Аудит юзабилити интернет-магазина одежды в стиле милитари uniform59.ru
Сегодня будем смотреть удобство работы интернет-магазина uniform59.ru — одежды в стиле милитари. Сайт сделан на AdVantShop.NET, арендуемой «облачной» CMS для интернет-магазинов. Каких-то серьезных отличий от стандартных шаблонов дизайна, которые предлагает AdVantShop, в этом магазине нет. Поэтому обзор будет интересен и тем, у кого уже есть магазин на этой CMS с похожим шаблоном дизайна или кто только планирует открыть магазин с использованием этого движка.
Оглавление
Магазин простой и удобный. Дизайн немного устарел (я бы сказал, что он родом примерно из 2008 года), но на работе и удобстве это не сказывается. У магазина отличная глубина просмотров, каждый пользователь в среднем смотрит 8,3 страницы (по данным Яндекс.метрики за последние 30 дней). Это очень хороший показатель. Я пока изучал магазин, несколько раз поймал себя на том, что просто смотрю товары, потому что мне интересно, а не потому что оцениваю юзабилити. Начнем, как обычно с главной страницы.
Главная страница
- На главной странице, под логотипом или рядом с ним нужно добавить расшифровку названия магазина — «Одежда в стиле милитари». Сейчас это сделано только в alt, как описание логотипа. Подробнее об этом ниже, в блоке про SEO. В остальном с шапкой все отлично. Основные элементы, такие как название магазина, «телефон», корзина — присутствуют и находятся в ожидаемых местах.

- Дополнительно к этому, в шапке, например, рядом с городом нужно сказать, что доставка осуществляется по всей России. Это может казаться очевидным, но для покупателя не всегда так.
- На главной странице мало товаров. Три из раздела «Новинки» и три из «Распродажа». В каждый блок легко можно добавить еще столько же. Но лучше добавить на главную новый блок «Популярные товары» и в нем выводить либо автоматически, те товары, что действительно покупают чаще других (фильтруя при необходимости по цене, чтобы исключить попадание в это список мелких товаров), или что проще, выводить в него товары вручную «по галочке». Наиболее ходовые товары, расположенные на главной странице, вызовут больше интереса и дополнительно увеличат глубину просмотров. Сейчас, даже при очень хорошей средней глубине просмотров, 42% посетителей смотрят не более 1 страницы.
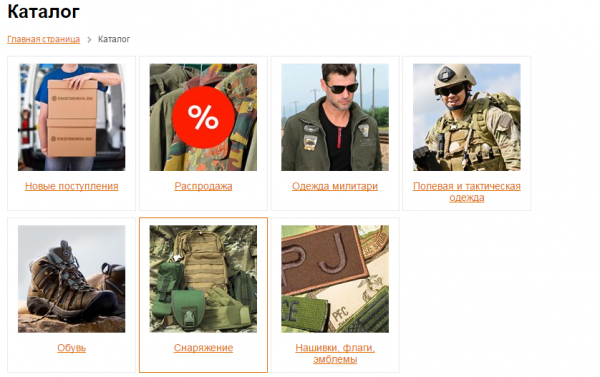
- Кроме того, на главной, ближе к концу страницы, например, под блоком «Скидки» стоит продублировать список разделов первого уровня, так же как он выводится в разделе «Каталог».

