Беглый юзабилити-аудит корзины в интернет-магазине Fokoff.ru
Я хочу сыграть с тобой в игру. Я спроектировал корзину для интернет-магазина молодежной одежды. Ты должна сделать заказ и ни разу не ошибиться.

Предыстория:
Пост на сайте www.e-pepper.ru / 19.12.14, от soul
Интернет - магазин одежды, люди не покупают через корзину, не могут по какой-то причине оформить заказ? Все клиенты срываются в корзине, хотя я не вижу причины.
В этой бесплатном аудите юзабилити попробуем разобраться, почему клиенты срываются в корзине.
Аудитория магазина fokoff.ru — девушки, они плохо разбираются в том «как все работает». 4 года плотной работы с интернет-магазином женской одежды и белья меня в этом убедили. Если клиентке что-то непонятно, то сразу «ой, все» (потом куплю, в следующий раз дооформлю и т.д.) и не факт что она вернется.
Девушка ходит по каталогу, выбирает товары – этот процесс ей нравится. Но когда она сталкивается с трудностями, например, что-то работает нелогично непонятно для нее, особенно на этапе оплаты (когда, как ей кажется, есть риск ошибиться и потерять деньги) то она прервет заказ.
То есть если в интернет-магазине все сделано не совсем просто, не для блондинок, то получается что магазин работаете только с особо мотивированной частью аудитории (которые через все пройдут чтобы заказать понравившуюся вещь) или теми, кто более-менее разбирается, как делать заказы в магазинах и перед трудностями не пасует.
В данном случае, магазин надежно отсекает немалую долю покупателей и всех кто мог купить спонтанно (о какой спонтанности речь, когда нужно напрягать мозг, делать выбор на каждом шагу и внимательно всматриваться в крохотные серые буквы?).
В этом интернет-магазине есть много вещей, которые нужно исправить и улучшить. Подробно разбирать не буду. Вопрос был о корзине, поэтому основное внимание будет именно к ней.
Несколько слов про карточку товара
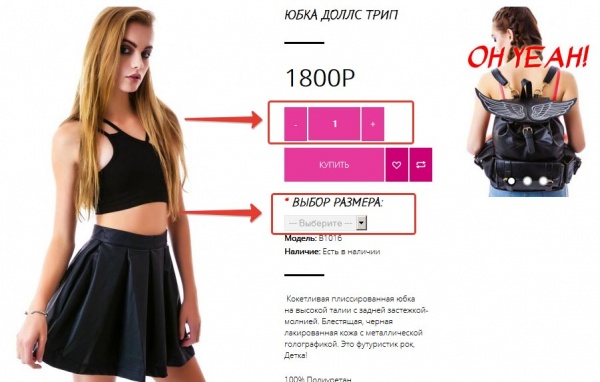
- В карточке товара, при клике кнопки «Купить» если не выбран размер, то ничего не происходит. Отправлен товар в корзину или нет — вы оставляете догадываться клиенту. Это не неправильно. Нужно явно уведомлять покупателя, если он не выбрал размер — «Пожалуйста, выберите размер».
- В дополнение к этому, у вас выбор размера как будто специально закрашен серым цветом. Зачем вы усложняете правильный сценарий действий своим клиентам? Сделайте выбор размера более ярким и поместите его над кнопкой «Купить». Ведь последовательность именно такая — сначала выбираем размер, потом жмем кнопку «Купить». А не наоборот. Следовательно выбор размера должен быть выше кнопки купить.
Список размеров лучше сделать не выпадающим списком (в котором, чтобы выбрать размер, нужно дважды кликнуть мышкой — сначала развернуть список а потом уже выбрать размер) а радиобатонами (radiobuttons).

