, необходимые для оформления заказа, выбирает способ оплаты и доставки.
Совет: Ряд полей должны быть взаимозависимыми. Проще говоря, не заставляйте покупателя заполнять лишние поля. Если он выбрал способ доставки «Самовывоз» то прячьте поле «Адрес доставки» (вам не понадобится его адрес когда он сам заберет заказ). Если покупатель не из вашего города — убирайте «Самовывоз» и способы оплаты «Оплата в пункте самовывоза» и «Курьеру при доставке». К слову, в 1С-Битрикс такие зависимости настраиваются мышкой в настройках магазина. Эти, на первый взгляд, логичные вещи не реализованы в очень многих интернет-магазинах. Отсюда странные для пользователей ошибки, например, когда он выбирает самовывоз, а магазин находится не в его городе. Об этом у меня в блоге есть статья «Как улучшить юзабилити страницы оформления заказа в интернет-магазине, добавив зависимость вывода полей».
Thank you page. /personal/basket/order/thank-you.php
Так обычно называют страницу, на которой пользователя благодарят за сделанный заказ.
Совет: Информация на странице может быть разной, в зависимости от способа доставки или оплаты, или еще каких-то параметров. Например, если пользователь выбрал «Самовывоз», на этой странице, помимо стандартного «Спасибо что сделали заказ» можно показывать время работы пункта самовывоза, а также адрес и схему проезда.
Ваша корзина пуста. /personal/basket/basket-empety.php
Эту страницу посетитель увидит, если находясь в корзине, удалил все товары, либо зашел в нее, пока в ней нет товаров.
Совет: Подумайте над тем, чтобы сделать в корзине, помимо сообщения «В корзине нет товаров» (без которого, конечно не обойтись) что-то еще, что сподвигает делать выбор снова. Показывайте новинки, просмотренные товары, список из последних товаров, отложенных данным пользователем в избранное, список товаров, которые он смотрел дольше других за последнюю сессию и т.п. Вариантов может быть много.
8. Вход и регистрация
Авторизация. /auth/
Часто в интернет-магазинах вход на сайт реализован как модальное окно, которое открывается поверх страницы, т.е. при клике на ссылку «Вход» посетитель не переходит на отдельную страницу. Если вы планируете сделать именно так, то отдельная страница входа вам не понадобится.
Совет: Нужно учесть вариант, при котором посетитель перейдет по ссылке в свой «Персональный раздел», например, из письма в рассылке, но при этом окажется не авторизованным. Как при этом откроется форма авторизации? Какой она будет? Обычно, если этот момент не учитывают, то при разработке оставляют стандартную форму авторизации CMS 1С-Битрикс.
Еще не забудьте про следующие страницы:
- Вспомнить пароль;
- Вам отправлено сообщение со строкой для восстановления пароля;
- Пароль изменен;
— всех их, при разработке тоже оставляют стандартными из CMS, если для них не отрисован собственный дизайн.
Регистрация. /auth/register.php
С регистрацией примерно так же, как с Авторизацией. Когда будете заказывать дизайн страницы регистрации, то не забудьте про страницу:
- Вы успешно зарегистрировались;
Прочитайте статью “Прозрачная регистрация и авторизация в интернет-магазине на 1С-Битрикс”. В ней описан практические пример, как сделать регистрацию и авторизацию не заметными для пользователя.
Совет: Регистрация уходит в прошлое, на многих современных магазинах ее нет.
Без регистрации конечно лучше, но многие посетители привыкли к ней, и их удивляет отсутствие регистрации в интернет-магазине. Поэтому даже при реализованной в вашем интернет-магазине «прозрачной регистрации», все равно оставляйте посетителям возможность зарегистрироваться вручную и ссылку на страницу регистрации оставляйте в традиционном месте — в шапке, рядом со ссылкой «Вход».