Ссылки на разделы есть в левом меню и судя по карте кликов в Я.метрике, их активно кликают. Но иллюстрированный фотографиями перечень разделов будет дополнительно привлекать внимание, тех, кто доскролил страницу до конца.
- В разделе «Новые поступления» → «Товары в пути», нужно конкретизировать, что все товары в этом разделе поступят в продажу в ближайшие Х дней и их уже можно заказывать и оплачивать.
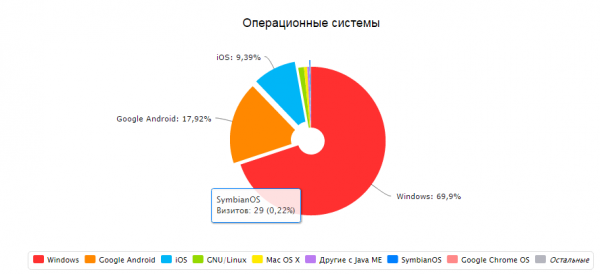
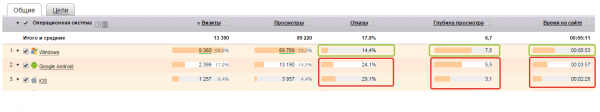
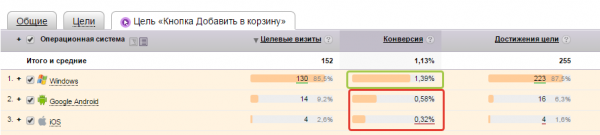
- На сайт приходит уже сейчас 27,5 % от общего числа посетителей (по данным Я.Метрики за последние 30 дней).

При этом поведенческие факторы у них заметно хуже, чем у пользователей Windows. Больше отказы, ниже глубина просмотров, меньше время, проведенное на сайте.

Процент конверсий тоже заметно ниже.

Поэтому нужно начинать думать о мобильной версии сайта или адаптивном дизайне.
Это не сравняет разницу в поведенческих факторах между пользователями компьютеров и мобильных устройств, но позволит уменьшить ее. К тому же 27% мобильных от общего числа посетителей, это достаточно много, чтобы игнорировать их интересы в плане удобства использования сайта.
Список товаров
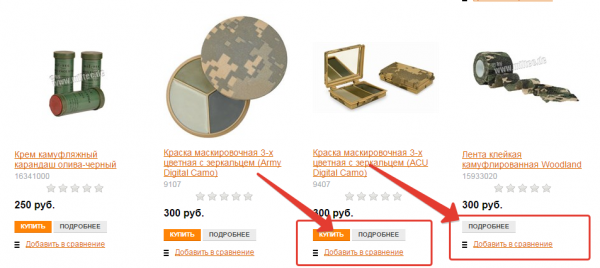
- В списке каталога товаров я бы предложил заменить кнопку «Купить» на «В наличии». Это, во-первых, будет однозначно говорить о том, какой товар в списке есть в наличии, во-вторых, кнопка «Купить» подразумевает все же отправку товара в корзину, а не переход на его карточку. Сейчас получается что кнопки «Купить» и «Подробнее» выполняют одну функцию. Если посетитель решит добавить товар в корзину из списка и нажмет кнопку «купить» результат действия этой кнопки (переход на карточку товара, вместо добавления товара в корзину) будет для него нелогичным.

Детальная страница товара
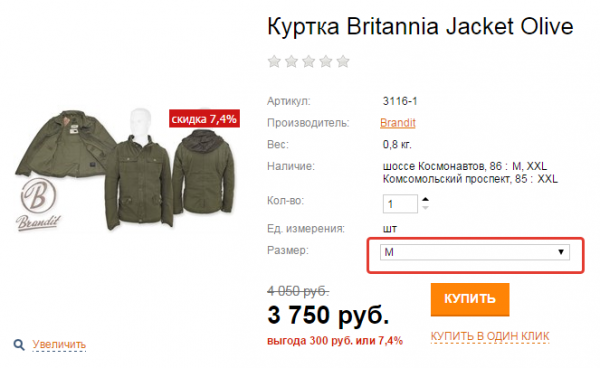
- На карточках товара с одеждой, размер товара выбран по умолчанию. Это может вызывать ошибки при оформлении заказ. Поменять размер в корзине тоже нельзя — нет такой возможности. Размер должен выбирать пользователь сам, перед тем как отправляет товар в корзину. Если он забыл это сделать и нажал кнопку «Купить» не выбрав размера, нужно напоминать ему об этом в модальном окне.

