Отчет по юзабилити и SEO интернет-магазина текстиля textile-max.ru
Сегодня посмотрим на юзабилити и SEO интернет-магазина текстиля textile-max.ru.
Сайт-пациент работает на 1С-Битрикс, это явный плюс. Минус в том, что не все возможности этой системы используются и правильно настроены. Но начнем по порядку.
Первое что бросается в глаза — «бохатый» дизайн :-). Богатство задают в основном полупрозрачный бакграунд и баннеры в шапке. Если убрать этот фон, а баннеры делать не такими аляповатыми, тогда дизайн станет ощутимо приятнее.

Вот так будет выглядеть сайт без ковра на фоне:

Так явно лучше!
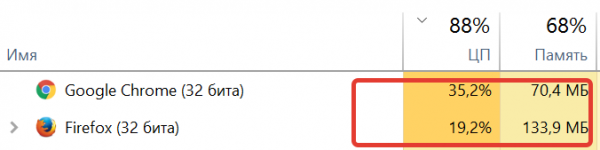
Далее — снежинки. Бесконечный снег начинает раздражать достаточно быстро. Понятно, что этот декор временный, но лучше не прибегать к таким красивостям. Пользы нет, зато минусы вполне заметны: снежинки мешают навигации (когда они попадают под курсор — выпадающие пункты верхнего меню закрываются), еще этот эффект достаточно сильно грузит процессор и память.

Скриншот загрузки процессора и памяти в двух браузерах, с одной вкладкой — сайтом textile-max.ru
Теперь последовательно пройдемся по разделам, страницам и сервисам.
Главная страница
Хедер сайта. Никаких особых вопросов нет. Вся важная информация на своем месте. Из мелочей, которые можно поправить — на главной странице сайта с логотипа стоит ссылка на главную страницу. На главной эту ссылку лучше убирать (зачем переходить с главной на главную), но на всех остальных страницах она нужна.
Слайдер разделов. В слайдере видно всего 4 раздела, а на сайте 12 разделов первого уровня. Чтобы вместились все используется слайдер.

Но слайдер глючит. При клике влево, слайдер становится пустым. Чтобы вернуть в него список разделов нужно кликнуть по правой стрелке 2-3 раза. Не каждый посетитель догадается это сделать, да и зачем проверять находчивость потенциального клиента. Слайдер нужно починить или вообще от него отказаться и вывести все 12 разделов.
Для слайдеров, желательно придерживаться простого правила — не должно быть стрелок, если по клику по ним нет контента.
Горизонтальное меню. Над основным меню есть ссылка «Меню сайта», при клике на которую верхнее меню исчезает. Не совсем понятно, для каких целей это может потребоваться. Но, если смотреть на карту кликов, то видно, что посетители эту ссылку кликают.

Скорее всего, посетителей вводит в заблуждение название ссылки. Они ожидают увидеть полное меню сайта. Лучше убрать эту ссылку совсем или переименовать в «Скрыть главное меню» (такое название будет правильным, поскольку именно это действие происходит по клику).
Название окна онлайн-консультанта, лучше переименовать из «Оставьте сообщение» в более простой и понятный месседж — «Задать вопрос».

Регистрация
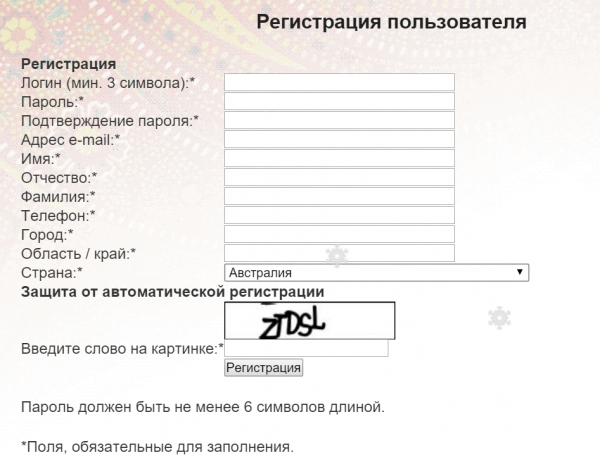
При регистрации слишком много полей, аж 12 штук, включая капчу. И все они отмечены как обязательные для заполнения. В таком количестве полей нет необходимости. Большую часть информации о пользователе можно получить при первом оформлении заказа.
Можно обойтись совсем без регистрации, автоматически регистрируя пользователя при первом оформлении заказа. Но раз уж решили оставить регистрацию, нужно ее упростить. В идеале одно поле — е-мейл. Этого достаточно для регистрации: логином будет е-мейл, а пароль нужно генерировать автоматически и отправлять на указанный ящик.

