Отчет по юзабилити основных страниц интернет-магазина мужского белья incado.ru
Новая версия интернет-магазина incado.ru был запущена в прошлом месяце (апреле 2016). Сайт был полностью переделан, изменились движок, дизайн, структура сайта. При таком серьезном переезде часть важных вещей разработчик сайта не учел. Попробуем разобраться, что может быть не так с новеньким, только что с завода сайтом, какие есть ошибки, чего можно было бы избежать, если сразу правильно подходить к вопросу.

incado.ru — магазин мужского белья.
Содержание
В целом дизайн магазина хороший. Простой, лаконичный, без ярких цветов. Иногда в магазинах «дизайн» настолько яркий и заметный, что отвлекает внимание от товара, который на его фоне теряется (например, lovedoctor.ru ). Здесь такого нет — это хорошо, посетителю не нужно вникать в новые правила как покупать — все более-менее привычно. Но и недостатков много. По ним и пойдем.
Главная страница
Шапка сайта (хедер)
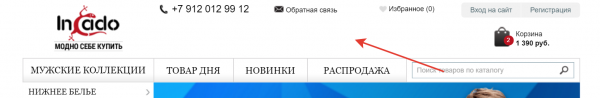
Шапка стандартная. Основные элементы: телефон, корзина, вход, регистрация — на своих местах. В шапке есть большое пустое поле, которое выглядит так, как будто там что-то было, но потом это убрали. Туда просится форма поиска, она там будет лучше заметна.

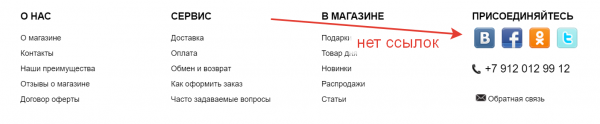
Можно перенести поиск в шапку, а вместо него добавьт два информационных раздела.
А вместо поиска отлично встанут два важных раздела: «Сервис» и «О нас» каждый со своим выпадающим списком подразделов. Сейчас эти разделы спрятаны в футере. Это неудобно, в то же время — это важные разделы, которыми покупатели часто пользуются.
Поиск
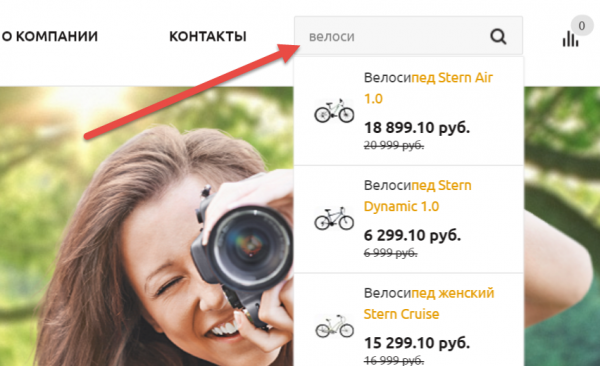
Нет подсказок при наборе поискового запроса. При вводе поискового запроса в форму поиска, хорошо выводить подсказки, это удобно, помогает пользователю понимать, что он набирает верный запрос. В Битриксе такая возможность реализована стандартно, но здесь почему-то не задействована.

Хорошо, когда при наборе поискового запроса, выводятся подсказки.
Количество товаров в магазине. В форме поиска часто пишут количество товаров, по которым осуществляется поиск. Например, поиск по 1700 товарам. Необязательно чтобы цифра была актуальной, не нужно дергать из базы реальное количество товаров, достаточно просто усредненной цифры. Этого будет достаточно, чтобы покупатель представлял размер ассортимента. не нужно бояться, что цифра будет не такой впечатляющей, как на крупных магазинах. 1000-1500 товаров в ассортименте нишевого тематического магазина — вполне неплохо.
Верхнее меню
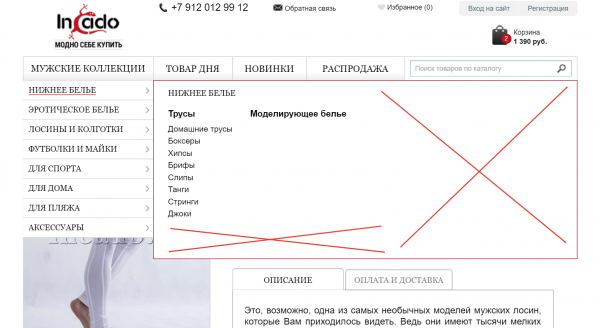
Много пустого места в меню. Первый раздел верхнего меню «Мужские коллекции» содержит выпадающий список подразделов, первый уровень которого на главной странице сразу развернут. Меню подразделов, отрисовано с запасом, как будто каталог планируется существенно расширять. Если это так, тогда все нормально и то что меню выглядит полупустым — временно. Если же количество подразделов увеличивать не планируется, то хорошо бы уменьшить область, в которое разворачивается меню. Сейчас оно выглядит так как будто магазин не полностью заполнен товарами.