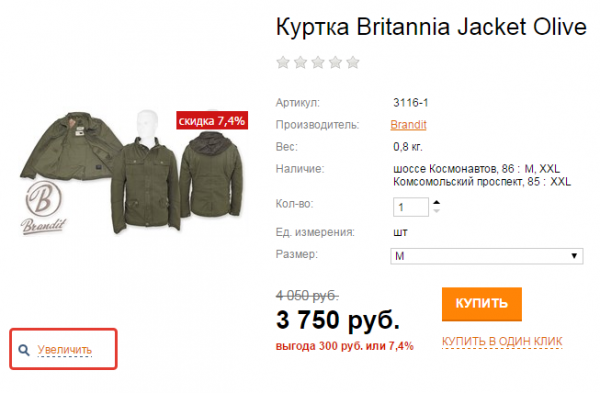
- На сайте есть возможность смотреть картинки в большем размере, чем при наведении мыши на изображение. Но если изображение недостаточно длинное, то ссылка на увеличение картинки размещается слишком низко под изображением, поэтому не сразу замета. Нужно ее поднять выше.

- Когда к товарам применяется скидка, можно дополнительно к выводу поверх картинки ярлычка «распродажа», в характеристики товара и в title автоматически добавлять «характеристику» недорого. Это поможет сделать карточки товаров, к которым применена скидка более релевантными по запросу со словом «недорого» и «со скидкой». Подробнее эта идея описана у меня в статье про оптимизацию карточки товара.
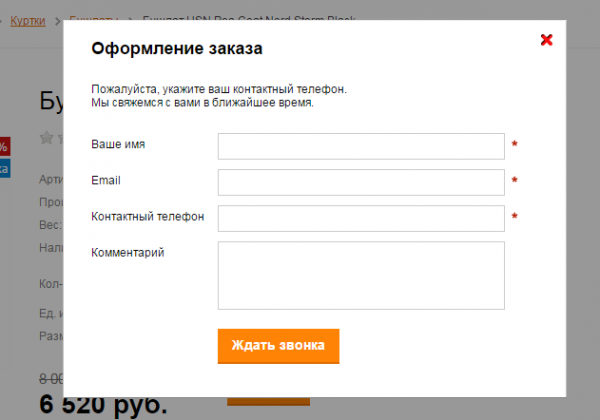
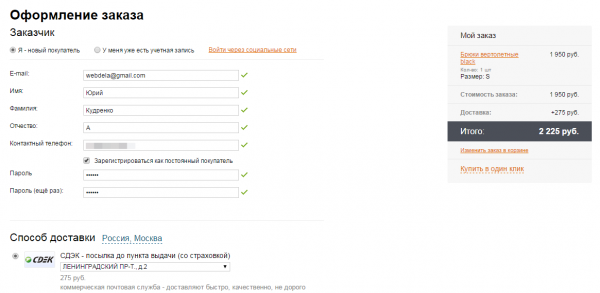
- Слишком много полей для заказа в 1 клик. Если поле «е-мейл» не критически важно – от него стоит отказаться. Если поле «Комментарии» заполняется покупателями нечасто при оформлении заказа в 1 клик, то это поле тоже стоит убрать.
- Кнопка «Ждать звонка» не слишком оптимистичная. Я бы заменил ее на более традиционную «Отправить».
Нелишними будут уточнения. Сколько ждать звонка, стоит ли ждать в выходной день и т. п. Отлично если покупателю в ответ будет уходить СМС, с подтверждением что заказ принят и информацией когда перезвонит менеджер магазина.

