Обзор юзабилити интернет-магазина электроники emarket-tm.com
Сайт, на который сегодня будем смотреть, сделан на 1С-Бирикс, поверх которого установлено готовое решение из маркетплейс от компании Аспро. Получается, что помимо, собственно, магазина это одновременно обзор данного готового решения. Статья будет интересна и тем, кто планирует делать интернет-магазин электроники/ бытовой техники/ компьютеров и чтобы сократить расходы на разработку смотрит в сторону готовых решений на Битриксе.
Преимущества готовых решений на Битриксе в том, что за приемлемые деньги можно получить магазин с богатым функционалом, заточенным под конкретные задачи. Заказ в веб-студии аналогичного интернет-магазина, с тем же функционалом, с похожим дизайном, но персонально «под себя», по цене выйдет, без преувеличения, раз в 10 дороже.
Оглавление
Не будем отвлекаться на преимущества (и недостатки) готовых решений. Об этом у меня в блоге есть отдельная статья. Перейдем к функционалу магазина.
Общее впечатление
Сайт – корабль-призрак, выглядит так, как будто его сделали и забросили :-). Не видно никакой активности. Новости старые, нет отзывов, нет виджетов из групп соцсетей, нет даже онлайн-консультанта, который бы надоедливо выскакивал и предлагал помощь. Присутствует на этом корабле экипаж или нет — можно узнать, только позвонив по номеру телефона, указанному на сайте :-)
Главная страница
Несмотря на то что используется готовое решение, не будет лишним разработать собственный логотип, вместо стандартного, который шел в поставке с магазином. В использовании готового логотипа нет ничего плохого, но в перспективе это может создать лишнюю путаницу для клиентов, если на этом же готовом решении откроется другой такой же магазин в вашем городе. Магазины будут очень похожи, даже лого у них будет один и тот же. И для претензий не будет оснований, поскольку у них, как и у вас будет лого, который шел в качестве примера в готовом решении.
Вот так выглядит логотип готового решения:

А вот так лого магазина, обзор которого мы делаем:

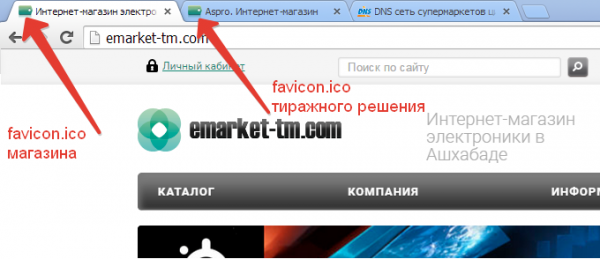
То же самое с favicon.ico. Ее нужно заменить на свою, чтобы среди списка открытых в браузере вкладок, ваша была узнаваема. Сейчас favicon.ico стандартный, из готового решения.

Список товаров на главной. Непонятно, почему эти товары на главной странице. Это новинки, лучшие предложения, самые популярные товары или рекомендуемые магазином? Нужно как-то озаглавить блок, чтобы не заставлять пользователя строить гипотезы.
В магазине достаточно большой ассортимент, не будет лишним добавить на главную еще один блок с самыми популярными товарами из основных разделов. Сейчас на главной всего 8 предложений. Это немного и легко можно добавить еще столько же. Товары, в этом случае будут точками входа в раздел, будут показывать посетителю что товары этой группы присутствуют на сайте. Посмотрите для примера главные страницы dns-shop.ru и technopoint.ru.
Блок «О компании». Таким размером шрифта и таким цветом, каким написан текст о компании, хорошо писать информацию о скрытых комиссиях в договорах на потребительские кредиты, чтобы максимально снизить вероятность, что ее кто-то прочтет :-).

Нужно увеличить размер шрифта на 2 пункта. Вряд ли это сломает дизайн, зато здорово упростит чтение. Это относится ко всем текстам (кроме вспомогательной навигации), которые написаны таким размером шрифта и цветом (статьи, новости, помощь и т. д.)
Блок с новостями. Хуже мелкого шрифта, который сложно читать, только дата последней новости — декабрь 2012 года. Покупателю, увидевшему такие «свежие» новости, остается надеяться что компьютеры и комплектующие, представленные на сайте более актуальны по дате.

Если серьезно, то оставлять блок с шаблонными новостями, которые «шли в комплекте» с магазином не самая хорошая идея, это дубли контента, их желательно избегать, да выглядит это странно, когда новости двухлетней давности. Вряд ли покупатели догадаются, что новости за 2012 год это просто рыба, которую не успели или забыли заменить.

