Интернет-магазин coppershop.ru: отчет по основным ошибкам и недочетам в юзабилити и технической части SEO
Отчет, как и предыдущие, размещен с разрешения заказчика.
Оглавление
Краткие выводы вначале
Интернет-магазин медной посуды coppershop.ru был сделан давно, это заметно и по дизайну, и по технической части, но в целом вполне неплохой, понятный и удобный.
Есть много мелких недоработок/ недочетов, которые по отдельности не критичны, но когда их много – становятся заметными. Было бы хорошо устранить хотя бы часть из них.
Из больших недочетов можно выделить следующие:
- Корзина глючит, трудная в использовании даже на ПК, не говоря про пользователей смартфонов.
- Технические недоработки по SEO, которые нужно исправить, даже если вы решите разрабатывать новый сайт. Это поможет, в том числе новому сайту.
- 302 редирект вместо 301, редиректы настроены не «1 в 1»,
- Изображения товаров закрыты от индексации,
- Нет обработки ошибки 404,
- Избыточное использование заголовков <H>.
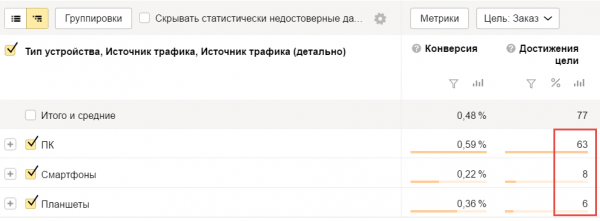
- Отсутствие адаптивного дизайна (уже сейчас на сайте больше 30% моб. пользователей). На скриншоте видно, что достижение целей с ПК значительно превосходит смартфоны и планшеты. Это значит, что достижение целей для этих пользователей затруднено.

Низкая конверсия с мобильных устройств, в сравнении с ПК.
Если есть возможность, сайт лучше переделать. Обязательно оставить 1С-Битрикс, обновить до последней версии. Переделать программную часть, потому что многое в Битриксе изменилось за эти 4-5 лет. Переделать дизайн, сделать его адаптивным, но постараться не усложнять. Сейчас сайт простой – это хорошо.
Начнем по порядку с главной страницы.
Главная страница
Хедер (шапка сайта)
- Хедер страницы слишком большой, занимает много полезного пространства. Для главной страницы это нормально. На внутренних страницах хедер желательно сократить по вертикали, чтобы основное содержимое раздела было выше.
- Логотипы соцсетей, которые расположены в верхнем правом углу, стоит перенести в футер. Показывать ссылки на соцсети в шапке сайта на каждой странице — неправильно, поскольку переход посетителя сайта в соцсети не является целевым действием для магазина.
- Указание офлайнового адреса магазина в шапке сайта, хорошо работает на посетителей интернет-магазина в том же городе, где физически находится магазин. Для посетителей из других городов, такое явное указание другого города может стать препятствием к покупке. Ниже, под адресом есть текст «Доставка в любой регион». Это отчасти снимает вопрос. Чтобы не смущать пользователей из других городов, можно адрес магазина в шапке сайта показывать только тем, чей город определился как Калининград. Остальным показывать другой текст. Погрешность определения города будет, но от этого никуда не уйти.
- Малая корзина теряется на фоне яркой шапки. Ее видно и она неконтрастная. Количество товаров, добавленное в корзину, размещено на красном фоне – это спасает положение. Корзину лучше не маскировать под общий цвет дизайна, чтобы она выглядела не как часть картинки, а как явно кликабельная часть интерфейса.
Меню каталога (в левом столбце)
- В списке разделов непонятно, в каком есть подразделы, а в каком нету. Соответственно при клике на одинаково выглядящие пункт меню пользователь получает разные действия. В одном случае разворачивается список подразделов, в другой сразу происходит переход на новую страницу. Не всем пользователям это может быть понятно. На смартфоне непонятно вдвойне, потому что у сайта нет адаптивного дизайна (об этом ниже) и на экране телефона видно только меню и при клике непонятно произошел переход или нет.
Нужно обозначать разделы, в которых есть подразделы. Например, стрелочкой, которая будет показывать, что этот пункт можно развернуть. - Когда страница длинная, меню убегает вверх. Это привычное поведение, но когда пунктов в меню мало и оно расположено в левом столбце, хорошо использовать эффект «умный скролл». В этом случае навигация по разделам не будет скролиться вместе со всей страницей и будет всегда на виду (будет скролиться, только если не помещается в экран).
Товары на главной странице
- На главной странице сейчас только три блока: «Лидеры продаж», «Новинки», «Акции». Кроме них, стоит добавить блок с преимуществами магазина или медной посуды, краткий текст о магазине, несколько отзывов от покупателей.
Форма подписки
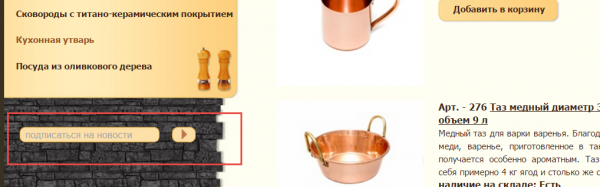
-
Форма подписки, расположена под блоком с меню – визуально напоминает форму поиска.
Блок с подпиской должен иметь свое оформление, чтобы посетители не спутали его с формой поиска.