Выбор размера товара не заметен и неудобно реализован выпадающим списком.
- Выбор количества товаров. Как часто берут больше одной штуки? Если редко, то лучше убрать выбор количества совсем. Тем кому будет нужно две одинаковых футболки просто положат в корзину дважды.
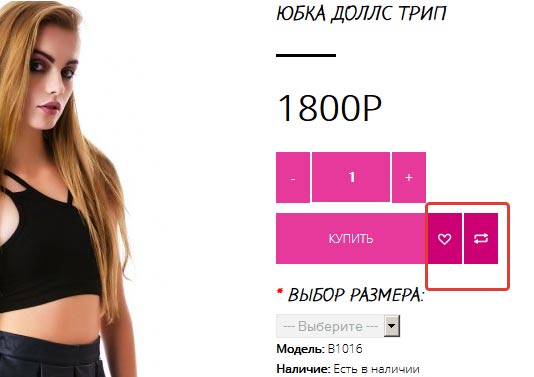
- Рядом с кнопкой «Купить» есть две небольшие кнопки, с пиктограммами — «В избранное» и «В сравнение». Они сливаются с кнопкой «Купить», легко можно кликнуть не туда, особенно на планшете или смартфоне. Нужно расположить их как-то по другому, либо отодвинуть их от кнопки «Купить».

Кнопки «В избранное» и «Сравнить» сливаются с кнопкой «Купить».
- На карточке товара нужен блок с «Похожими товарами», это упростит навигацию по сайту, улучшит глубину просмотра сайта.
Юзабилити корзины
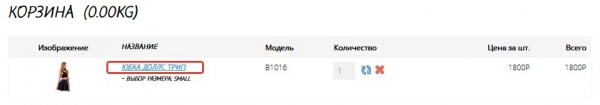
- На первый взгляд, обычная корзина. Только все очень мелкое, серое, невнятное. В корзине ссылки с названия товара должны открываться в модальном окне (так же как у вас сейчас открывается товар, если в списке товаров (например, «Одежда» → «Верх») кликнуть на товаре кнопку «Просмотр». Такое же решение в корзине позволит не уводить покупателя из корзины если он решит посмотреть что за товар.

Нужно при клике на название товара, открывать товар в модальном окне, чтобы покупатель не уходил со страницы корзины.
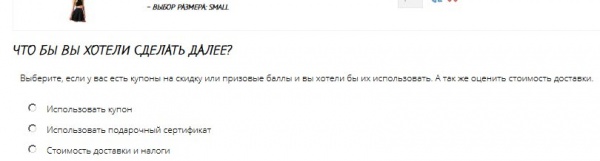
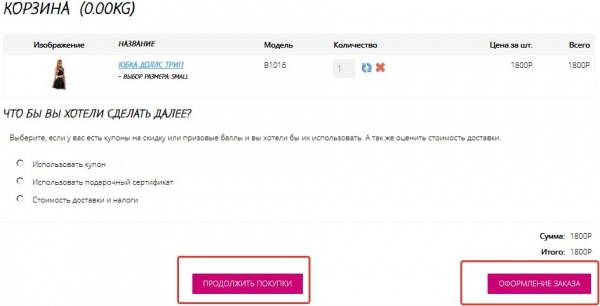
- Под списком товаров есть блок «Что бы вы хотели сделать далее». Этот блок мешает оформить заказ, во-первых потому, что непонятно надо ли там что-то выбирать, во-вторых наводит на ненужные мысли. Оказывается бывают купоны на скидку и подарочные карты. Понятно, что от этого функционала нельзя отказаться, но сейчас получается что функционал корзины, рассчитанный на 0,5% тех, у кого есть купон или подарочная карта мешает всем остальным 99,5% покупателей. Уберите его со страницы корзины, оставьте только на странице оформления заказа. Тем более что он у вас там уже есть.