9. Личный кабинет интернет-магазина / Персональный раздел. /personal/
Наличие полноценного личного кабинета покупателя, одно из отличий интернет-магазина от каталога товаров. В личном кабинете интернет-магазина обычно присутствуют следующие разделы:
Личная информация (профиль). /personal/profle/
Тут пользователь может поменять пароль, если при регистрации допустил ошибки, изменить е-мейл или ФИО.
Профили в заказах. /personal/order-profiles/
В CMS, при оформлении заказа, данные на которые покупателем был оформлен заказ, сохраняются в отдельный профиль этого пользователя, чтобы при следующих заказах покупателю не приходилось заполнять поля повторно. У одного покупателя может быть несколько профилей (Например, заказывал на разные адреса или две подруги, по очереди заказывают через один аккаунт, увеличивая тем самым свою накопительную скидку). В разделе «Профили», пользователю дается возможность видеть список своих профилей и редактировать их. Так это реализовано в 1С-Битрикс.
Мои заказы. /personal/orders/
В этом разделе личного кабинета, покупатель может видеть список всех своих заказов. Обычно хранят все заказы, а не только оплаченные и отгруженные. Для удобства, в личном кабинете часто делают дополнительный фильтр по заказам. Например, по следующим параметрам заказа:
— Принятые (новые);
— Выполненные;
— Отмененные;
— Все (одним списком, отсортированные по дате заказа);
Баланс (внутренний счет пользователя в интернет-магазине). /personal/balance/
Этот раздел нужен, чтобы пользователь всегда мог узнать сумму на его личном счете в магазине.
Часто в интернет-магазинах у покупателя бывает свой внутренний счет, на который ему магазин может зачислять бонусы, либо, в некоторых случаях, осуществлять возврат за товар.
При оформлении заказов, если на этом счете баланс положительный, покупатель может оплатить с него весь заказ или его часть. В 1С-Битрикс, функционал внутреннего счета покупателя реализован стандартно.
Персональные скидки (Накопительная скидка). /personal/discounts/
Накопительная скидка — популярный инструмент в программе лояльности. В этом разделе, для каждого покупателя отображают условия, по которым скидка накапливается, а так же информация о размере его накопительной скидки в данный момент. Инструмент «Накопительные скидки» реализован в 1С-Битрикс стандартно, «из коробки».
Отложенные товары (Избранное). /personal/favorites/
Все товары, которые посетитель магазина отложил на потом / добавил в избранное, выводятся в этом списке.
Отложенные товары — удобный инструмент для посетителя интернет-магазина, позволяет запоминать товары, которые понравились, чтобы вернуться к ним позже.
Хорошо, если отложенные товары будут помимо общего списка (по дате, когда товар был отложен) еще дополнительно делиться на разделы, такие же, как в основном каталоге. Это упростит пользователю поиск нужного товара в списке отложенных, особенно если он старый клиент и активно пользовался этой возможностью.
Фишка: Чтобы увеличить продажи, можно на соответствующих страницах напоминать пользователю о его недавно отложенных товарах либо поднимать их в разделах с товарами выше, или выделять. Логика тут простая — если пользователь отложил товар, значит он ему понравился и вероятность покупки этого товара выше.
Совет: На карточке товара, не рекомендую называть кнопку «Отложить товар». Посетители не всегда понимают правильно контекст слова «отложить» и некоторые из них думают, что когда они эту кнопку нажимают, то магазин резервирует этот товар для них. Поэтому не используют эту кнопку или неактивно используют. Лучше назовите ее более понятно «Добавить в избранное». При этом и сам раздел в личном кабинете тоже нужно назвать «Избранные товары» (а не "отложенные»).
10. Подписка и рассылки
Управление подписками и рассылками. /personal/subscribe/
Формы для ввода имени и е-мейла, иногда сотового телефона, если интернет-магазин планирует делать SMS-рассылки. Дополнительно к этому, часто дают возможность выбирать на какие рассылки хочет подписаться пользователь. Обычно это:
- новости магазина, скидки, акции;
- новые поступления товаров;
- самые интересные посты в блоге (если у магазина есть блог);
Если пользователь, в списке рассылок на которые он подписан, снимет все галочки, то отпишется от всех рассылок.