Первая новость в списке, продублирована уже 1480 раз.
Блок с логотипами брендов. В нем 5 логотипов, при клике на которые посетитель переходит на список товаров этих брендов. Сейчас из 5 брендов, логотипы которых стоят на главной странице, у 3-х из них в списке всего один товар. Нужно не забывать следить, чтобы все ссылки с главной страницы оставались актуальными.

Наши преимущества. На главной странице нужно добавить блок с преимуществами магазина. Была попытка написать что-то подобное на странице «О компании», но эти тексты нужно доработать и вынести тезисы на главную страницу, отдельным блоком. Такой блок есть на главной странице в интернет-магазине bzon.by, на который был сделан прошлый обзор. Хотя магазин и совсем другой тематики, но как иллюстрация идеи – вполне подойдет.
Верхнее меню
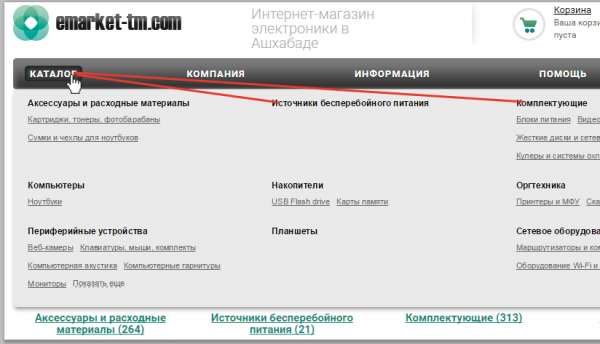
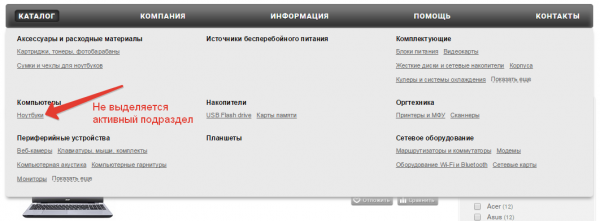
Выпадающее меню неожиданно закрывается. В некоторых случаях неудобно перемещаться по меню. Если посетитель, наведя мышку на раздел «Каталог», после этого захочет перейти в подраздел «Источники бесперебойного питания», то чтобы ему это удалось, он должен сначала спустить курсор мыши вниз, а потом уже вести его до нужного раздела. Переместить курсор по прямой линии (как на скриншоте) не получится, потому что меню закроется. Это недосмотр в верстке, который желательно поправить.

Не выделяется актиный подраздел. В меню выделяется только раздел первого уровня, подразделы не выделяются.

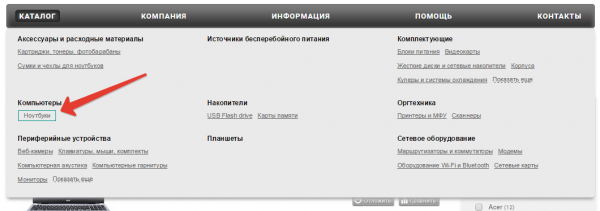
Внутри меню, должно быть понятно в каком разделе мы сейчас находимся. Например вот так:

Фильтр в каталоге товаров
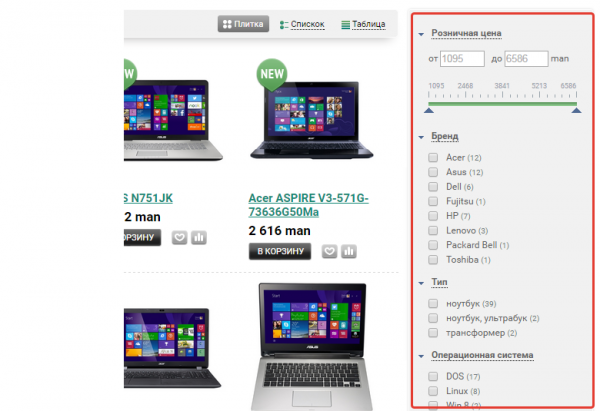
При выборе каждого последующего параметра в фильтре, рядом со всеми параметрами изменяется число, обозначающее количество товаров по этому фильтру при текущих его настройках. Это удобно, но не всем сразу будет понятно, особенно когда товаров по данному параметру нет. В этом случае цифра не выводится совсем. Хорошо бы такие параметры дополнительно выделять более бледным цветом (сейчас это сделано, но разница в цветах почти отсутствует и поэтому не заметна).

