Правильное уведомление пользователя о добавлении товара в корзину
В блоге есть статья про главные кнопки в интернет-магазине. В ней ответы на популярные вопросы, связанные с этой кнопкой: какого цвета должна быть, что на ней писать и несколько других из той же серии. В этом посте расскажу о том, что происходит после нажатия кнопки «купить» и в каких случаях есть смысл делать так или иначе.

Всего один небольшой элемент интернет-магазина, а сколько есть нюансов и мелочей.
Речь пойдет не о процедуре оформления заказа, а о действиях, которые подсказывают пользователю, что товар добавлен в корзину, т. е. о том, как мы уведомляем покупателя, что кнопка была нажата и корректно сработала.
Спецэффектов для этого можно придумать много. Но в юзабилити, особенно если мы стараемся угодить максимально широкому кругу пользователей, в том числе работающих «с интернетом на Вы», лучше делать так, как люди привыкли, использовать элементы, с которыми у них уже был опыт взаимодействия на других сайтах и магазинах.
Вот основные, которые сейчас используются:
Жмем «купить» — сразу переходим в корзину или к оформлению заказа
Хороший вариант отправлять покупателя после клика кнопки «Купить» сразу в корзину, когда товары в магазине продаются дорогие и нечасто бывают заказы, в которых больше одной позиции товара. Например, если вы продаете женские шубы, то этот вариант для вас. А вот для магазина электроники, магазина одежды, белья, секс-шопа, я бы не стал так делать, потому что в таких магазинах часто бывают покупки более одного товара зараз.
Добавление товара в корзину на svyaznoy.ru.
Непонятно, почему в новой версии магазина «Связной» сделали именно так. Сейчас на любом товаре, будь то дорогой гаджет или дешевая пленка для смартфона, процесс выбора обрывается, и покупателя отправляют на кассу оформлять заказ.
Жмем «Добавить в корзину» – появляется окно с кнопками «Оформить заказ» и «Продолжить покупки»
Самый популярный вариант, имеет десятки разных исполнений, в том или ином виде встречается на большинстве современных магазинов. Хорошее решение и, главное, привычное пользователям. В отличие от предыдущего, когда после клика на «Купить» сразу переходим в корзину, этот вариант более универсальный, может использоваться в магазинах, где в среднем покупают больше одного товара, так и в магазинах, в которых заказы нечасто бывают больше одной позиции.
Варианты такие:
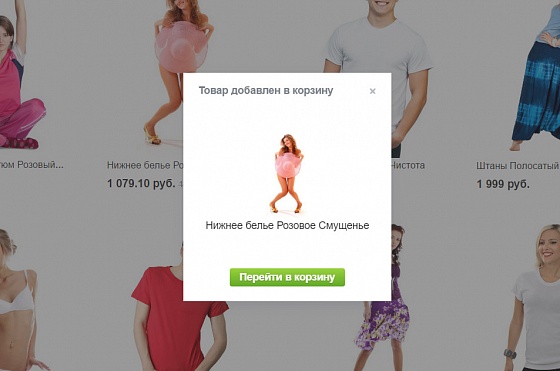
Классика жанра — уведомление о том, что товар в корзине и предложение либо продолжить покупки, либо оформить заказ.
Или так, но в этом примере есть небольшой приоритет на кнопке «Оформление заказа» — она ярче цветом.
Почти то же самое, но реализовано не в виде окна, а как тултип (подсказка).
Вот пример неправильного окна, когда нет явного сообщения, о добавлении товара в корзину. Правильнее было бы не полагаться на догадливость пользователя и вместо заголовка «Корзина» написать «Товар добавлен в корзину».
Иногда в этом окне, выводят рекомендации похожих или сопутствующих товары. Хорошо если они на самом деле такие, а не как обычно это бывает в российских магазинах, когда предлагают то, что самим хочется продать, а не то, что хочется купить клиенту или подходит к товару, который он уже выбрал.
На Алиэкспресс при добавлении товаров в корзину в модальном окне выводятся дополнительные рекомендации. Дизайн подкачал, но для китайского магазина — это норма.