Совет: Так же не нужно забывать про форму подписки, которая может быть встроена в любую страницу сайта. Она должна быть максимально простой. В идеале два поля: «Имя», «Е-мейл» и кнопка «Подписаться».
Благодарность за подписку. /personal/subscribe/thanks.php
Страница, которую пользователь видит, когда успешно подписался. На этой странице обычно содержится рекомендация проверить почту, подтвердить подписку, кликнув в полученном письме на соответствующую ссылку.
Совет: Чтобы стимулировать посетителя получать рассылку и не отписываться от нее, можно давать посетителю постоянную небольшую скидку за то, что он подписан на новости.
Вы отписались от рассылки. /personal/subscribe/unsubscribe.php
Совет: Отписка должны быть максимально простой, тогда ваши письма будут реже отправлять в спам. Хорошо, если управление подписками будет доступно, в том числе и по ссылке «отписаться», прямо из письма. Очень плохо, когда для отписки от рассылки, нужно вспоминать пароль, заходить в личный кабинет и там, поставив галочку нажать «Отписаться», проще нажать «в спам» (большинство так и делает). Поэтому никогда не заставляйте пользователя авторизовываться, чтобы отписаться от ваших рассылок.
Совет: На этой странице, хорошо перечислять плюсы, которых лишился пользователь, отказавшись от рассылки. Например, следующий текст: «Отписавшись от нашей рассылки, вы лишаетесь постоянной скидки в размере 50 руб. с каждого заказа».После этого перечня должна быть кнопка «Снова подписаться».
11. Поиск
Чем больше магазин, тем важнее, чтобы поиск работал точно и быстро и был удобным для пользователя.
Совет: При разработке дизайна страниц поиска, не забывайте, что форма поиска должна быть встроена в каждую страницу интернет-магазина (кроме, корзины, где должен быть упрощенный дизайн). Попросите дизайнера отрисовать как будут выглядеть подсказки, которые будет видеть пользователь при наборе своего запроса. Хорошо если подсказки будут сразу с изображением товара. Основной поиск, шапке сайта, должен быть только по товарам. В результаты этого поиска не должны подмешиваться другие материалы (из блога, новостей и т.п.). Нужен поиск по блогу – сделайте его в разделе «Блог».
Страница с результатами поиска. /search/
Совет: Поиск должен искать только по товарам, которые есть в наличии.
Ничего не найдено.
Эту страницу, увидит пользователь, если по его запросу не будет найден ни один товар.
Совет: Как и для предыдущих похожих страниц, рекомендация та же: не ограничивайтесь сухой формулировкой «Ничего не найдено». Кроме этого сообщения, без которого тут не обойтись, обязательно показывайте еще какие-то товары. Идеи, что можно показывать, я приводил выше. Или придумайте сами, в зависимости от тематики вашего проекта.
12. 404 страница
Код ошибки 404 — страница не найдена. /404.php
Открывается, когда посетитель попадает на страницу, которой не на сайте.
Фишка: На 404-й, кроме основного сообщения «Страница не найдена», хорошо выводить список разделов магазина, в точности как на описанной выше странице «Список разделов первого уровня». Если есть возможность видеть, к какому разделу ранее относилась страница, которой сейчас нет, то выводить список товаров или список подразделов, относящийся именно к ней. Пример: был удален товар из раздела «Вечерние платья» (пусть для наглядности, страница находилась по адресу /catalog/dress/evening-dress/small-black-dress/), теперь при попытке войти на нее, выдается 404 ошибка. Поскольку мы по адресу страницы, можем видеть, к какому разделу она относилась, то в данном, конкретном случае на 404-й странице правильно показывать список товаров из раздела «Вечерние платья» (/catalog/dress/evening-dress/).
Часто на таких страницах размещают карту сайта. Также часто, для этой страницы ничего особенного не делают и оставляют ее стандартной, как это предусмотрено в CMS.