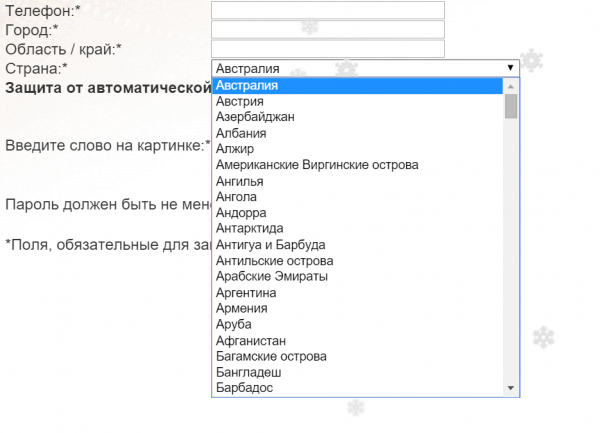
В форме регистрации есть обязательный выбор страны. При этом по умолчанию там выбрана «Австралия». В списке нужно оставить только те страны, в которые магазин реально отправляет товары в эти страны. Если магазин работает только на Россию, то выбор страны нужно вообще убрать.

В форме регистрации пользователю нужно придумать логин. При этом для входа на сайт логин не используется, а используется е-мейл, значит можно убрать поле «логин» из формы регистрации.

Страница со списком разделов второго уровня
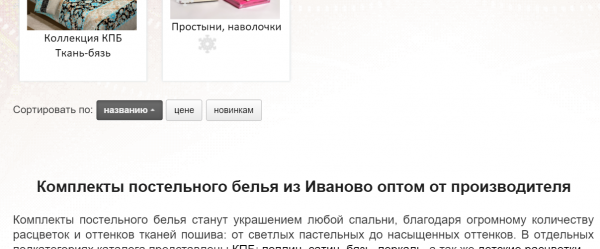
Если кликнуть в левом меню по любому пункту каталога товаров, мы перейдем на страницу списка подразделов этого раздела. Например, в раздел «Комплекты постельного белья»
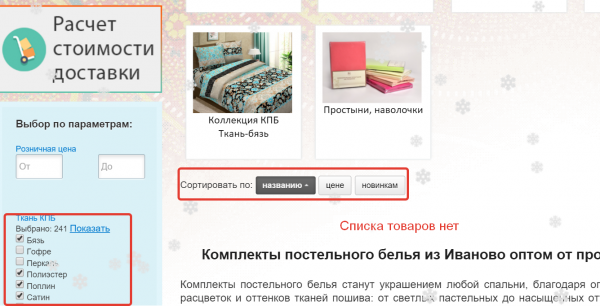
На этой странице, под списком подразделов есть ссылки для сортировки товаров, но самих товаров нет.

То же самое с фильтром. На этой странице фильтр есть, но результаты фильтра не выводятся. Получается что ни сортировка, ни фильтр на этой странице не работают. Нужно починить вывод товаров или убрать неработающий функционал.
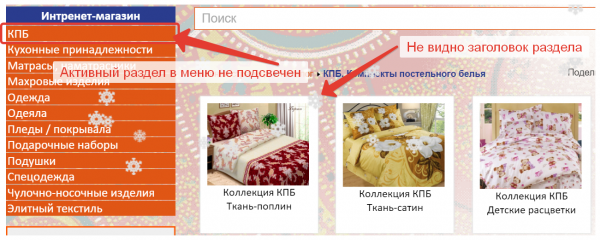
Другой недостаток этой страницы — нет четкого обозначения, на какой странице мы находимся. Заголовка страницы невидно (он в самом конце), в меню активный пункт не подсвечен.
Единственный ориентир — хлебные крошки, в которых текущее положение отмечено синим цветом. Нужно поставить заголовок страницы вначало и выделять в меню активный раздел.