Блок «Что бы вы хотели сделать далее?» путает покупателей, заставляет делать ненужный выбор.
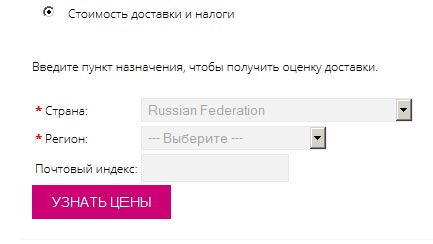
- Смотрим дальше. В корзине есть функция оценки стоимости доставки. Казалось бы, все Окей, страница корзины это возможность для покупателя проверить свой заказ, убедиться что выбран правильный размер у каждого товара, посмотреть общую стоимость заказа, в идеале стоимость доставки тоже. Но то как у вас реализована эта возможность – скорее мешает чем помогает.

Данный функционал в корзине реализован неудобно. Лучше от него отказаться чем путать пользователя.
Мало того что там далеко не все регионы России (сразу минус потенциальная аудитория), так еще и после указания адреса, он не передается на следующую страницу «Оформление заказа» и приходится его указывать повторно (об этом ниже).
В том виде, как это у вас решено сейчас, я бы советовал совсем убрать эту функциональность со страницы корзины. Пусть доставка рассчитывается на странице оформления заказа.
- Далее, у вас в корзине, есть две кнопки «Продолжить покупки» и «Оформление заказа». При этом продолжить покупки по центру страницы, а оформление заказа справа. Это неправильно. В корзине главное целевое действие, чтобы покупатель оформил заказ до конца, поэтому на самом видном месте должна быть кнопка «Оформить заказ». Либо поменяйте их местами, либо лучше совсем уберите кнопку «Продолжить покупки», а вместо нее поставьте по центру кнопку «Оформить заказ».

У кнопок не верный приоритет. Нужно поменять кнопки местами. Еще лучше совсем убрать кнопку «Продолжить покупки», а вместо нее поставьте по центру кнопку «Оформить заказ».
Даже я «купился» и кликнул на эту кнопку, пока тестировал вашу корзину, и ушел вместо оформления заказа снова «к покупкам» (да еще и на главную страницу, где товаров нет, а одни баннеры).
Итого по странице с корзиной – оставьте там только самое главное – блок со списком товаров и кнопку «Оформить заказ». Остальное лучше убрать.
Страница «Оформить заказ»
Окей, мы решили все ребусы на странице «Корзина», нажали кнопку «Оформить заказ» и перешли на более сложный уровень, на страницу с «Оформлением заказа».
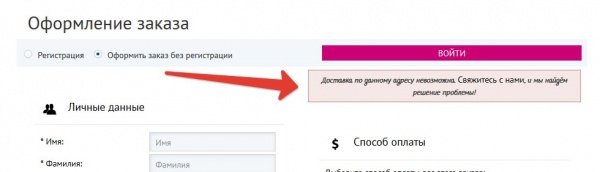
- Тут мы сразу видим грозное сообщение, что по указанному нами адресу доставка невозможна. И это при том, что на предыдущей странице уже был указан регион, чтобы подсчитать стоимость доставки. То есть покупатель уверен, что он уже сообщил свой регион проживания магазину на предыдущей странице, и когда после этого ему говорят «Доставка невозможна» он вздыхает и уходит, жалея время, потраченное на выбор товаров. Больше он не станет делать у вас заказ, даже если вы его вернете на сайт, используя ретаргетинг. Он ведь знает что доставка в его регион невозможна.

Нужно убрать сообщение о том что доставка невозможна.
Сколько из посетителей догадаются, почему доставка невозможна и сколько из тех, кто не догадаются продолжат делать заказ? Нисколько!
Я догадался, но я не в вашей целевой аудитории. Оказывается, доставка невозможна, поскольку я на странице оформления заказа еще не успел указать адрес. Конечно не успел, я же на нее только что перешел! Эта большая проблема. Уберите это тревожное сообщение о невозможности доставки, оно убивает конверсию.
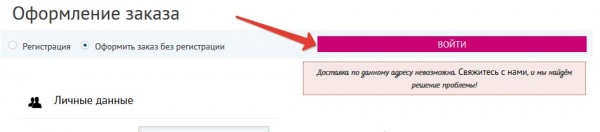
- Едем дальше. На сайте есть регистрация, но по умолчанию выбрана возможность «Оформить заказ без регистрации». Это хорошая возможность. Но при выбранном пункте «Оформить заказ без регистрации» нужно прятать кнопку «Войти». Чем меньше на странице оформления заказа лишних элементов, на которые можно кликнуть, прервав тем самым заказ, тем лучше.