Пустое место в меню выглядит какбудто каталог недозаполнен товарами.
Если убрать часть пустого места в выпадающем меню, оно будет смотреться более законченным. К тому же на карточках товара развернутое меню подразделов не будет перекрывать цену на товар и кнопку «В корзину».

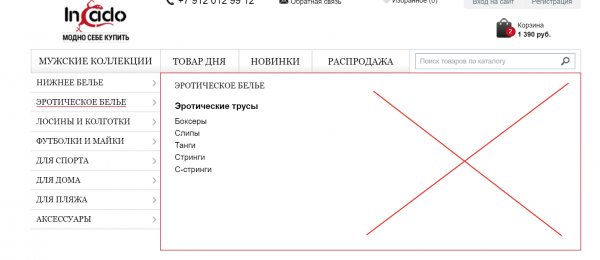
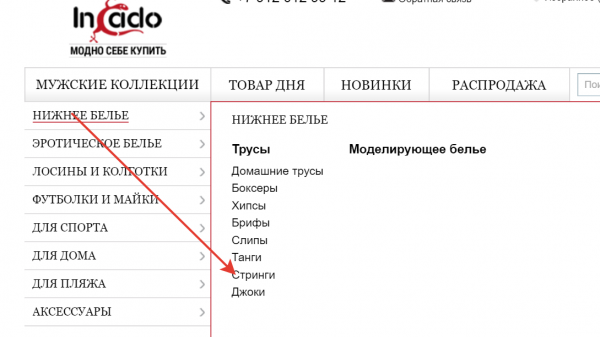
Нет паузы при выходе курсора за область меню. В меню не предусмотрено что пользователь может вести мышку по диагонали. Вот так:

В верстке меню не предусмотрена возможность вести курсор мыши по диаганали.
То есть если пользователь наведет курсор мыши, например, на раздел «Нижнее белье», а в нем захочет зайти в раздел «Стринги» (как показано стрелкой на скриншоте выше), то меню закроется. Это очень неудобно, нужно поправить обязательно.
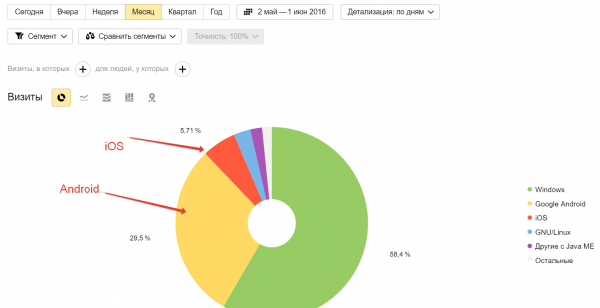
На мобильных устройствах сложно перейти в подраздел. Требуется некоторая тренировка, чтобы перемещаться по меню, даже используя мышку (в предыдущем пункте об этом говорилось). На планшете или смартфоне сноровки нужно еще больше, потому что перейти в подраздел сложно. На тач-устройствах, как известно, нет такого понятия, как «ховер (hover)» — наведение курсора мыши на объект. Там просто ваш палец, которым вы тапаете по ссылкам. Да, можно изловчиться и добиться ховер-эффекта, но мало кто это будет делать. Сейчас, если пользователь смотрит каталог товаров, например, с мобильника или планшета (таких уже сейчас больше 35% если верить Я.метрике), он выберет пункт «Нижнее белье», но выбрать подраздел не успеет, потому что сразу произойдет переход в раздел. Задача усложняется тем, что внутри раздела нет ссылок на подразделы. Они есть только в меню. То есть чтобы посмотреть «Боксеры» (есть такой подраздел в «Нижнем белье») ему придется смотреть все товары в разделе «Нижнее белье». Конечно, это неудобно.
Понятно, что проблема в отсутствии адаптивного дизайна (об этом ниже), но решить ее можно и без доработки адаптива. Например, на странице раздела каталога первого уровня перед списком товаров показывать список подразделов (подробнее об этом будет ниже, при описании каталога товаров).
В меню не подсвечивается активный раздел и подраздел. Нужно исправить. Подсветка активных разделов упрощает работу с меню и в целом навигацию по сайту — пользователю проще понимать текущее положение в каталоге товаров. Да, для этих целей могут использоваться «хлебные крошки», которые есть на сайте. Но подсветка активных разделов более заметная, логичная и лишней не будет.
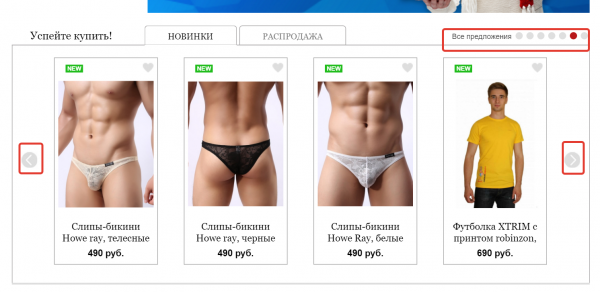
Блок «Успей купить»
Мало товаров на главной. Сейчас на главной странице посетитель видит только 4 товара. Да, есть слайдер влево — вправо, да есть вкладка «Распродажа». Но кнопки на слайдере недостаточно заметные, чтобы ими пользовались все. Да и удобнее когда товар сразу виден, без необходимости кликать по стрелочкам. то же самое с табом «распродажа» - не каждый заметит, не каждый кликнет.