Совет: с 404-й страницы не должно быть редиректов. Т.е. URL, на который обратился пользователь, должен остаться в строке его браузера без изменений.
13. Типовая внутренняя страница
Это страница, на базе которой можно создавать одиночные страницы, такие как:
- О магазине. /about/
- О доставке. /about/delivery.php
- Об оплате. /about/payment.php
- Гарантия и возврат. /about/ warranty.php
Совет: Поскольку заранее не всегда получается предугадать, какая информация будет на этих страницах, попросите дизайнера сразу отрисовать нужные вам типы данных. Об этом мы уже говорили, выше, когда рассматривали детальную страницу блога, поэтому если эта работа сделана для блога, то дублировать ее не нужно. Вот список элементов, которые должны присутствовать в типовой странице:
- заголовки h1-h6;
- подзаголовки;
- нумерованный список;
- маркированный список;
- таблицу;
- параграф;
- вставленные в текст изображения (с обтеканием текстом и без обтекания);
- название под изображением;
- видеороли, которые будут вставлены в текст с ютуба и локально;
Наверняка не всем понятно, зачем эти элементы нужны. Казалось бы, несложно просто вставить в текст картинку и более мелким шрифтом сделать под ней подпись, то же касается таблиц, заголовков и всего остального. Ролик с YouTube вставить в страницу тоже легко. Зачем просить дизайнера, проработать все эти элементы?
Очень просто. Во-первых, дизайнер оформит их красиво, в едином стиле, в общей концепции дизайна интернет-магазина. Это будет точно лучше, чем вы сделаете сами. Во-вторых, когда у вас все элементы на странице заранее проработаны дизайнером, то они будут выглядеть всегда одинаково хорошо на всех других аналогичных страницах. Не нужно будет каждый раз изобретать новый размер заголовков, цвет блока с цитатой, размер шрифта для подписи под картинкой. В-третьих — чем меньше возможностей для творчества будет отведено контент-менеджеру при размещении материалов на сайт, тем меньше у него будет шансов сломать дизайн.
14. Контакты
/about/contacts.php
Не слишком большая ошибка, если страница с контактами магазина будет сделана на основе типовой внутренней страницы. Но правильнее отрисовать ее отдельно, так она будет лучше выглядеть.
Что должно быть указано в контактах интернет-магазина? Перечислю список что обычно ищут посетители в разделе «Контакты»:
- Адрес магазина, адрес точки самовывоза с картой или схемой проезда;
- Режим работы точки самовывоза;
- Режим работы курьерской доставки;
- Контактные телефоны подразделений, которые могут пригодиться пользователю и указание по каким вопросам на какой номер лучше звонить. Если телефон круглосуточный нужно это указывать. Если нет, то указать время работы, когда по телефону ответят.
- Основной е-мейл магазина;
- Правовая форма и название юр. лица;
- Реквизиты (ОГРН, ИНН, КПП);
- Кнопка «Задать вопрос» в поддержку магазина (или онлайн-консультант);
Совет: Посетители заходят в раздел «Контакты», чтобы узнать адрес магазина — это очевидно. Но не всегда очевидно, зачем им нужен адрес магазина. Часто они хотят узнать адрес, чтобы понять, могут они сделать заказ и получить доставку или нет (например, магазин в Москве, а клиент из Питера). Поэтому в разделе «Контакты» полезно давать ссылку на раздел «О доставке» и заодно на другие похожие разделы — «Об оплате», «О магазине». Как вариант решения, часто во всех этих разделах в левом столбце делают меню, с такими ссылками.
15. Частые вопросы (вопросы-ответы) /about/help/
Раздел, в котором размещают ответы, на часто задаваемые вопросы покупателей. Обычно ответ размещают сразу под заданным вопросом, не выделяя под него отдельную страницу.
Если частых вопросов много, то их делят по разделам, например, Как делать заказ, Как платить и т.д.
16. Поддержка пользователей /about/support/
Эта страница присутствует, если в интернет-магазине поддержка пользователей осуществляется через систему тикетов.