При выбранном пункте «Оформить заказ без регистрации» нужно прятать кнопку «Войти».
Оставим без внимания момент, что если покупатель выберет «Регистрация», то для него ровным счетом ничего не произойдет (он не заметит изменений). Добавятся два поля: «Пароль» и «Повторить пароль», но они вне первого экрана и то что они добавились не видно. Такого быть не должно. Лучше сделать эти поля в самом верху. А еще лучше, реализовать прозрачную регистрацию, о которой я уже писал в блоге. Тогда отпадет необходимость спрашивать пользователя, хочет он зарегистрироваться или нет.
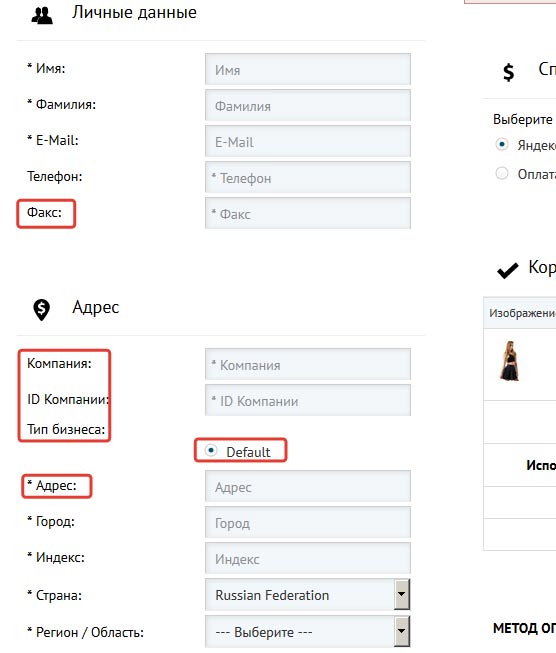
- Смотрим поля для оформления заказа:

Полей слишком много. Некоторые явно лишние.
Полей слишком много. В полях есть подсказки, что в это поле заполнять. Но подсказки дурацкие, они просто дублируют названия полей и понятнее от этого не становится. Притом что подсказка начинается со «*» звездочки. Принято считать, что звездочкой обозначают обязательные для заполнения поля. Это дополнительно сбивает с толку. Сделайте подсказки информативными и уберите в них звездочки, везде, где поля не являются обязательными.
Пройдемся по лишним полям. В списке явно лишнее поле «Факс». Даже если у клиента есть факс и он его укажет, что вы будете делать с этой информацией? Счет по факсу автоматически пришлете? Сомневаюсь. Если вы работаете с юрлицами и просите их указать факс, то профили юрлиц и физлиц нужно разделять. Чтобы физлица не видели полей юрлиц и наоборот.
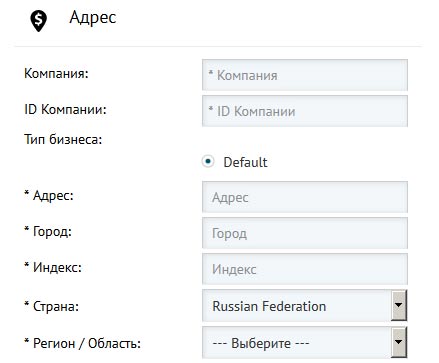
- Далее, список полей для ввода адреса. Три поля («Компания», «ID компании», «Тип бизнеса»), которые непонятно чем заполнять. Нужно их удалить. Удалить нужно и загадочный «default«, который по умолчанию включен и непонятно за что отвечает.
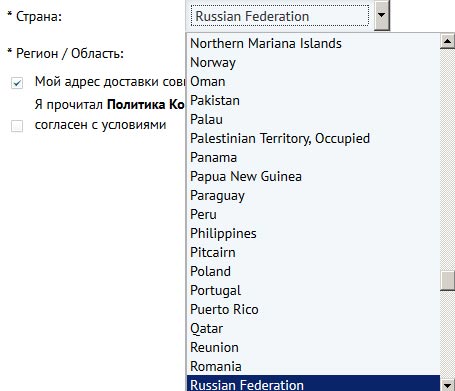
- Идем дальше, к выбору адреса.