В больших магазинах, где ассортимент очень разнообразный, на главной странице может совсем не быть товаров. В небольшом магазине, одной конкретной тематики (в данном случае мужское белье), наоборот, на главной нужно обязательно показывать товары. Это позволяет посетителю понять, что он в нужном магазине. Товары на главной странице лучше проталкивают посетителя внутрь магазина, в каталог товаров. Поэтому товаров нужно показывать больше. Сделайте хотя бы три ряда: два — новинки, один ряд – распродажа.
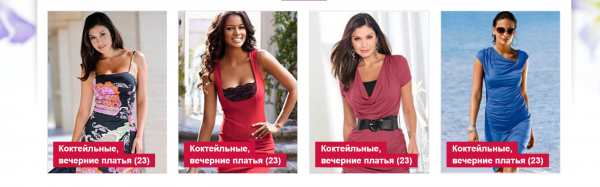
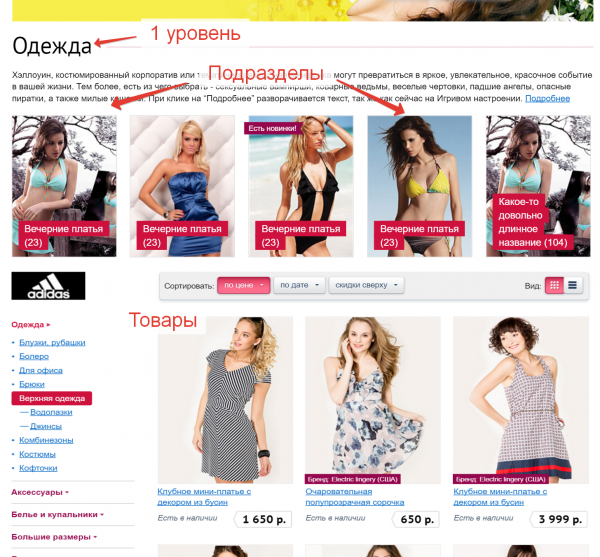
Иллюстрированные разделы на главной странице. Хорошим вариантом будет под списком товаров сделать блок с разделами первого уровня, чтобы у каждого раздела, кроме названия была своя картинка. Одно дело читать текст в меню и совсем другое – видеть изображения. Например, так:

Подписка на скидки
Интересный функционал, который не у многих есть — подписка на скидки. Как я понял, идея в том, что любители скидок подпишутся, остальные будут покупать как обычно. Чтобы проверить работу — я подписался. Тут же увидел уведомление, что все ок, и я подписан. При попытке повторно подписаться, было уведомление что емейл уже есть в базе. Функционал работает — это хорошо.
Плохо что я не получил никакого письма сразу. Ни подтверждения что все хорошо и я теперь участник закрытого скидочного клуба магазина incado.ru ни первого купона на скидку. Нужно доработать функционал. Если человек подписался на скидки и находится на вашем сайте — значит ему хочется скидку, логично дать ему ее сразу. Это можно автоматизировать, чтобы при подписке сразу уходил одноразовый купон на скидку, который действует, например, только 3 часа.
Блок плохо заметен. Идея отличная, но слишком скромно показана в дизайне. Нужно подумать над более заметным представлением этого блока на сайте.
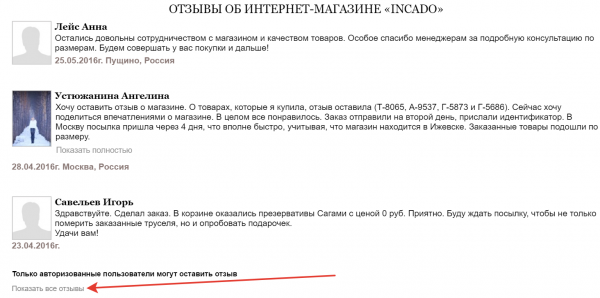
Отзывы
Незаметная ссылка на раздел с отзывами. Отзывов мало, но те, что есть — вполне хорошие: содержат кроме самого отзыва и имени покупателя еще дату и город, по стилю отличаются, нешаблонные. Таким отзывам больше доверия. Минус — почти незаметная ссылка на все отзывы.