В дизайне этой страницы достаточно ограничиться оформлением форм и кнопок. В остальном нормально будет оставить как есть. Это упростит использование стандартного битриксного функционала.
17. Карта сайта /search/map.php
Вся структура сайта в одном общем дереве. Были времена, когда Карту сайта использовали для навигации по сайту как альтернативу меню. Сейчас карта в основном упрощает поисковикам индексацию сайта. Если вы не заказываете разработку дизайна этой страницы, то можно использовать стандартный компонент из Битрикса.
18. UI-page
UI – User Interface. Страница, на которой перечислены все элементы пользовательского интерфейса: кнопки, формы, выпадающие списки, радио и чекбоксы, тултипы, модальные окна, прогресс-бары и другие элементы, используемые на сайте. При этом каждый из них в разных состояниях (normal (обычное), hover (при наведении курсора мыши), click (при клике мышкой))
19. Typograpy-Page
Иногда эту страницу совмещают с предыдущей страницей, но в отличии от нее, здесь перечисляют заголовки, параграфы, оформление блока с цитатой, списки, таблицу и др.
Эти две страницы, UI-page и Typograpy-page сослужат добрую службу верстальщику, когда он примется за работу над версткой вашего дизайна.
Вот вроде бы и все
Конечно это неполный список разделов и страниц, которые могут быть в интернет-магазине, я перечислил наиболее типовые. Получилось 50 страниц. Достаточно много, правда?
Посмотрите статью Хороший дизайн — конкурентное преимущество. В статье говорится, почему интернет-магазину собранному на коленке, потребуется приложить много больше усилий, вкладываясь в рекламу, качество обслуживания, более низкие цены, только для того, чтобы продавать столько же, сколько конкурент, но с правильным подходом к разработке интернет-магазина.
Такой тщательный подход к разработке дизайна, несомненно, скажется на его стоимости. Следом увеличится цена верстки этого дизайна (страниц больше, проработка элементов выше — стоимость верстки дороже), далее увеличится стоимость программной части, поскольку требует большей работы от программиста. В итоге, в целом весь проект выйдет дороже, но вы получите отлично проработанный интернет-магазин, который очень быстро вернет вам ту разницу, которую вы потратили.
Обязательно заказывать дизайнеру все 50 страниц? Зависит от вашего бюджета на разработку и того, как тщательно вы хотите проработать дизайн. Если бюджет, выделенный на проект, позволяет, то на этапе дизайна прорабатываются все страницы. Это полезно, в том числе для более полного осмысления заказчиком своего проекта. Если нужно экономить — делайте только приоритетные, а остальные самостоятельно на основе них. Либо постарайтесь доходчиво объяснить разработчикам (игра “сломанный телефон” — курит), как будут выглядеть отсутствующие страницы и из каких частей, уже имеющихся страниц, их можно собрать.
P.S. Посмотрите следующий пост, в нем приводится таблица со списком всех перечисленных здесь разделов, а так же отмечено какие разделы нужно обязательно заказывать у дизайнера, какие желательно заказать, а на какие можно забить.
Статьи по теме

Какие разделы и страницы интернет-магазина заказывать дизайнеру? (2 часть)
Простая таблица с типовой структурой, характерной для большинства интернет-магазинов. Таблица поможет определиться с разделами, которые будут у вас в проекте и подскажет какие из них нужно заказывать дизайнеру, а на каких можно сэкономить.
15 июня 2018
Правильный подход к разработке технического задания на дизайн интернет-магазина
Как написать ТЗ, чтобы дизайнер прослезился от умиления.
27 мая 2018
От вас ничего не зависит, когда вы заказываете разработку интернет-магазина
В музыкантов просьба не стрелять — играют, как умеют.
10 марта 2018
16 проблем дизайнеров, с которыми вы столкнётесь, заказывая дизайн сайта
14 июня 2017
Одна из причин низкой конверсии интернет-магазина
Как уменьшить количество брошенных корзин для мобильных пользователей.
25 мая 2017