- Блок с подпиской мало заметен и нет стимула подписываться. Наверняка она в таком виде не приносит подписчиков. Блок нужно сделать заметнее и дать посетителям причину, по которой им захочется подписаться. Самое простое — узнавать об акциях и скидках, но и это будет плохо работать.
- Блок не работает. То есть даже если кто-то решит подписаться, то введя свой е-мейл и нажав кнопку «стрелочка», пользователь перейдет на отдельную страницу «Подписка». На которой непонятно, он уже подписан или нужно еще какие-то действия совершить, например, снова ввести свой е-мейл и нажать кнопку «Добавить».
Правильно было бы подписывать пользователя сразу, никуда не перенаправляя.
Каталог
Список разделов
- Страница со списком разделов слишком длинная. Чтобы посетителю сайта было проще найти нужный раздел каталога товаров, список разделов лучше сделать плиткой, так страница станет короче. При этом нужно учесть, чтобы оформление списка разделов отличалось от списка товаров, чтобы посетитель понимал, куда попадет, кликнув по ссылке (в карточку товара или на страницу со списком товаров одного раздела).
- На странице списка разделов текстовое описание каждого раздела – не нужно, достаточно заголовка. Внутри разделов описание нужно оставить.
Список товаров одной рубрики
- Отображение списка товаров лучше сделать плиткой, чем списком, это позволит показывать в одном экране больше товаров (вариант отображения товаров списком тоже можно предусмотреть, как дополнительный, но особой необходимости в этом нет, переключение вариантов отображения товаров (список/плитка/таблица) используют очень мало пользователей, в небольшом магазине от такого функционала можно отказаться, чтобы сэкономить на разработке.
- Изображения в списке товаров стоит сделать крупнее. Сейчас размер изображения 200 пикс. по горизонтали, что вполне достаточно, но изображения имеют поля и за счет этого выглядят маленькими. Товар красивый, интересный, нужно показывать его более крупно.
- В списке товаров, при клике на кнопку «Добавить в корзину», товар с анимированным эффектом улетает в корзину. Это хороший способ напомнить посетителю, где находится корзина. Но этот способ перестает быть наглядным, когда добавляем товар в корзину в конце страницы. В этом случае непонятно куда улетел товар. После того как в корзину добавлен товар, ее лучше делать плавающей, чтобы она была видна постоянно, независимо от той части страницы, которую смотрит посетитель. Когда товар добавлен в корзину, у нас помимо прочих целевых действий добавляется новое – переход в корзину (чтобы в ней оформить заказ). Чтобы упростить для пользователя это действие, хорошо подойдет плавающая корзина. Или, как вариант, при добавлении товара в корзину открывать модальное окно, в котором будет предложено перейти в корзину для оформления заказа или продолжить покупки.
- С заголовка стоит ссылка на саму себя. Ничего страшного, но лучше ее убрать, поскольку в ней нет смысла.
Детальная страница товара
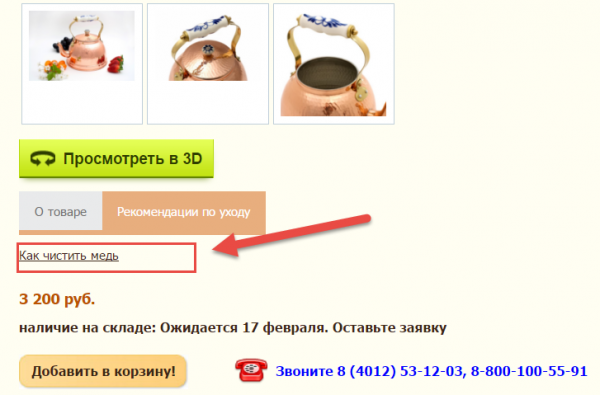
- Цена и кнопка «Добавить в корзину» находятся далеко внизу. В такой компоновке страницы, правильнее было стоимость и цену поставить над изображением.
- У многих товаров недостаточно подробные описания. Например, сколько литров помещается в чайник или кастрюлю, говорится только в заголовке, а в отдельном блоке, в котором должна быть подобная информация, ничего об этом нет. По фотографии точно сказать о размерах сложно. Не указан диаметр кастрюли, высота — мало данных. Недостаток информации может затруднять покупателю выбор, особенно если требуется доставка в другой город, когда замена или возврат затруднительны.
Нужно посмотреть для каких товаров, какие параметры могут быть важны для покупателя и дополнить недостающей информацией описания товаров. - Описание товаров и рекомендации по уходу лучше объединить в одном блоке, тем более что рекомендации на сайте есть только для медной посуды и это всего одна ссылка.