- Автоматический расчет и отображение стоимости доставки на всех карточках товара, может снижать количество оформленных заказов. С одной стороны, такое информирование — это хорошо для покупателя. Он, еще ничего не добавив в корзину, понимает, сколько будет стоить доставка конкретного товара. С другой стороны, это может отпугивать или как минимум не подталкивать к добавлению товара в корзину. Логика может быть примерно такой. Посетитель видит товар, видит его цену, если стоимость товара не слишком высокая, а стоимость доставки составляет треть или четверть цены товара, посетитель может передумать делать заказ — цена товара плюс доставка будут казаться невыгодными. Если же показывать стоимость доставки уже в корзине, то на фоне общей суммы заказа, расходы на доставку будут выглядеть уже не так ощутимо, как при сравнении с каждым товаром в отдельности на его карточке. К тому же время на оформление заказа покупателем было потрачено, и отступать назад уже не захочется.
- У товаров нет отзывов. Я не нашел ни одного. Если не планируется работать над получением отзывов именно к товарам, можно отказаться от этого функционала. Отзывы под каждым товаром можно показывать в целом о магазине. Можно их крутить рандомом, чтобы не были одинаковыми.
- Нужен блок «Похожие товары» на странице с отсутствующими товарами. Карточка товара должна не только показывать текущий товар, но и предлагать другие.
- Нужен блок «С этим товаром покупают». На нескольких страницах я его видел, но на большинстве его нет. По-видимому, соответствующее поле не заполняется при добавлении товара и потому блок не выводится.
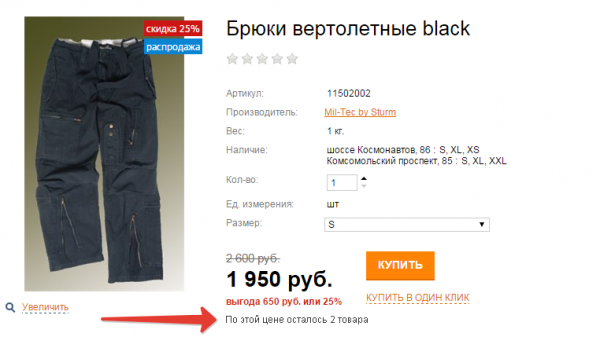
- На товарах с примененной скидкой, можно указывать количество, которое доступно по этой цене. Если число будет небольшое, то это дополнительно улучшит продаваемость товара.

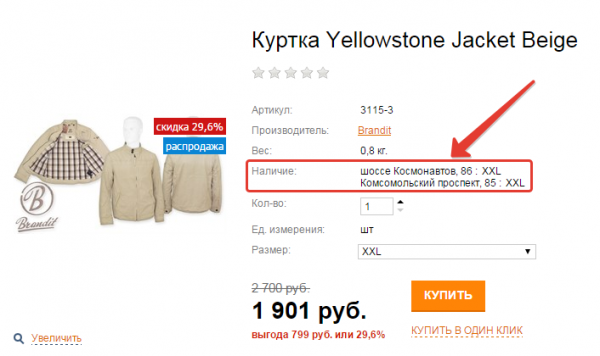
- Магазин работает не только на свой город, но и другие города России. Поэтому на карточке товара наличие нужно показывать в зависимости от города, из которого пришел посетитель. Если посетитель находится в том же городе что магазин, то для него важно знать адреса магазинов в его городе, где есть в наличии этот товар. Если же посетитель из другого города, то список магазинов и адресов не из его города ему мало о чем говорит и может сбивать с толка. Он может решить что магазин работает только в том городе. Поэтому для иногородних покупателей лучше не показывать на карточке товара адреса магазинов, а просто указывать что товар есть в наличии и его можно заказать.