Нужно поставить заголовок над списком разделов и доработать возможность подсветки активных пунктов меню.
Страница со списком товаров одного раздела
На странице со списком товаров, так же как на странице со списком разделов (о которой говорилось выше), нет заголовка страницы. Нужно вернуть заголовок для всех таких страниц.
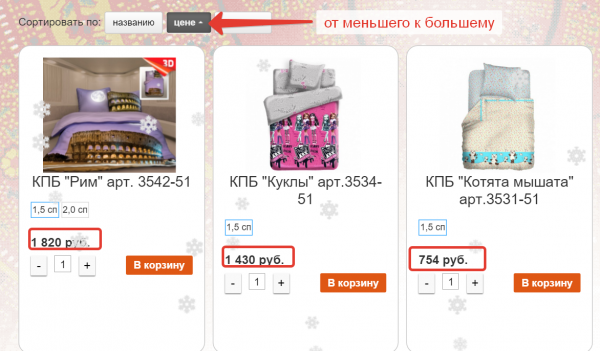
Сортировка по цене работает с ошибками. Например, при сортировке от меньшего к большему сначала выводится более высокая цена (а должно быть наоборот), далее низкая, а потом опять высока.

Примерно то же самое при сортировке в обратную сторону. Сортировка по новизне, похоже, вообще не работает. Нужно починить сортировку.
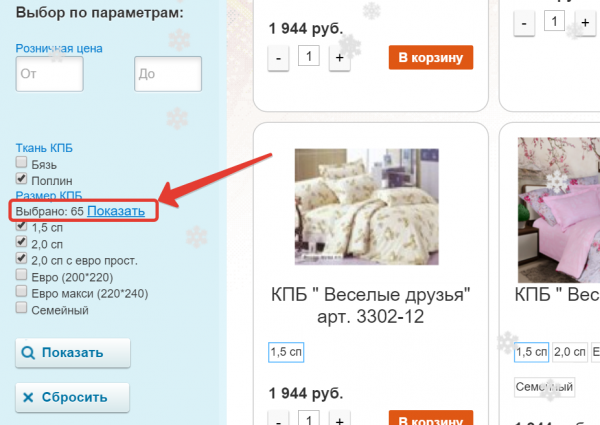
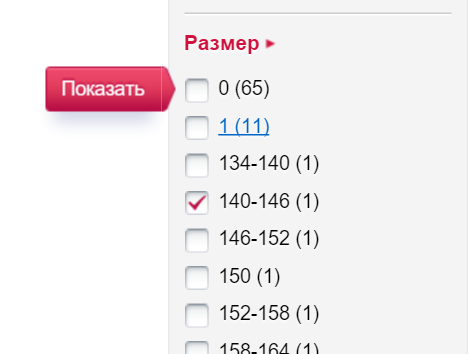
В фильтре при выборе параметров сразу отображается, сколько товаров есть по данному параметру. Это хорошо, но в дизайне это выводится незаметно — не каждый обратит внимание.
Сейчас это сделано так:

Лучше сделать заметнее, например, так:

Если количество товаров по данному фильтру показывать рядом с кнопкой “Показать” — будет заметнее.
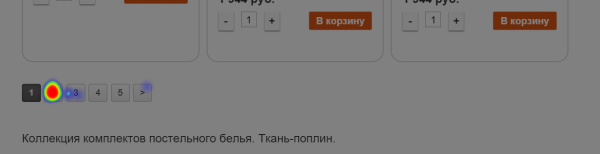
Пагинация. Блок с пагинацией малозаметный. По карте кликов видно, что дальше второй страницы пагинации пользователи кликают редко.