Кнопка «Сбросить» в столбце с фильтром появляется только на странице с результатами фильтра. Иногда ее не хватает сразу. Нужно отметить, что в демо-версии готового решения, на котором сделан магазин, эта кнопка есть. Возможно, у вас она отключена в настройках или это не последняя версия решения, если так, то есть смысл обновиться.
Детальная страница товара
Основные характеристики товара плохо заметны. Нужно сделать размер шрифта больше.

Отсутствуют блоки «Аналогичные товары» и «С этим товаром покупают».
В обычном, офлайновом магазине техники, одно из основных отличий хорошего продавца (который продает больше) от плохого в том, что хороший продавец предлагает покупателю разные варианты, если ему по какой-то причин не подошел товар. Карточка товара, как продавец тоже должна предлагать варианты. К тому же эти блоки упрощают навигацию и увеличивают среднюю глубину просмотра. Пример реализации можно посмотреть в магазине DNS.
Нужно добавить отзывы о товаре. В случае с техникой, проблемы с отзывами на товар обычно не стоит, поскольку есть Яндекс.Маркет, откуда не составляет труда автоматически собирать отзывы. Для этого есть несколько готовых решений для Битрикса, их можно найти в Маркетплейсе. Также есть специализированные сервисы, например, SprosiKupi (кстати, в маркетплейсе Битрикса есть модуль для работы с этим сервисом).
Корзина
Вполне удобная и функциональная корзина, но как и в большинстве других магазинов, у корзины нет упрощенного шаблона.
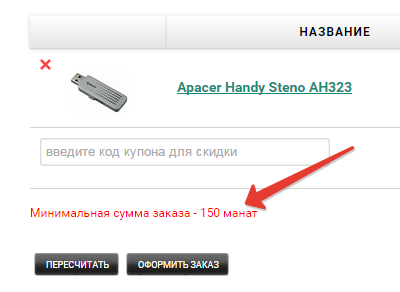
Перейти к оформлению заказа невозможно, если стоимость заказа меньше 150 man, но об этом есть вполне понятное уведомление.

В дополнение к этому уведомлению можно добавить ссылку «Продолжить покупки».
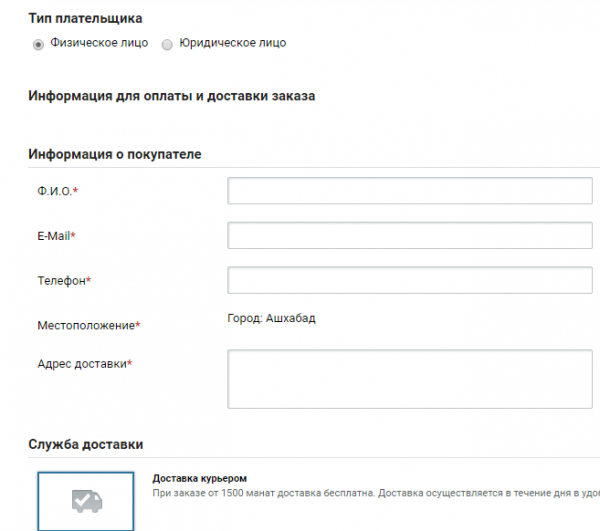
Оформление заказа
Поля для оформления заказа вполне стандартные. Лишних полей нет, разве что поле емейл непонятно, зачем сделано обязательным. При тестовом оформлении заказа, мне на указанный емейл не пришло ни подтверждения что заказ сделан, ни уведомления о регистрации, ни логина и пароля для входа в личный кабинет. Получается, что емейл нужен только для регистрации пользователя, чтобы сгенерить из него логин (из первой части емейла, до символа «@»).

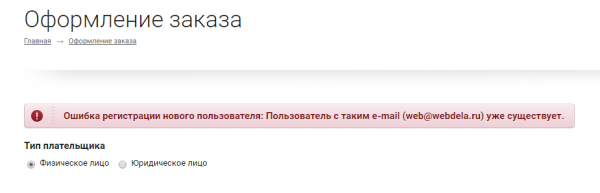
При оформлении заказа регистрация происходит автоматически, это очень хорошо. Но плохо, что при повторном оформлении заказа (если я уже покупал ранее, но в данный момент не авторизован) заказ оформить не удается. Сайт выдает ошибку регистрации — говорит что пользователь с таким e-mail уже существует.