- Фотографии многих товаров плохого качества и маленького размера. Если есть возможность найти фото большего размера или запросить у поставщиков, нужно это сделать. Это улучшит представление товара в магазине и положительно скажется на переходах с поиска по картинкам.
Раздел «Доставка»
- Как и в шапке, желательно указать, что доставка осуществляется по всей России. Конечно, это логически вытекает из способов доставки, которые перечислены, но написав об этом прямо — вы снимаете с посетителя необходимость делать выводы.
- Если на детальной странице товара блок со стоимостью доставки будет убран (как я советовал сделать выше), то его логичным местом будет раздел «Доставка». В этом случае в него нужно будет добавить вывод количества товаров в корзине, чтобы было понятно исходя из чего рассчитывается цена.
Раздел «Оплата»
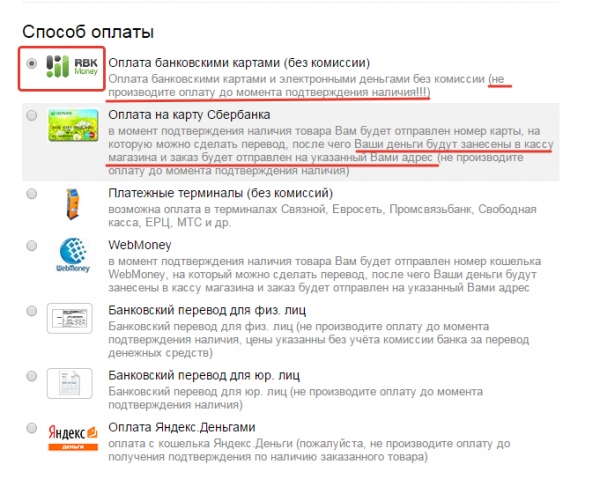
- В разделе перечислены способы, которыми принимается оплата. Это хорошо. Но способы перечислены не все, которые реально есть в корзине. Например, в списке отсутствует любимый многими покупателями прямой перевод на карту Сбербанка. Нужно перечислить все способы. Покупатель перед выбором и оформлением заказа может смотреть в разделе «Оплата», поддерживается ли способ, которым он хочет оплатить.
Вопросы-ответы
- Нужно добавить ответы, которые обрабатывают сомнения посетителей. Про скорость доставки, про качество вещей, про «если не подойдет» и т. п. Сейчас многие распространенные вопросы остались без ответа.
Отзывы
- Нужно усилить работу с отзывами. Например, через некоторое время после отправки покупателю заказа, отсылать ему автоматически е-мейл с просьбой оставит отзыв о работе магазина.
- Отзывы реализованы без ссылок на профили соцсетей, без указания е-мейлов. Это не очень хорошо, поскольку сложно поверить честность отзыва. Но лучше так чем совсем без них. Поэтому как вариант, отзывы можно собирать просто обзванивая клиентов, и размещая полученные отзывы самостоятельно от их имени. В поле с отзывом нужно добавить город покупателя. Ваш магазин работает на разные города, нужно чтобы в отзывах это прослеживалось.
- В идеале выводить отзывы с учетом города посетителя. Это отличная фишка, которую мало кто использует. Город посетителя у вас определяется автоматически. Если в отзывах на сайте есть покупатели из того же города что посетитель, значит, их отзывы нужно показывать выше. Посетитель сайта увидит, что из его города другие люди уже делали покупки, это добавит ему уверенности в магазине и доставке.
Поиск
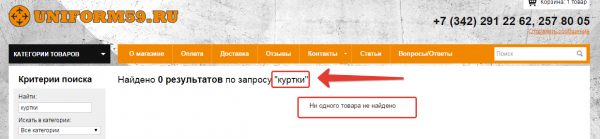
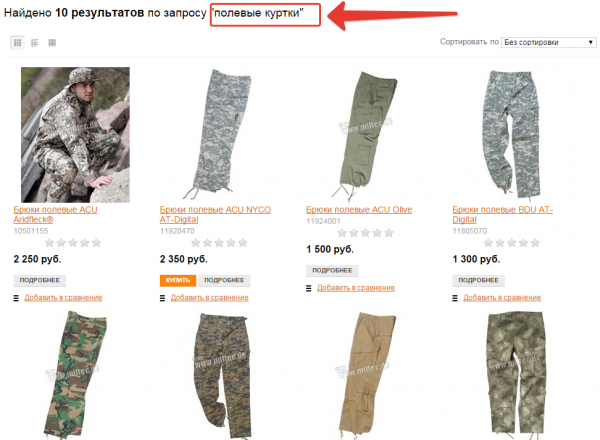
- Поиск работает неточно. Например, по запросу «Куртки» ничего не нашел, хотя на сайте есть несколько разделов с точно такими названиями.