Ссылку на раздел со всеми новостями нужно сделать заметнее.
Нужно ее сделать заметнее, чтобы при желании можно было перейти в раздел с отзывами прямо с этого блока.
Из дополнительных фишек, когда отзывов станет больше, можно показывать в списке выше те, которые оставлены из того же города что пришел посетитель. Когда посетитель видит, что уже были покупки из его города, это увеличивает доверие к магазину.
Футер
Забыли поставить ссылки на блок с соцсетями. Если у магазина нет групп в соцсетях, блок лучше скрыть.

Каталог
Верхний уровень каталога
incado.ru/catalog/
Сюда посетитель попадет, если кликнет в меню на заголовок.

Сейчас на странице просто вывален список всех товаров, которые есть на сайте. Это не самое лучшее решение — слишком общий список товаров. Посетитель видит много товаров, которые ему, не нужны. На этой странице правильнее было бы разместить только список разделов и подразделов. Первый уровень можно не иллюстрировать, а для второго показывать изображение товара из этого раздела. Выглядеть может примерно так:

На верхнем уровне каталога лучше показывать список разделов, а не товаров.
То есть достаточно показывать только рубрики каталога, а товары на этой странице показывать не нужно. При такой реализации, пользователю будет удобно выбрать нужный ему подраздел, и уже в нем видеть список товаров.
Первый уровень каталога
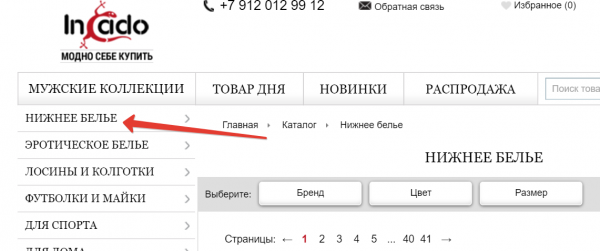
Например, раздел «Нижнее белье». Попадаем на эту страницу, если в меню кликнем сюда

Тоже желательно показывать список подразделов, которые входят в этот раздел. Но на этой странице уже есть смысл показывать список товаров, потому что список будет не таким общим (как на предыдущей странице), а более конкретным — одного раздела, пусть даже первого уровня.
Наличие подразделов на этой странице поможет посетителю сузить выбор, плюс, решит вопрос навигации по разделам для мобильных пользователей (об этом говорилось выше, в разделе «Верхнее меню»).

Список товаров одного раздела
incado.ru/catalog/domashnie_trusy/
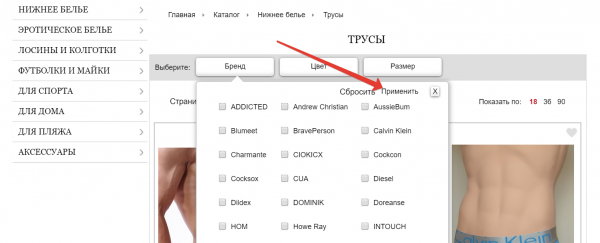
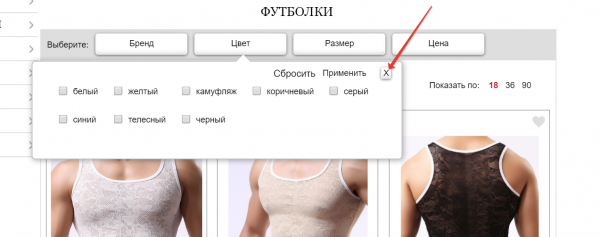
Не сразу понятно как применять результаты фильтра. Автоматически, после установки галочек фильтр не применяется, а кнопку «Применить» не видно. Незаметную ссылку «применить», нужно сделать заметной кнопкой.

Кнопка “Применить” должна быть сделана заметнее. Сейчас ее невидно и фильтр использовать сложно.
Окно с параметрами фильтра, закрывается только при клике на крестик. Это неудобно. Любое окно должно закрываться тремя вариантами: крестиком, кликом в любом пустом месте и по клавише Escape на клавиатуре.