Ошибка выдается, но нигде не говорится, что делать дальше покупателю, который в 1 минуте от оформления заказа. Нет предложения авторизоваться или вспомнить пароль, нет предложения позвонить менеджеру, чтобы он помог решить проблему. Нужно к сообщению об ошибке добавить варианты решения — явно написать что делать дальше.
В идеале, такая ошибка вообще не должна возникать. Не нужно мешать покупателю оформить заказ до конца. Пожалуй, это самый большой недостаток в этом магазине.
Нет особых технических сложностей, чтобы оформлять заказ и склеивать с заказами соответствующего пользователя, даже если пользователь не авторизован. Я писал об этом в статье «Прозрачная регистрация и авторизация в интернет-магазине на 1С-Битрикс».
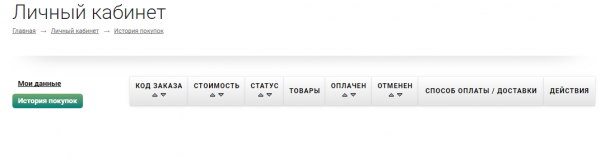
Личный кабинет
Никаких особых возможностей нет. Можно только редактировать профиль и видеть список своих заказов. При этом мой, только что сделанный заказ, в этом списке я не увидел.

Не ясно, то ли кабинет работает неправильно, то ли заказ в этом списке появляется не раньше, чем его проверит менеджер магазина. Если так, то это довольно странная логика работы и об этом нужно уведомлять пользователя, сообщая, что он увидит свой заказ только после проверки менеджером.
После оформления заказа, в личном кабинет нет только что сделанного заказа. Что подумает покупатель? Получен мой заказ или нет, возможно стоит его повторить? В предыдущем пункте я упоминал, что после оформления заказа, на указанный емейл не пришло никаких писем с подтверждением о получении магазином моего заказа. На фоне этого, отсутствие сделанного заказа в личном кабинете вдвойне озадачивает.
Раздел «Помощь»
Раздел есть, но реальной помощи в нем мало. Нет страницы с описанием процедуры заказа, в разделе «Условия оплаты» ничего не сказано о минимальной сумме заказа в 150 man., о которой мы узнаем только в корзине. В разделе говорится о возможности оформления заказа по телефону, через сервис «Обратный звонок», но в реальности такой возможности нет.
Нужно переписать шаблонные тексты с учетом собственной работы.
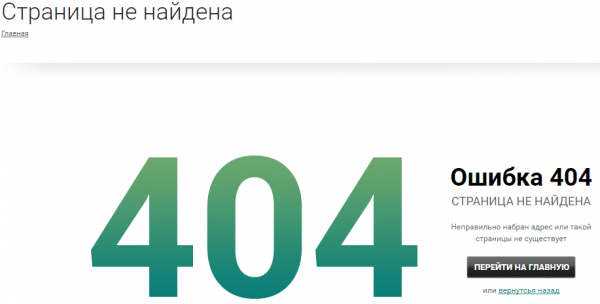
404 страница
Страница не всегда отдается корректно. Я насчитал три вариант этой страницы:
- Правильная 404-я страница, которая по задумке разработчиков должна отдаваться всегда, когда посетитель сайта приходит на отсутствующую страницу или раздел. Пример.

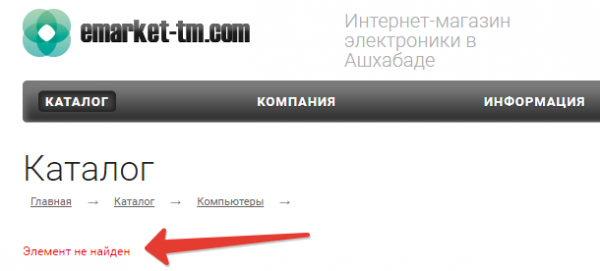
- Когда заходим на страницу с товаром, которого нет (например, неверно набрали адрес), вместо «стандартной» 404-й страницы мы видим сообщение «Элемент не найден». Пример.