По запросу «Полевые куртки» нашел 10 полевых брюк и не одной куртки.

Подобные проблемы с поиском есть на всех движках. Я недавно писал об этом статью в блоге, там же давал вариант как улучшить внутренний поиск.
Вход, регистрация
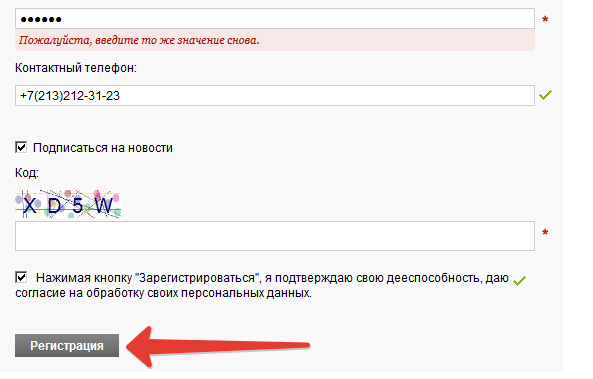
- Регистрация сложностей не вызывает. Проходит легко, после регистрации пользователь автоматически авторизуется, а на указанный е-мейл приходит письмо. В письме перечислены все регистрационные данные, разве что кроме пароля, который был указан при регистрации.
- Кнопка «Регистрация» выглядит как неактивная. Нужно сделать ее оранжевой, такой же, как другие стандартные кнопки в дизайне.

- То же самое и с кнопкой «Вход» на странице с авторизацией.
О магазине
- Информации о магазине очень мало. Хотя здесь можно разместить фотографии магазинов, витрин, продавца за работой. Увеличение продаж в интернет-магазине в немалой степени это работа с доверием потенциального покупателя. Люди часто готовы покупать дороже, но в надежном месте. Наличие магазинов большой плюс к доверию. Нужно это использовать.
Корзина
- Корзина стандартная, никакого особенного функционала в ней нет. Каких-то сложностей с оформлением заказа тоже. Все просто и интуитивно понятно. Из улучшений корзины, я бы предложил дать покупателю возможность менять размеры у товаров, у которых размеры есть.
- Удаление товара из корзины происходит слишком легко. Один клик и товар пропал. Чтобы вернуть его в корзину нужно переходить в каталог и искать его там. Как вариант, при удалении (когда покупатель нажал крестик «удалить») нужно предлагать ему два варианта: отложить в избранное и удалить. Это исключит случайное удаление товаров и даст пользователю возможность не удалять товары, а откладывать в избранное, где их при необходимости легко найти. Например, так:
Оформление заказа
- Оформление заказ не вызывает каких-то сложностей и проходит без запинок.
- Покупателя не заставляют регистрироваться или авторизоваться, а просто предлагают оформить заказ. При желании покупатель может ввести свой логин и пароль.

- Из минусов — заказы не склеиваются. Если покупатель уже зарегистрирован в магазине, но при этом оформил заказ не авторизованным, новый заказ не падает в его историю заказов. Склеивать заказы одного покупателя, независимо от того авторизован он или нет, можно исходя из указанных им е-мейла или номера телефона.
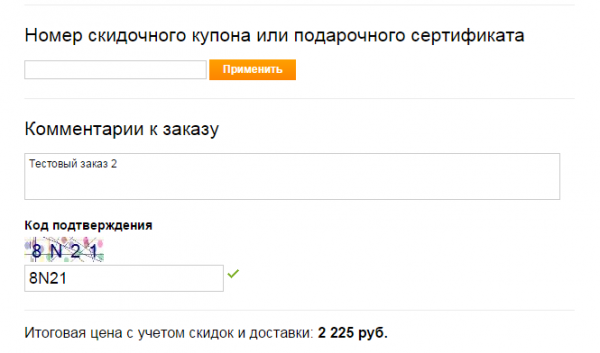
- В оформлении заказа присутствует CAPTCHA. Она простая, правильно ввести ее не составляет труда, но от нее нужно отказаться. Боты простую капчу легко пройдут, а покупателю приходится заполнять лишнее поле. Если обязательно нужна защита от автоматического оформления заказов, ее можно реализовать без капчи.