Из списка выбора адреса нужно убрать лишние страны.
При выборе адреса, покупателю предлагают выбрать сначала страну из всех стран, которые есть на нашей планете :-). При этом список этих стран, включая Россию, написан на английском. Не нужно переоценивать интеллектуальный уровень своей аудитории. Пишите название «Российская Федерация» на русском языке. Хуже от этого точно не будет, а лучше будет наверняка, чтобы это понять не нужен аудит юзабилити.
Далее, важный вопрос (представьте, что я вам по телефону позвонил и его задал): вы правда можете отправить заказ в Зимбабве или Западную Сахару? Просто эти страны доступны для выбора в выпадающем списке, когда я указываю свой адрес.
Если продажи пока не идут нигде, кроме как, по России, уберите другие страны (и выбор страны, из списка с единственным пунктом для выбора, тоже не нужен). Когда у вас будет хотя бы 1-2 запроса в месяц на доставку в Западную Сахару, будете думать чтобы добавить ее на сайт. А пока все лишние страны нужно убрать.
- Далее, идет поле «Адрес». Все знают, что такое адрес, но сейчас я задумался, что писать в это поле. Ведь ниже еще 4 поля, в которые я тоже пишу адрес. Наверное, в вашем случае имеется ввиду «улица, дом, корпус, квартира». Тогда название поля «Адрес», нужно переименовать, либо расшифровать.

Название поля «Адрес», нужно переименовать (в «Улица, корпус, дом»), либо расшифровать в подсказке.
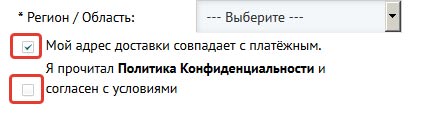
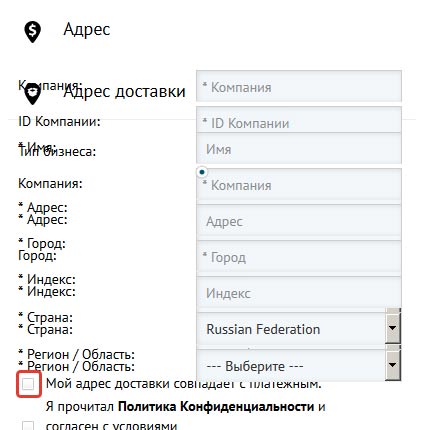
- Под адресом доставки мы видим два чекбокса:

Бессмысленные чекбоксы, которые только мешают оформлению заказа.
Первый — «Мой адрес совпадает с платежным». Чекбокс выбран по умолчанию и если галочку снять, то можно словить забавный глюк со стереоэффектом (рекомендую). Лучше убрать, этот чекбокс, он только мешает.