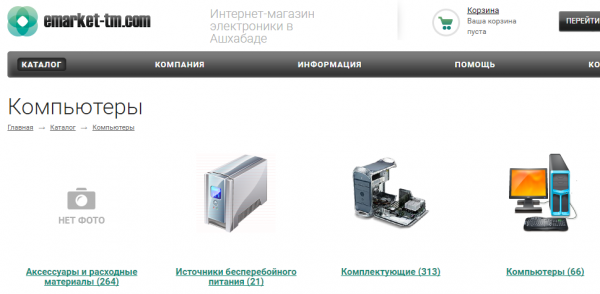
При этом ответ сервера верный — HTTP/1.1 404 Not Found — это хорошо. - В некоторых случаях вместо «стандартной» 404-й страницы мы видим список разделов первого уровня и никакого сообщения об ошибке. При этом ответ сервера тоже верный. Пример.

Все перечисленные выше страницы, несмотря на то, что выглядят по-разному, на самом деле являются 404-ми, поскольку дают ответ севера «404 Not Found». Нужно привести все 404-е страницы к единому виду, чтобы пользователю, случайно попавшему на такую страницу не догадываться, что он сделал не так и почему «элемент не найден» или почему вместо ожидаемой страницы он видит список разделов.
Поиск
Нет подсказок при наборе. В битриксе есть удобная возможность, когда подсказки выводятся под формой поиска по мере набора. Похожим образом Гугл или Яндекс подсказывают поисковый запрос по мере его набора.
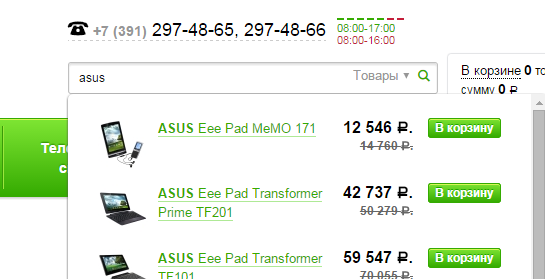
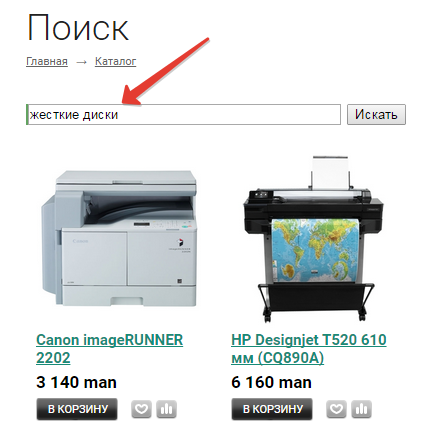
Пример, как работают подсказки при наборе:

У вас в магазине эта возможность отключена, или вырезана разработчиками готового решения, на котором построен сайт. Не помешает ее включить или добавить. Поиск станет удобнее и нагляднее.
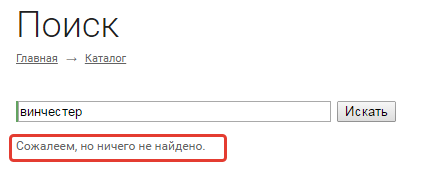
Не ищет по синонимам. Поиск не дает результатов, если искать название иначе, чем оно заполнено в каталоге. Получается, что в магазине не продаются винчестеры.

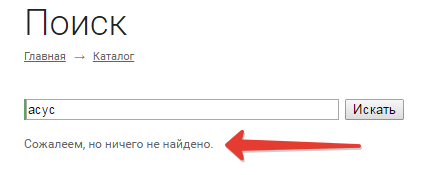
То же самое с названием брендов, написанных на русском. Если верить поиску, в магазине не представлен бренд «асус».