- В способах оплаты, логотип RBK-money нужно заменить на изображение пластиковых карт Виза и Мастеркарт. В данном случае покупателю важнее, чем он оплачивает заказ, а не через какой сервис.

- Для некоторых способов оплаты указано предупреждение о том, что не нужно оплачивать заказ сразу до подтверждения заказа менеджером магазина. У других способов этого предупреждения нет. Лучше будет совсем убрать его из описания способов платежа, но оставить на следующей странице, над кнопкой «Оплатить». Там это предупреждение будет заметнее, независимо от выбранного способа оплаты.

- В описании способов оплаты, правильнее будет сказать о преимуществах того или иного способа. Например, что оплата квитанцией через Сбербанк долгий и медленный способ, а оплата банковской картой доходит почти мгновенно.
- Для описаний способов оплаты «Перевод на карту Сбербанка» и «Webmoney» я бы советовал убрать лишний текст о том, что деньги будут занесены в кассу магазина, а заказ отправлен. Это очевидные вещи, которые не требуют дополнительного объяснения, тем более в описании способа платежа.
SEO
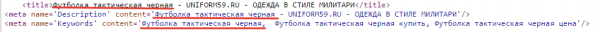
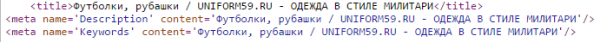
- На детальных страницах товара нужно устранить большое количество полностью одинаковых повторов заголовка страницы. Я насчитал на каждой карточке товара 6 повторов:
- title,
- description и keywords
- полоска навигации,
- собственно, название товара,
- Alt и Title изображения,
- Описание.
Учитывая, что это делается по шаблону на всех карточках товара, это легко может быть воспринято как спам ключевыми словами, особенно с учетом, что для некоторых товаров очень мало текста и заголовок, продублированный 6 раз, составляет ощутимый процент от общего объема слов и выглядит как спам.
Нужно как минимум убрать название из полоски навигации, а текст в описании товара вставлять не автоматом из названия, а делать уникальным. Оставлять, так как сделано сейчас очень не желательно, под фильтр и за меньшее можно легко попасть.
- В тег description нужно писать нормальное описание товара + несколько основных характеристик (цвет, размер, производитель, бренд), но не дублировать туда название товара и магазина. От keywords можно полностью отказаться, чтобы не делать лишнюю работу по его заполнению (а то, как он сейчас заполняется — очень плохо).

То же самое у страниц списка разделов и списка товаров

- В заголовке окна браузера, на всех страницах в конце подставляется название магазина — UNIFORM59.RU - ОДЕЖДА В СТИЛЕ МИЛИТАРИ. Это хорошо, но Капс нужно обязательно убрать. Это не аббревиатура, значит, должна писаться строчными буквами.
- На главной странице нет заголовка <h1> и <h2>. Заголовки начинаются с <h3>. Это неверно и, кроме того, упущение. Я уже писал выше, что на главной странице нужно продублировать название магазина. В данном случае, идеально это сделать внутри тега <h1>. Важно: на всех внутренних страницах заголовок в шапке уже не должен быть <h1>. Пусть будет <p> или <span> или <div>, но не <h1>. Потому что на внутренних страницах уже есть свой заголовок <h1>.
- На странице первого уровня каталога http://www.uniform59.ru/catalog нет тегов <h2>. Названия разделов на этой странице правильнее сделать тегом <h2>. Сейчас они <h3>.
- Для страниц разделов второго http://uniform59.ru/categories/snaryazhenie и третьего уровня http://uniform59.ru/categories/riukzaki-sumki нужно написать небольшие тексты с описанием разделов. Это упростит их продвижение.
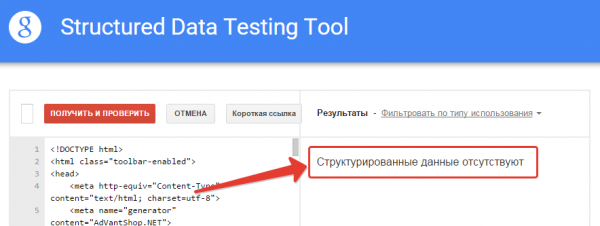
- Сайт не размечен в микроразметке.