- При клике на кнопку «Добавить в корзину» посетитель переходит в корзину к оформлению заказа. При такой логике работы, кнопку лучше переименовать в «Купить». Так понятнее действие, которое произойдет при клике на кнопку.
- Нет кнопки «Купить в 1 клик». Если у вас в интернет-магазине преобладают заказы, в которых только один товар, то в карточке товара нужна кнопка «Купить в 1 клик». Если в заказе больше одного товара, то кнопка «Купить в 1 клик» нужна в корзине (об этом ниже).
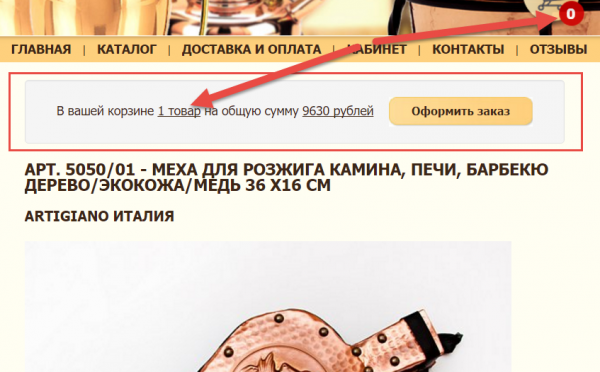
- Блок с ошибкой о наличии товара в корзине. В некоторых карточках товаров, для неавторизованных пользователей, отображается блок с напоминанием, что в корзине есть товар. При этом в корзине товаров нет. Примеры таких страниц:
- http://coppershop.ru/catalog/predmety-interera-iz-medi/mekha-dlya-rozzhiga-kamina-pechi-barbekyu-derevo-ekokozha-med-36-kh16-sm/
- http://coppershop.ru/catalog/mednye-kuvshiny/kuvshin-mednyy-quot-starye-traditsii-quot-1l-vysota-14-sm/
Нужно убрать, чтобы это не вводило пользователей в заблуждение.

Корзина
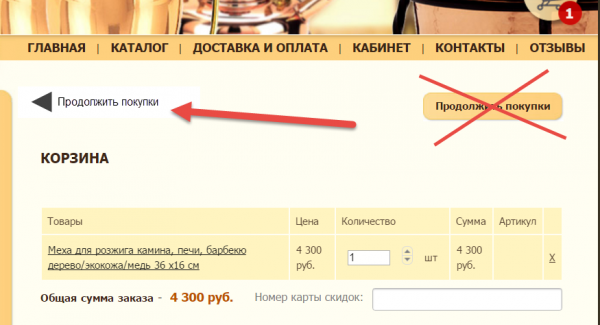
- В корзине нужен упрощенный дизайн (без лишний ссылок и оформления).
- Кнопка «Продолжить покупки» выглядит не однозначно. Неопытный пользователь может решить, что это продолжение оформления заказа. Лучше ее сделать ссылкой и разместить в левом углу и рядом с ней поставит стрелочку «назад». Тогда будет однозначно понятно, что это возврат в каталог товаров.