Скриншот глюка, который проявляется если снять чекбокс «Мой адрес совпадает с платежным».
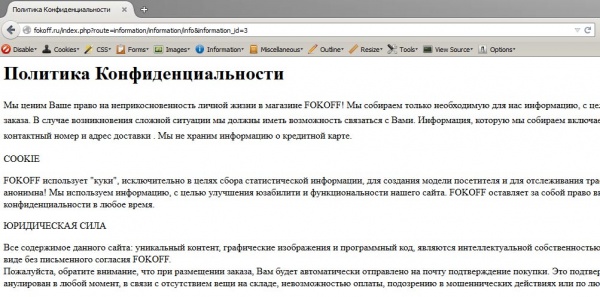
Второй чекбокс — «Политика конфеденциальности». По умолчанию галочка снята. Если я вдруг решу ознакомиться с «Политикой конфеденциальности», то страница откроется не в модальном окне (как это скорее всего задумывалось), а тупо в этом же окне целиком. Вот так:

Информация о конфиденциальности открывается не корректно. Должна открываться в модальном окне, либо в новом окне.
Вернуться в корзину можно только кнопкой «Назад» в браузере. Уберите галочку про конфиденциальность из оформления заказа, а информацию о конфиденциальности поставьте в раздел «Правила продажи». Тем более что вы позволяете перейти к оплате даже со снятой галочкой.
Как, вы несогласны с нашими правилами конфиденциальности?! Окей, все равно можете купить у нас все что захотите! :-)
Смотрим дальше.
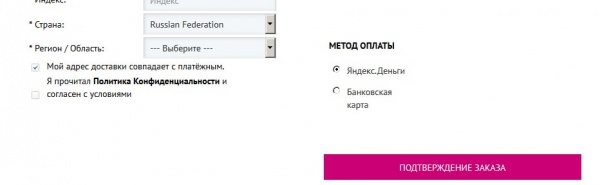
- После заполнения информации об адресе, мы логично оказываемся в конце страницы. Теперь чтобы выбрать способ оплаты, нужно скролить страницу в начало, потому что способ оплаты находится вверху страницы, но в правом столбце. Как все уже поняли — это неудобно. Нужно перенести выбор способа оплаты из правого столбца в левый. А в правом оставить только блок с корзиной.
- Кстати, кнопку «Подтвердить заказ» тоже нужно перенести в левый столбец. А еще неплохо было бы переименовать ее в «Перейти к оплате». Потому что именно к оплате она ведет.

Нужно переименовать кнопку «Подтвердить заказ» в «Перейти к оплате». Название кнопок в корзине, должно соответствовать действию, которое последует за нажатием.
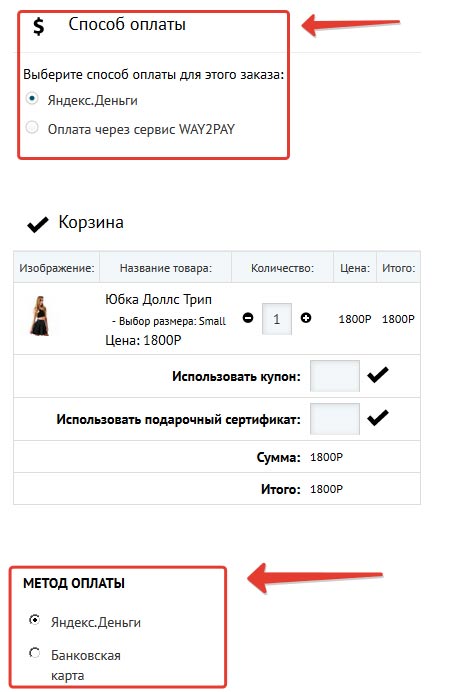
- При выборе оплаты, покупателю предлагается пройти небольшой тест на логическое мышление. Нужно сначала выбрать «Способ оплаты», а потом «Метод оплаты» (я не шучу, смотрите скриншот). И там и там присутствуют Яндекс.Деньги. Но это не все. Эти блоки находятся не рядом :-).