Это проблема с поиском по синонимам или жаргонизмам (когда найти по ним товар нельзя, хотя товар в магазине представлен, но в каталоге прописан иначе) присутствует во многих интернет-магазинах.
Не все посетители понимают что «ничего не найдено» — не всегда означает отсутствие товара , а просто нужно попробовать искать по-другому.
Современные поисковые системы приучают пользователей задавать поисковый запрос на все более человеческом языке. Имея такой опыт общения с поисковикам, посетители интернет-магазина ожидают такого же «уровня понимания» от менее совершенного поиска в интернет-магазине.
В случае с Битриксом, на котором сделан ваш сайт, решить проблему, довольно просто. Пусть при этом поиск не станет таким же умным, как Яндекс, но зато станет находить товары хотя бы по основным синонимам и аналогам названий. Есть несложный лайфхак, все что нужно, это создать в админке еще одно поле (в терминологии Битрикса «свойство») для каждого товара и добавить вручную основные альтернативные названия. В публичную часть содержимое этого поля выводить не нужно, но важно не забыть сделать его доступным для индексирования внутренним поиском.
Работа достаточно большая и скучная. Как вариант, можно сделать то же самое, но только для разделов. Тогда добавлять синонимы придется не для каждого товара, а для каждого раздела (их существенно меньше, чем товаров и они реже меняются), но и поиск будет не таким точным.
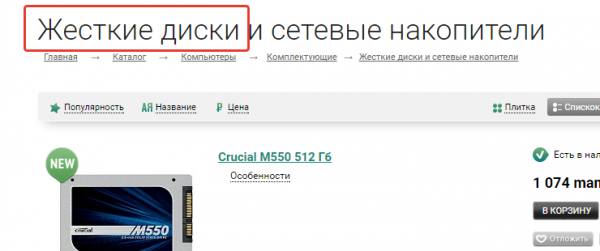
Поиск не ищет по названиям разделов. По запросу «Жесткие диски», вместо ссылки на раздел с HDD, или списка товаров, поиск выдал два принтера, у которых в описании встречается соответствующее сочетание слов.

Притом что раздел с таким названием есть.

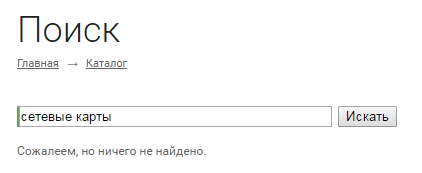
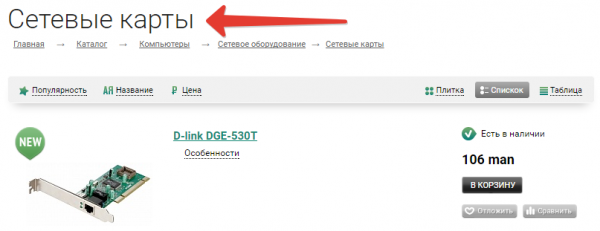
Вот еще пример: По запросу «Сетевые карты», не находит совсем ничего.

При этом на сайте есть целый раздел с сетевыми картами.

В данном случае, причина, скорее всего, в том, что индексация разделов внутренним поиском отключена. Возможно, это сделано чтобы разделы не путались среди товаров, или по ошибке. В любом случае отсутствие возможности найти целый раздел с товарами — это плохо. Особенно если по поиковому запросу с названием раздела в магазин не находится не только раздел, но и ни один товар из него.
Немного про SEO
Нужно устранить возможность появления в индексе поисковых систем дублей страниц.
- Страницы разделов, которых явно нет (пример), вместо ошибки «404 Not Found» отдают «200 OK».
Самое простое, добавить указание канонических ссылок (rel=canonical) для всех страниц разделов. Или доработать логику, по которой если раздел с соответствующим символьным кодом отсутствует в инфоблоке, то отдавать 404 страницу. - Страницы с результатами поиска не закрыты от индексации. Это может привести к появлению многих мусорных страниц в индексе поисковых систем.
- То же самое со страницами результатов фильтра, их нужно закрыть от индексации. Или если они не закрыты от индексации намеренно, то нужно по-другому формировать title и заголовок для страниц с результатами фильтра.
- Ссылки со статей (Раздел «Статьи») ведут на страницы отсутствующих разделов. Скорее всего символьные коды разделов поменяли, а ссылки поправить забыли.
Выводы
Магазин сделан на 1С-Битрикс на готовом решении компании Аспро, имеет отличный функционал, приятный дизайн. Но готовое решение не может закрыть всех задач. Нужно уделить больше внимания заполнению информационных разделов сайта, касающихся работы данного магазина: новостям, обратной связи, отзывам по товарам. Оставлять эти разделы заполненными текстом-рыбой — не слишком качественный подход к работе.
Статьи по теме

Отчет по юзабилити основных страниц интернет-магазина мужского белья incado.ru
Красота — страшная сила!
4 июня 2016
Отчет по юзабилити и SEO интернет-магазина текстиля textile-max.ru
Бохато!
11 февраля 2016 28 января 2016
28 января 2016

Отчет по юзабилити и внутренней SEO-оптимизации интернет-магазина my-homestyle.ru
256 оттенков коричневого.
4 ноября 2015
Обзор юзабилити интернет-магазина kavkazsuvenir.ru
Что еще можно улучшить, когда все улучшено до нас.
12 августа 2015