- Все поля для оформления заказа обязательные, но об этом нигде не говорится. Нужно отметить красной звездочкой все обязательные поля.
- Сейчас покупатель увидит список своих ошибок при оформлении заказа, только когда нажмет кнопку «Оформить заказ». Удобнее когда незаполненные поля отображаются сразу, в процессе оформления заказа.
- Когда покупатель указал свой город, применение выбранного местоположения происходит не сразу, а с небольшой задержкой. Поэтому нужно, чтобы процесс применения выбранного местоположения обозначался индикатором. Сейчас этого нет и если в процессе применения местоположения покупатель успеет ввести, например, свой адрес, то адрес сотрется после применения местоположения.
- При оформлении заказа должна быть настроена зависимость полей. Например, так:
- Сначала просим пользователя указать город, в который нужна доставка.
- В зависимости от выбранного города, показываем службы доставки.
- Если пользователь указывает Калининград, то в способы доставки добавляется «Самовывоз из магазина», а в способы оплаты, добавляется «Оплата наличными или картой в магазине».
- Если выбран любой другой город, то этому пользователю «Самовывоз» и «Оплата наличными в магазине» не выводятся.
- В зависимости от выбранной службы доставки показываемы или не показываем поля «Адрес доставки» и «Индекс».
- Если выбран «Самовывоз» то поля «Адрес доставки» и «Индекс» не выводим для заполнения.
- Если выбрана любая другая служба доставки, то эти поля показываем.
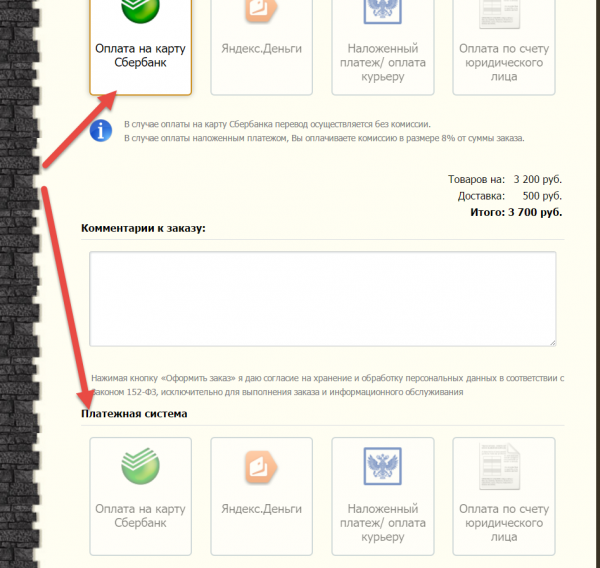
- В корзине платежные системы выводятся дважды (второй раз под полем с комментариями). Нужно убрать второй раз.

Рекомендации по корзине
Основной минус на сайте — корзина. Она неудобная (особенно на смартфоне) и глючит. Поэтому корзине нужно уделить больше внимания. Можно сделать следующее:
- Заменить корзину на стандартную. Если в вашей редакции Битрикса активны обновления, стоит обновить Битрикс до последней версии (обязательно сделать перед этим резервную копию и проверить чтобы резервная копия корректно разворачивалась). После развернуть сайт на тестовом домене и попробовать заменить вашу корзину на более удобную стандартную битриксную. Настроить стандартную корзину, подключить службы доставки, подправить таблицу стилей, чтобы цвет соответствовал дизайну сайта.
- Сделать корзину двухстраничной. Чтобы первой страницей была, собственно, корзина, второй страницей — оформление заказа (стандартная битриксная корзина как раз такая).
- На странице с корзиной, помимо кнопки «Оформить заказ» можно сделать кнопку «Купить в 1 клик», это даст возможность «ленивым» пользователям оформлять заказ по телефону.
- Или совсем простой вариант – временно отключить «лишние» поля в корзине, оставить только поля Ф. И. О. и телефон и посмотреть увеличится ли количество оформленных заказов. Для этого не нужно даже Битрикс обновлять.
Поиск
- Поиск не ищет по разделам. Например, если мы введем запрос «Самовары», то ничего не найдем, хотя на сайте есть целый раздел с таким названием. Возможно, в настройках инфоблока не установлена галочка, разрешающая внутреннему поиску искать по разделам.
Контакты
- Вместо скриншота карты, лучше использовать виджет карты от Гугла или Яндекса
Доставка и оплата
- Помимо общей информации, которая сейчас в разделе, пользователю было бы удобно видеть тут стоимость доставки до своего города. Для этого можно или определять город автоматически, или просить пользователя указать свой город.