Варианты рекомендаций могут быть следующими:
- Рекомендации аксессуаров для данного товара (добавили в корзину смартфон Sony Xperia, вот посмотрите на чехлы и защитные стекла для этого смартфона);
- Рекомендации по составу всей корзины в целом (добавили в корзину наушники, но в корзине уже лежит смартфон Sony Xperia, значит, можно показывать аксессуары и для смартфона, и для наушников);
- Товары, которые другие пользователи покупали вместе с этим товаром;
- Ничто не мешает комбинировать варианты.
Если в магазине есть ограничения на минимальную сумму заказа, то логично и удобно будет информировать об этом покупателя в этом окне.
Основные правила:
- Окно должно информировать о выполненном действия – добавлении товара в корзину и предлагать оформить заказ. Остальное — опции и не должны мешать главному.
- Кроме, кнопок возврата к покупкам и переходу к оформлению заказа, должен быть крестик «Закрыть». Кроме того, окно должно закрываться по клику в любой области вне окна и по нажатию на клавишу «Esc» на клавиатуре.
- Кнопка «Продолжить покупки» не должна уводить покупателя с той страницы, на которой он находится. Проще говоря, кнопка эта должна работать так же как крестик «Закрыть окно». Не пытайтесь думать за клиента и по клику этой кнопки перекидывать его в начало каталога или еще куда.
- Если делаете кнопки «Продолжить покупки» и «Оформить заказ» разного цвета, учитывайте, что излишнее подталкивание к оформлению заказа может снизить среднюю сумму чека. Особенно это актуально при продаже мелких товаров. Поэтому чаще такие кнопки делают одинаковыми по значению. Как вариант, кнопку «Оформить заказ» можно делать заметнее, если в корзине пользователя набралось товаров до определенной суммы — средней по вашему магазину. Например, пока сумма до 2 тыс. р. обе кнопки одинакового цвета и размера, когда сумма перевалила за 2 т. р. — делаем больший акцент на кнопку «Оформить заказ».
- Не переусердствуйте. Иногда в это окно пытаются втиснуть слишком много всего, как тут:
Здесь только одних кнопок 4 разных типа: Зарегистрироваться, Продолжить покупки, оформить заказ, купить.
По клику на кнопку «Купить» открывается окно с корзиной
Решение объединяет в себе два описанных выше. Тут по клику нет перехода в корзину, но вместо окна с уведомлением о добавлении товара, открывается окно с содержимым корзины.
Вроде бы и корзину показали, в которой есть кнопка «Оформить заказ», но и не перенаправили с карточки товара.
Такой вариант уведомления об успешном добавлении товара в корзину, может применяться в магазинах, в которых товаров в одном заказе бывает обычно несколько штук. То есть в случае если мы неуверены, будет покупатель выбирать дальше или уже готов оформлять заказ.
Плохо подойдет для оптовых магазинов, для продуктовых или магазинов бытовой химии, где в одном заказе может быть 10 и более товаров зараз. Конечно, удобство может зависеть от того, как это реализовано в дизайне. Я говорю вот про такое окно:
Другое решение, когда открывается не дополнительное окно, а разворачивается малая корзина. Мне такой вариант нравится меньше, потому что кажется менее интуитивным и более сложным.
На www.marykay.ru при клике на «Добавить в корзину» открывается малая корзина.
При клике на «Добавить в корзину», меняется текст и цвет кнопки
Это тоже одно из самых популярных решений. Жмем кнопку «Купить», а она после клика меняется на «Товар в корзине» и меняет цвет. Часто меняется еще и действие кнопки. Повторный клик по ней отправит покупателя оформлять заказ.
Такая реализация очень универсальная, можно использовать в магазинах с любым ассортиментом и средним количеством товаров в заказе. Только сделать нужно правильно, а не как в двух примерах ниже:
Мало того, что кнопка «В корзинЕ» отличается от кнопки «В корзину» всего одной буквой так по ней еще и кликнуть нельзя. Если покупатель не мастер разгадывать головоломки «Найти 10 отличий», то он не заметит, что на кнопке после клика поменялась одна буква.