Наличие микроразметки, например, schema.org, позволит улучшить сниппеты товара в поисковой выдаче, сделать их заметнее. В сниппете для каждого товара будут показываться звездочки рейтинга, полоса навигации на русском языке, описание товара.
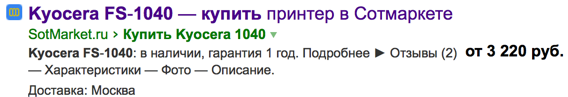
- Сайт не участвует в программе улучшения сниппетов Яндекса. http://help.yandex.ru/partnermarket/efficiency/snippets.xml
Улучшенный сниппет дает пользователю больше информации, прямо в поисковой выдаче показывает цену, стоимость доставки. Выглядит заметнее на фоне конкурентов, дает больше посетителей.

- В robots.txt нужно добавить ссылку на sitemap.xml
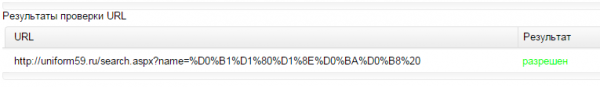
- Страницы поиска разрешены для индексирования. Это может привести к дублям контента. Лучше их закрыть в robots.txt

- В футере ссылки на друзей лучше закрыть в rel=nofollow, или оставить индексируемыми на главной странице, но закрыть на всех внутренних.

- Страница с брендом сделана хорошо. Есть описание бренда и ссылки на разделы с товарами этого бренда в левом столбце. Но для некоторых брендов очень мало текста с описанием. Нужно расширить описания. Страницу дополнительно можно улучшить, выводя под описанием бренда список разделов с изображениями. Это сделает страницу нагляднее и визуально более заполненной.
Выводы
У сайта нет настолько серьезных проблем с юзабилити, чтобы они заметно мешали оформлению заказа или ощутимо влияли на конверсию. AdVantShop.NET в этом плане вполне хорошее решение. Но из-за ограничений, которые накладывает арендуемая CMS наверняка не все рекомендации получится реализовать. В этом минус.
У магазина более четверти посетителей приходят с мобильных устройств. Поэтому желательно доработать магазин адаптивным дизайном. Или если AdVantShop позволяет просто установить новый адаптивный дизайн.
Из серьезных недостатков в магазине только проблемы с внутренней оптимизацией, которые могут привести к попаданию под фильтр за спам ключевыми словами. Нужно уменьшить количество повторов заголовка на каждой карточке товара.
Другая проблема, которая уже скорее косяк движка AdVantShop — верстка шаблона, без учета SEO. Но это не слишком большая беда, хотя без нее продвижение сайта было бы проще.
Статьи по теме

Отчет по юзабилити основных страниц интернет-магазина мужского белья incado.ru
Красота — страшная сила!
4 июня 2016
Отчет по юзабилити и SEO интернет-магазина текстиля textile-max.ru
Бохато!
11 февраля 2016 28 января 2016
28 января 2016

Отчет по юзабилити и внутренней SEO-оптимизации интернет-магазина my-homestyle.ru
256 оттенков коричневого.
4 ноября 2015
Обзор юзабилити интернет-магазина kavkazsuvenir.ru
Что еще можно улучшить, когда все улучшено до нас.
12 августа 2015