- Неверно поставлена ссылка в конце страницы (забыли добавить http://).
Сейчас эта ссылка работает, потому что не настроена 404 страница (об этом ниже). Когда будет настроена обработка 404 страницы, ссылка перестанет работать и будет показывать ошибку. Поэтому лучше поправить.
Отзывы
Сейчас пользователь не видит возможности оставить отзыв. Вначале страницы нужна ссылка «Оставить отзыв» по клику на которую пользователь будет уходить в конец страницы, где расположена форма для отправки отзыва.
SEO
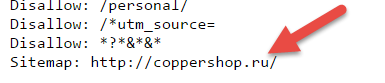
- В robots.txt карта сайта прописана неверно.

Должен быть указан путь к файлу.
Правильно указывать расположение карты сайта в robots.txt вот так:
Sitemap: http://coppershop.ru/sitemap.xml.
См. справку Яндекса: https://yandex.ru/support/webmaster/controlling-robot/robots-txt.xml#sitemap - В robots.txt изображения закрыты от индексации. Это большой минус, потому что сейчас поисковики не видят картинок ни на страницах разделов ни в карточках товаров.
Нужно открыть папку /upload/ в robots.txt. - Корзину /personal/cart/ лучше открыть для индексации. Пусть поисковики видят, что на сайте есть корзина.
- Есть домен третьего уровня dev.copperstore.ru и несколько ошибок, которые из-за него появились.
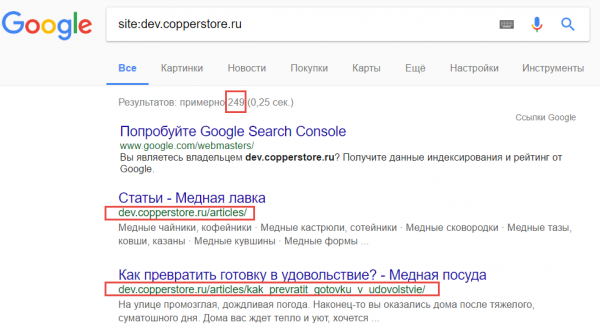
- Страницы с этого домена проиндексированы и отчасти попали в поисковую выдачу.

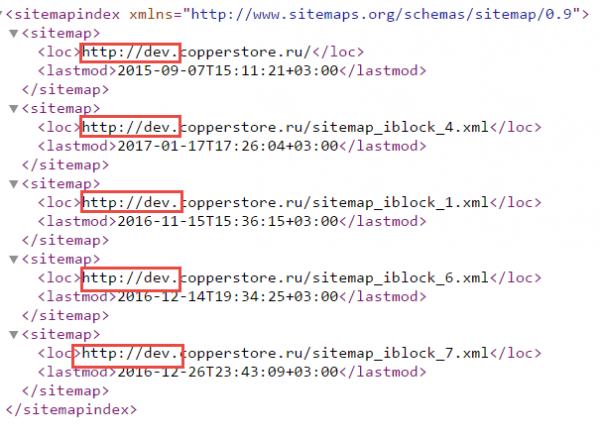
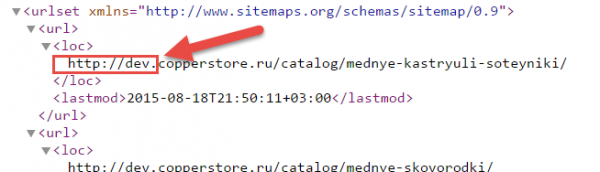
Разработчик должен не забывать закрывать от индексации тестовые домены (на которых ведется разработка). И что не менее важно, не забывать открывать сайт для индексации при переносе сайта на основной домен. - Ссылки с карты сайта sitemap.xml ведут на дополнительный домен третьего уровня http://dev.copperstore.ru/.

Нужно настроить ссылки в карте сайта, чтобы они вели на основной домен (который без dev.)
То же самое нужно не забыть сделать с другими файлами карты сайта.