Скриншот, где покупателю предлагается догадаться чем способ оплаты отличается от метода оплаты и сделать правильный выбор.
Расскажу для тех кто не понял, чем «Способ оплаты» отличается от «Метода оплаты». Когда покупателю предлагают выбрать «Способ оплаты» он выбирает через какого агрегатора платежей будет платить. А когда выбирает «Метод», то чем будет платить. Вот такая вот хитрая конструкция.
Совет: выберите для себя один способ, например, те же Яндекс.Деньги и работайте только через них. Не выносите клиенту мозг за секунду до оплаты, заставляя его выбирать способ и метод. Уберите вообще выбор способа оплаты, пусть (говоря вашей терминологией) останется только метод.
Несколько мелочей
(к корзине не относятся, но я не мог удержаться)
- Нужно добавить номер телефона в шапку сайта. Даже если вы специально его туда не ставите, то поставьте.
- В интернет-магазине шрифт серый и мелкий в некоторых случаях нестандартный. Читать трудно. Магазин как будто специально старается, чтобы у покупателя поскорее устали глаза. Замените рукописный шрифт на другой, более читаемый. Серый шрифт сделайте ярче. Размер шрифта для крохотных буковок увеличьте на 2 пункта.

Пример мелкого серого шрифта:

Мелкий, серый шрифт в карточке товара, который очень не удобно читать. Скриншот из браузера Chrome.
Это касается не только блока «Размер» в карточке товара, о которой я писал выше. Замазаны серым цветом такие полезные функции каталога товаров как фильтр по размерам.

Плохо заметен полезный функционал — фильтр по размеру и сортировка.
- Я бы советовал убрать из меню раздел «Скоро». Он мешает покупателям покупать прямо сейчас. Покупатели смотрят этот раздел и если им какая-то вещь понравилась, могут отложить покупку на потом, чтобы купить обе вещи. Покупатели будут протестовать, когда раздел уберете. Но этот тот случай когда их слушать не нужно.

Раздел меню «Скоро», в котором показаны товары, которые только ожидаются магазином, может снижать в интернет-магазине количество оформленных заказаов.
Во многих интернет-магазинах нет даже раздела «Новые поступления». Тоже по сходной причине. Покупатели заходят только в него, не просматривая других разделов и товары.
- В корзине (в том числе маленькой, в шапке сайта) и при оформлении заказа, если у пользователя нет бонусных баллов и скидки, то нули лучше не показывать — не стоит огорчать покупателя.
Для примера, представьте что при покупке в обычном магазине вам на кассе говорят: «У вас нет скидки, у вас нет баллов, у вас нет купона, у вас нет подарочного сертификата». В магазинах в офлайне такого не бывает, в онлайне тоже быть не должно. - Так же не стоит показывать в корзине, что выбранные товары весят 0.00 кг. Это странно смотрится.
Выводы
Список недостатков далеко не полный. Основное внимание уделено корзине, потому что вопрос был о ней. Про этот магазин можно долго рассказывать, перечисляя что неправильно сделано и что не так работает. Пила знает свое дело — редкая птица долетит до середины Днепра редкий покупатель осилит заказ до конца.
Как вывод, ко всему сказанному я бы посоветовал поставить жирный крест на том что есть и сделать магазин заново. Смотрите в сторону CMS 1С-Битрикс «Малый бизнес» или «Бизнес». Забудьте как дурной сон убогий OpenCart. Чтобы сократить расходы, можно развернуть магазин в том дизайне, который идет в Битриксе сразу из коробки. Если хочется дизайн красивее, но на заказную разработку пока тратиться нет желания, то посмотрите в сторону готовых решений для Битрикса. Там есть решения, в том числе по продаже одежды (это не реклама, это просто совет).

Статьи по теме

Отчет по юзабилити основных страниц интернет-магазина мужского белья incado.ru
Красота — страшная сила!
4 июня 2016
Отчет по юзабилити и SEO интернет-магазина текстиля textile-max.ru
Бохато!
11 февраля 2016 28 января 2016
28 января 2016

Отчет по юзабилити и внутренней SEO-оптимизации интернет-магазина my-homestyle.ru
256 оттенков коричневого.
4 ноября 2015
Обзор юзабилити интернет-магазина kavkazsuvenir.ru
Что еще можно улучшить, когда все улучшено до нас.
12 августа 2015