Кроме крестика, нужно предусмотреть другие способы закрывать окно с фильтром.
Нет сортировки. На странице отсутствует возможности сортировать по цене, скидке, новизне. Функционал привычный, стандартный для большинства магазинов. Стоит подумать над тем, чтобы добавить возможность сортировать товары.
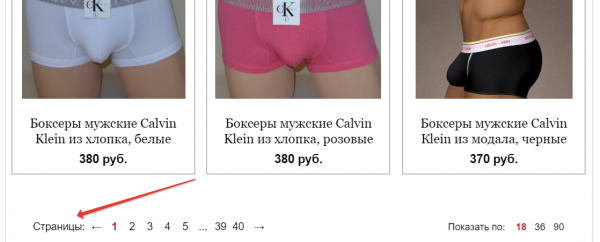
Пагинация не способствует просмотру каталога. Частая ошибка в интернет-магазинах – мелкая, незаметная пагинация. В таком виде кликать по ней будут мало. Это значит, что каталог вглубь просматривается не так хорошо как мог бы и у товаров на второй странице пагинации и глубже, шансы быть купленными сокращаются. Я писал в статье Как делать правильную пагинацию .

Даже мышкой сложно попасть в цифру, а на мобильном устройстве, особенно с небольшим экраном это особенно нелегко. Пагинацию нужно сделать крупнее и кнопками, чтобы она стала заметнее и было удобнее кликать.
Мало товаров на одной странице в пагинаторе. Другая частая ошибка интернет-магазинов – мало товаров выводится зараз. Если лет 10 назад это имело смысл, чтобы на медленных интернет-соединениях скорость загрузки страниц была выше, то сейчас легко можно сделать на странице 100 —150 товаров. Кстати, сейчас на сайте не используется технология кэширования «Композитный сайт», которая есть в Битриксе, ее наличие сделает загрузку страниц еще быстрее.
Товар, который не увидели —точно не купят. Показывайте больше товаров на каждой странице пагинации.
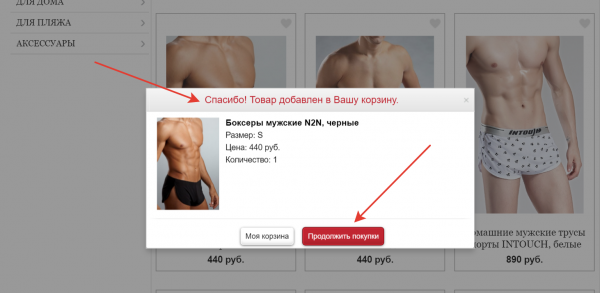
Уведомление об успешном добавлении товаров в корзину. При добавлении товаров в корзину выводится окно:

В этом окне уведомление об успешном добавлении написано красным цветом. По дизайну — это логично, но правильнее по смыслу и привычнее, когда такие сообщения написаны, например, зеленым.
В этом же окне, кнопка «Продолжить покупки» выделена цветом. Другая кнопка «Моя корзина» — серая. Получается, что акцент делается на продолжение покупок и просмотр товаров, а не на переход в корзину и оформление заказа. Я бы советовал обе кнопки сделать одинаковыми. Например, как на АлиЭкспресс

Или, еще лучше, выделять цветом кнопку «Моя корзина», когда в корзину уже добавлены товары на определенную сумму. Например, пока в корзине сумма товаров до 2 т. р. – обе кнопки в окне одинаковые. Когда превышает 2 т.р. кнопку «Моя корзина» выделяем цветом, делая на ней тем самым акцент.
Детальная страница товара
Упоминание о наличии товара на складе. Одним из преимуществ покупки в этом магазине, указано наличие товаров на собственном складе. Хорошо если это будет упоминаться в карточке товара. Не нужен большой текст, достаточно писать «Товар в наличии на складе».
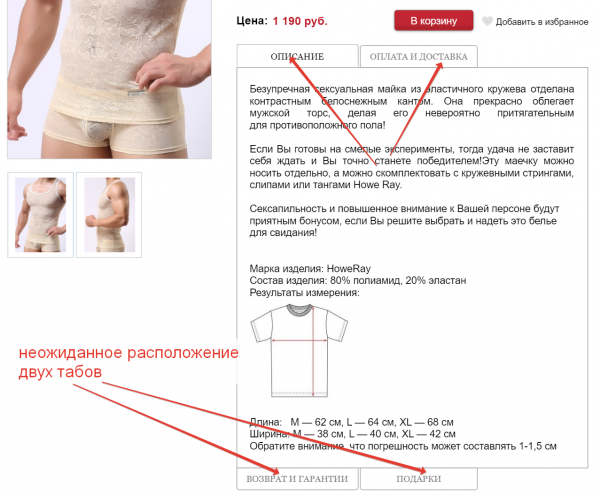
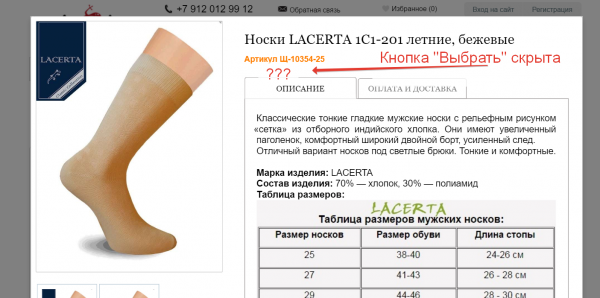
Табы, которые никто не заметит. В блоке с описанием 4 вкладки: Описание, оплата и доставка, возврат и гарантии, подарки.