В справке Яндекса говорится следующее: «Файл [карты сайта] должен располагаться на том же домене, что и сайт, для которого он составлен» и «Файл может описывать только страницы того домена, на котором он расположен». https://yandex.ru/support/webmaster/indexing-options/sitemap.xml . По-видимому, при переносе сайта на основной домен, забыли поправить пути. - Сейчас с домена dev.copperstore.ru настроен 302 редирект (временное перенаправление).
Это лучше чем ничего, но должен быть – 301 редирект (постоянное перенаправление). - 302 редирект настроен неверно. Сейчас редирект со всех страниц домена dev. ведет на главную страницу. Если с поисковой системы перейти по такой ссылке, то посетитель окажется на главной странице, а не на той, которую искал.
Правильное перенаправление должно быть «1 в 1». Например, со страницы dev.copperstore.ru/articles/kak_prevratit_gotovku_v_udovolstvie/ перенаправление должно быть на ту же страницу на основном домене (который без .dev) — copperstore.ru/articles/kak_prevratit_gotovku_v_udovolstvie/
Плюс к этому не забыть про предыдущий пункт и изменить 302 редирект на 301.
- Страницы с этого домена проиндексированы и отчасти попали в поисковую выдачу.
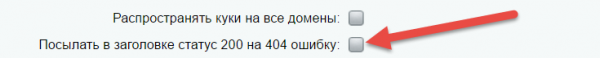
- На сайте не настроена 404 страница. Какой бы адрес мы ни ввели – код ответа 200 (на отсутствующих страницах должен быть код ответа 404). Даже если мы видим на странице сообщение «Элемент не найден» или «Раздел не найден», то код ответа сервера для отсутствующих страниц сейчас 200 (а должен быть 404).
Нужно настроить корректно 404 страницу для отсутствующих статичных и динамических страниц и разделов. Вполне возможно, что проблема вызвана установленной в настройках главного модуля галочкой «Показывать в заголовке статуса 200 на 404 ошибку». Но снимать эту галочку самостоятельно не нужно, лучше обратиться к разработчикам, возможно, что эта галочка им там зачем-то нужна.

- Для страниц «Доставка», «Отзывы» и «Каталог» (/catalog/) нужно добавить основной заголовок – <H>. Сейчас его нет. Это усложняет поисковикам понимание, что у вас на сайте есть эти разделы. Наличие этих разделов – это коммерческие факторы, которые учитываются поисковиками для интернет-магазинов. Поэтому заголовки лучше прописать правильно.
- У страниц «Контакты» и «Доставка», такой же title (заголовок окна браузера) как на главной странице.
Нужно добавить в title для этих страниц заголовок страницы.

- Избыточное использование заголовков H2 и H3 в списках разделов и товаров.
- На странице списка разделов каталога товаров (/catalog/) слишком много заголовков H2.
- На странице списка товаров одного раздела (например, тут http://coppershop.ru/catalog/mednye-chayniki/) заголовки H3 используются не по назначению (указано наличие/отсутствие товара на складе).
Лучше теги заголовков (H2 и H3) использовать по назначению, а тут заменить на <p> или <strong>.
- Контактные данные на странице «Контакты» нужно разметить в schema.org.
- После устранения технических проблем, нужна работа с семантическим ядром.
- Собрать основные запросы для каждого раздела в каталоге товаров.
- Снять позиции по этим запросам, определить те, которые плохо ранжируются.
- Доработать тексты на страницах разделов и заголовки товаров в списках товаров, чтобы страница больше соответствовала нужным запросам.
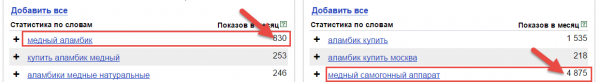
- Выявить перспективные поисковые запросы, по которым сайт не ранжируется, но мог бы. Например, есть запрос «Медные аламбики», по которым сайт первый в Калининграде (ранее я прилагал файл с таблицей) и есть запрос «Медный самогонный аппарат», по которому сайт не ищется вообще, (на сайте не встречается такой текст), притом что этот запрос популярнее в 5 раз.

Отчет размещен с разрешения заказчика, как и все предыдущие.
Статьи по теме

Как работать с неуникальным описанием товаров в интернет-магазине
Война клонов.
24 декабря 2018
25 вещей, которые должны быть автоматизированы в интернет-магазине
Автоматизируй это!
31 июля 2018
Привлечение сео-оптимизатора в проект. Все что вы хотели знать, но боялись гуглить
SEO вообще невозможно закончить, его можно только прекратить.
20 июня 2017
Одна из причин низкой конверсии интернет-магазина
Как уменьшить количество брошенных корзин для мобильных пользователей.
25 мая 2017
Простые примеры персонализации в интернет-магазине
Каждому — своё.
11 января 2017