То есть если покупатель хочет два тюбика этого крема, то не сможете повторно его положить в корзину. Будет кликать, но без результата. Если догадается, то поменяете количество уже перед оформлением заказа, но многие не смогут.
Как думаете, если убрать это ограничение, продажи увеличатся?
Вот еще пример, не лучшей реализации. Обратите внимание, кнопка после клика почти не изменилась. Вроде как и за ошибку считать нельзя, но критику не выдерживает.
Есть еще, достаточно распространенный способ с использованием анимации, показывающий добавление товара в корзину. Плюс он еще одну задачу решает — наглядно показывает пользователю, где ему искать малую корзину, когда будет нужно перейти к оформлению заказа.
На bemad.ru покупатель видит как товар “улетает” в корзину.
Важные моменты:
- Кнопки «Добавить в корзину» и «Уже в корзине» - должны заметно отличаться. Поменять только текст — недостаточно.
- Если товар предполагает, что его дважды можно положить в корзину (например, два тюбика зубной пасты), то такая возможность в карточке товара должна оставаться. То есть кнопка «добавить в корзину» после первого нажатия не должна блокироваться или менять свое действие на «перейти в корзину». Если дизайнер подумает, то найдет не один способ, как учесть все интересы: проинформировать, что товар добавлен в корзину и оставить возможность повторно его туда добавить.
Жмем кнопку «Купить» — ничего не происходит
Это самый плохой вариант, который нечасто, но все еще можно встретить.
Когда при клике на кнопку «Купить» ничего не происходит, покупателю непонятно, сработала кнопка или нет, добавлен ли товар в корзину или, может быть, кнопка на мышке подвела и не кликнула. Нажали, ни ответа, ни привета. Хоть закликай кнопку «Купить» — никакого видимого эффекта. Даже в малой корзине цифра не меняется. Хотя, если перейти в корзину, то окажется что товар в нее успешно добавлен.
На www.80store.ru клик на кнопку никак не отображается, поэтому не понятно положили товар в корзину или нет.
Выводы
Казалось бы, простая задача. Всего один небольшой элемент интернет-магазина, а сколько есть нюансов и мелочей. Это даже не сама кнопка «купить», а только уведомление о том, что она была нажата и товар добавлен в корзину. Но из десятков таких мелочей, сделанных правильно, складывается хорошая конверсия.
У юзабилити есть всего два главных врага — «неудобно» и «непонятно».
Если дизайнер придумал для вас инновационный, суперсовременный способ добавления товаров в корзину, скажите ему что он молодец, но в своем магазине вы внедрите эти новшества, не раньше чем к ним привыкнут люди. Пусть другие магазины, теряя конверсию, обучают своих клиентов новым фишкам.
Чем привычнее, тем проще. Чем проще, тем меньше вопросов. Чем меньше вопросов, тем выше конверсия.
Поэтому в крупных интернет-магазинах вы не увидите свистелок-перделок, там все просто, функционально и, главное, всесторонне продуманно.
- Основное правило — должно быть понятно, что действие совершено (товар в корзину добавлен).
- Пользователю должны быть понятны его следующие шаги (продолжить выбор или оформить заказ).
- Что происходит после того как покупатель уже ушел со страницы товара? Если он вернется на страницу с товаром или обновит ее, он будет видеть что товар уже в корзине или текст на кнопке поменяется на первоначальный?
- Если кнопка «купить» есть не только в карточке товара, но и в списке, не забывайте продумать ее поведение, лучше если оно будет таким же, как в карточке товара.
- Не забывайте про мобильное отображение. В нем часто игнорируют очевидные законы, например, никак не показывают, что товар добавлен в корзине, хотя в десктопном варианте такое отображение было предусмотрено. Мобильное отображение требует не меньше внимания чем десктопное.
Чтобы было правильно, нужно понимать, что делать и, главное, почему лучше так, а не как-то по-другому. Я не стал подробно останавливаться на каждом варианте, только показал самые популярные и кратко рассказал, когда их стоит использовать, а когда нет.
Статьи по теме

Про главные кнопки в интернет-магазине
Урри, Урри, где у него кнопка?
17 апреля 2016