Вкладки в неожиданном месте мало кто заметит и кликнет по ним.
Две из этих вкладок в самом низу. Там их почти не видно и искать их там никто не будет. Все 4 таба не войдут в одну строку, но 3 поместится. Поэтому вкладку «Доставка и возврат» нужно из нижней части поднять вверх, сделать ее третьей. А текст во вкладке «Подарки» дегидратировать (убрать воду), оставить только главное и поставить в основную вкладку с описанием товара. При этом подумать, как сделать этот блок заметнее, чтобы не терялся на общем описании.

Сейчас от вкладок под описанием мало толка. Их можно совсем удалить — ничего не изменится. Но лучше сделать, как предложено выше.
Малая корзина
Ссылка на корзину, которая присутствует на всех страницах. Содержит информацию о количестве товаров в корзине и общей цене товаров.
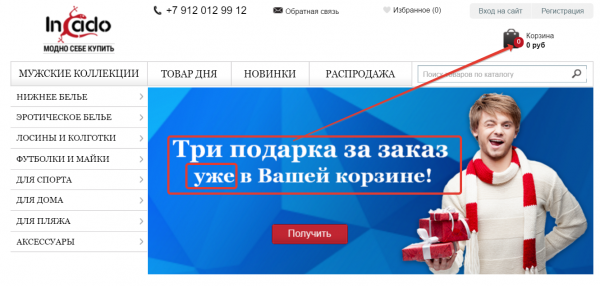
Когда в корзине ничего нет, подарки не указаны. На главной странице в основном баннере говорится, что три подарка уже в корзине. Но в малой корзине мы видим ноль.

Если на баннере написано «Уже в вашей корзине», то подарки там должны быть видны. Или, более простой вариант, поправить текст на баннере. С выбором подарков есть другая проблема, она описана ниже, в разделе «Корзина».
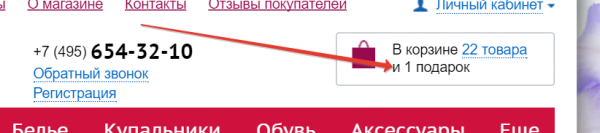
Когда в корзине есть подарок, он плюсуется к товару. Особой проблемы тут нет, но может вводить пользователя в заблуюдение. Он добавил один товар, а в малой корзине видит что товара стало 2. Например, писать "В корзине 2 товара и 1 подарок".

Малая корзина не плавающая. Малую корзину часто приклеивают к верхней части окна браузера, чтобы при скроле она была всегда на виду, чтобы в любой момент пользователь мог перейти в корзину или видеть в ней сумму заказа и количество товаров. Сейчас, чтобы это сделать необходимо скролить страницу вверх.
Малая корзина не разворачивается. Малую корзину, часто наделяют дополнительным функционалом — делают возможность непросто посмотреть сумму заказа и количество товаров, но и видеть список товаров в ней, управлять количеством, удалять товары. Это удобно покупателю, когда в магазине средняя покупка больше 3-4 товаров и когда часть товаров покупают по нескольку штук. Если в вашем магазине это так, то стоит подумать чтобы расширить малую корзину такими возможностями.
Корзина
Непривычная корзина. Если пользователь зайдет в корзину, то список своих товаров он там не увидит. Потому что сначала на полтора экрана идет выбор подарков, после него незаметная корзина, а после блок с рекомендациями.
Получается что в разделе «Корзина», собственно корзине отдано место чуть ли не в футере и по размеру она меньше всех скромно спряталась между подарками и рекомендациями. Нужно доработать корзину так, чтобы подарки не мешали основному функционалу.
Непродуманный механизм выбора подарков. Допустим, пользователь заинтересовался предложением получить подарок, кликнул по баннеру, перешел на страницу с выбором подарков. Он не сможет выбрать подарок, там просто не будет такой кнопки. Подарки есть, даже картинка с радиокнопкой под ними нарисована, а выбрать нельзя.

Подарки не выбираются, если в корзине нет товаров или товары на менее 1 т.р., а сказано — бесплатно.
При попытке выбрать товар, открывается модальное окно с информацией о товаре. Но там тоже нет кнопки «Выбрать». Она появится, только если сумма заказа в корзине будет не менее чем 1 т. р. Такая логика работы выбора подарков совершенно не интуитивная для пользователя. Особенно учитывая, что рядом с подарками написано «Бесплатно». Бесплатно — значит выбор подарка должен быть доступен при отсутствии товаров в корзине. Тогда уже вместо «Бесплатно» надо написать «от 1 т. р.»
Не каждый пользователь решит ребус с выбором подарка. Для него все это выглядит как техническая ошибка — сломалась возможность выбирать подарки.

Нужно доработать функционал, чтобы в процессе использования у посетителя не было вопросов и сложностей.
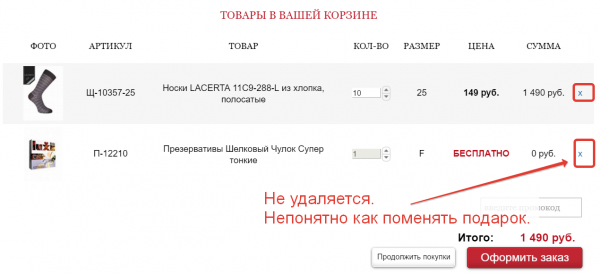
Удалить подарок из корзины нельзя, а крестик для этого есть. Мелкий недостаток, но поправить нужно. В корзине, рядом с выбранным подарком, есть крестик, такой же, как у любого товара в корзине. По клику на крестик товар из корзины удаляется. Но при клике на крестик напротив подарка, он не удаляется. Страница перезагружается, но подарок остается на месте.

Если “крестик” не работает, то его нужно убрать.
Проблема небольшая, но в таком виде покупателю непонятно, как поменять подарок, если он передумал и решил выбрать другой. Удалить его он не может, хотя крестик для этого есть. Для покупателя наличие неработающей возможности удалить подарок выглядит как ошибка в корзине. Нужно исправить ошибку. Убрать крестик, и сделать подсказку, что если хотите другой подарок просто выберите его заново.
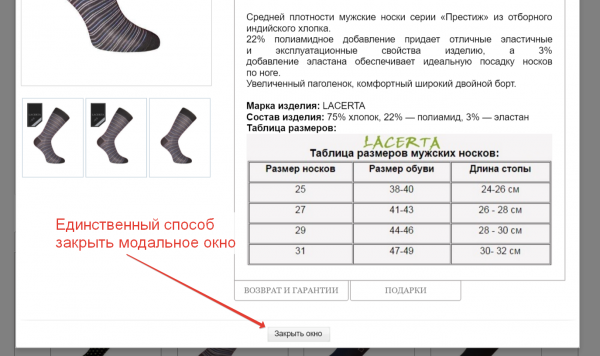
Не интуитивное закрытие модальных окон в корзине. В корзине все товары открываются в модальных окнах. Это хороший ход, чтобы не уводить посетителя из корзины и одновременно не лишать возможности смотреть подробную информацию о товарах в своей корзине. Но сейчас, модальные окна, в которых открываются товары сложно закрыть. Любой пользователь компьютера и интернета привык закрывать окна тремя способами: крестиком в верхнем правом углу, кликом в любом пустом месте, нажатием клавиши Escape на клавиатуре компьютера. Ни один из этих вариантов с модальными окнами в корзине не срабатывает. Закрыть окно можно, только если заметить маленькую серую кнопку в самом низу.

Кнопка для закрытия окна распологается в неожиданном месте и потому сложно закрыть окно.
Даже на скриншоте эту кнопку толком не видно, а ведь модальное окно в один экран (1366х768) не помещается, поэтому чтобы ее увидеть надо скролить страницу вниз — очень неудобно и непривычно.
Нужно сделать всем всплывающим окнам на сайте три способа закрытия — это: крестиком в верхнем правом углу, кликом в любом пустом месте, нажатием клавиши Escape.
Оформление заказа
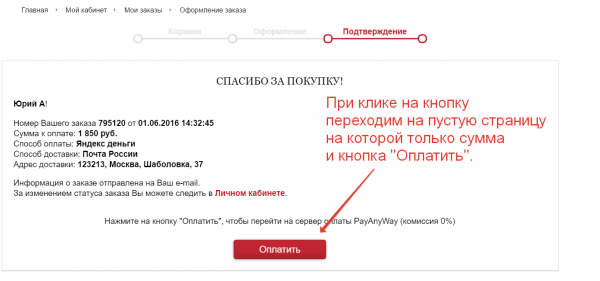
Для оплаты приходится нажать две кнопки «Оплатить». Первый раз, когда заказ сформирован. Вот тут:

Кнопка "Оплатить" по клику на которую переходим на следующую кнопку "Оплатить"
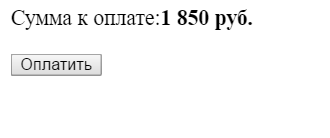
Второй раз на пустой странице, где нет ничего, только сумма к оплате и кнопка «Оплатить».

Переход к оплате должен быть сразу, без промежуточных страниц, да еще таких странных, без дизайна, без текста.
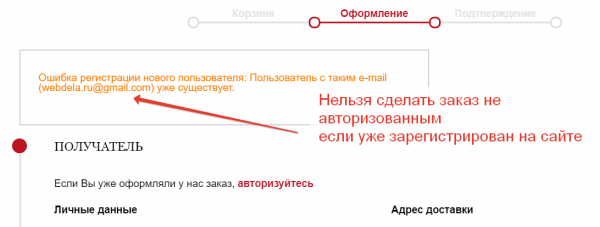
Нет возможности оформить заказ, если пользователь зарегистрирован, но не авторизован. Достаточно заметная проблема. Обычная ситуация, когда покупатель уже делал заказ, поэтому уже зарегистрирован в интернет магазине, а спустя какое-то время снова решает что то купить и делает заказ. Так вот, заказ у него оформить не получится, пока он не вспомнит пароль. Пока клиент не решит свою проблему с паролем для сайта, он не может ничего купить — выводится сообщение об ошибке.

Нам важно, что вы наш клиент, мы ценим, что вы остаетесь с нами, но... только если вы помните ваш пароль.
В сообщении об ошибке обозначена проблема, но не дается варианта решения — вспомнить пароль. Если покупатель не очень дружит с компьютерами — это тупик для него.
Но даже добавление ссылки «Вспомнить пароль» не лучшее решение. Потому что письмо со ссылкой на смену пароля легко может попасть в спам и пользователь не догадается его там найти.
Хорошим решением будет избавить пользователя от необходимости авторизоваться, если он уже зарегистрирован. Не помнит пароль – пусть делает заказ без входа на сайт. Сайт не должен ругаться на то что «пользователь с таким е-мейлом уже существует».
Разделы с информацией для покупателя
Это такие разделы, как «О магазине» «Наши преимущества», «Доставка», «Оплата» и т. п.

Неудобная навигация между разделами. Сейчас, чтобы перейти с одной информационной страницы на другую (например со страницы «О доставке» на страницу «Об оплате»), нужно использовать меню в футере. Но правильнее и проще для посетителя будет выделить на таких страницах левый столбец с меню, со ссылками на другие аналогичные разделы. Пример можно посмотреть на Юлмарте.

Не заполнены контентом разделы «Как оформить заказ» и «Частые вопросы». Нужно заполнить или временно скрыть.
Нет адаптивной версии дизайна
Серьезный по нынешним временам недостаток, особенно учитывая, что сайт был сделан совсем недавно. Уже сейчас на сайте, более 35% с мобильных устройств.

До конца года эта цифра наверняка поднимется до 40% и выше. На некоторых магазинах уже сейчас я вижу больше 50%. Даже если не учитывать важность наличия адаптивной версии для ранжирования в мобильной поисковой выдаче, то посетителям, которые заходят на сайт со смартфонов и планшетов, она точно нужна (конечно, если будет сделана правильно). Выше я перечислял ряд сложностей при навигации по сайту со смартфона, это только наиболее заметные. Доработка дизайна до адаптивного не быстрая, но вполне решаемая задача, без глобальных переделок сайта.
Выводы
Если кратко подвести итог, то сайт неплохой, то, что перечислено в этом отчете некритически сложные проблемы, большую часть которых достаточно быстро можно устранить.
Много минусов в каталоге товаров, корзине и при оформлении заказа. Прежде всего, нужно работать с ними. Это важные страницы, с которыми удобство работы пользователя может существенно влиять на конверсию в заказы.
При переходе со старого движка на новый, сайт потерял часть ежедневной аудитории. Можно было этого избежать, если делать сразу правильно или под моим руководством. У меня в блоге есть статья об основных шагах для снижения потерь при переходе с одного движка на другой.
На сайте много проблем с SEO, но в рамках данного отчета их не затрагиваем.
Статьи по теме

Отчет по юзабилити и SEO интернет-магазина текстиля textile-max.ru
Бохато!
11 февраля 2016 28 января 2016
28 января 2016

Отчет по юзабилити и внутренней SEO-оптимизации интернет-магазина my-homestyle.ru
256 оттенков коричневого.
4 ноября 2015
Обзор юзабилити интернет-магазина kavkazsuvenir.ru
Что еще можно улучшить, когда все улучшено до нас.
12 августа 2015
Юзабилити-аудит для интернет-магазина бижутерии white-crystal.ru
Контент решает.
15 июля 2015