Дальше второй страницы пагинации пользователи кликают редко.
При этом за один раз на странице выводится всего 24 товара. Чтобы увеличить количество товаров, которые увидит пользователь, на одной странице пагинации нужно выводить больше товаров. Количество нужно увеличить с 24 до 48 или даже 72, если это не скажется на скорости загрузки страницы.
Карточка товара
У многих товаров некачественные изображения, отсутствующие или недостаточно подробные описания. На картинках иногда сложно рассмотреть рисунок на товаре. Для оптовиков, которые знают что покупают, изображения могут быть не слишком важны, зато для розничных покупателей, которые приобретают товар себе или в подарок — видеть, что они берут — критически важно. Если в обычном магазине товар можно посмотреть, потрогать, определить плотность, понять как он упакован, то в интернет-магазине сделать этого не получится. Единственный способ хоть что-то узнать о товаре — фотография и его описание. Поэтому для продажи в интернете обязательно должны быть хорошие изображения и подробные описания товара.
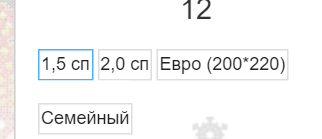
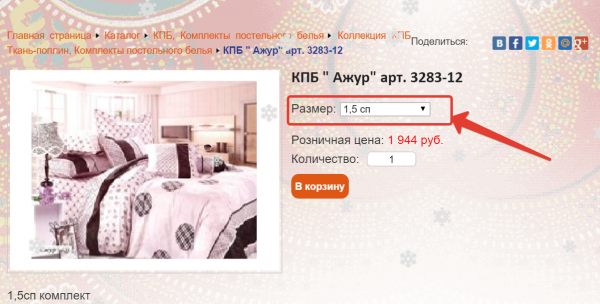
Когда характеристик у товара не слишком много, лучше выводить их не выпадающим списком (как это сделано сейчас в карточке товара), а radiobuttons`ами (сейчас так сделан выбор характеристик на странице со списком товаров). Такой вывод в карточке товара удобнее, поскольку без дополнительного клика видны характеристики, доступные для выбора у данного товара.

Выбор характеристик радоибуттонами.

Выбор характеристик товара в выпадающем списке.
Корзина
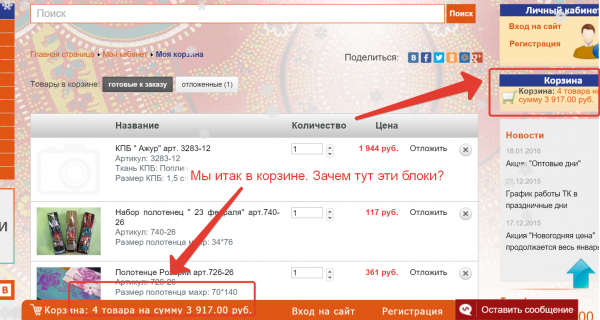
В корзине нет упрощенного дизайна — все элементы, которые присутствуют на остальных страницах сайта есть и в корзине, начиная навигацией и новостями, заканчивая кнопками для репостов в соцсети и блоком для подписки на группу Вконтакте. Все это отвлекает от оформления заказа, поэтому желательно, чтобы в корзине был минимум ссылок на другие страницы. Нужен упрощенный дизайн корзины, без лишних блоков. Достаточно оставить только шапку с логотипом и контактным телефоном, кнопку «вернуться к покупкам» и окно онлайн-консультанта.
Малую корзину в нижней части экрана и ее же в правом столбце тоже лучше убрать. Внутри корзины не должно быть малой корзины.

Мы поставили ссылки на корзину внутри корзины, чтобы ты мог перейти в корзину, уже находясь в корзине. © Xzibit
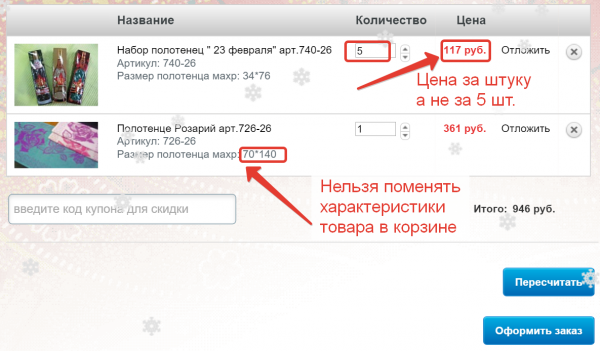
В корзине стоимость товара выводится за 1 штуку, даже если в корзину добавлено несколько штук одного товара. Это неудобно и путает покупателя. Нужно пересчитывать цену для каждого товара учитывая количество штук этого товара в корзине (сейчас указывается цена за 1 шт., даже если товаров больше.).
Нет возможности менять характеристики товара. Единственный способ выбрать, например, полотенце другого размера — удалить его в корзине, снова найти в каталоге товаров и добавить в корзину нужный размер. Не самый простой и удобный способ.

Цена за товар указана без учета количества.
При изменении количества товаров, удобнее, если итоговая стоимость пересчитывается автоматически. Сейчас для пересчета необходимо нажимать кнопку «Пересчитать».
Оформление заказ
Так же как и в корзине, страница оформления заказа один в один повторяет любую другую страницу сайта. Эта страница должна иметь упрощенный дизайн, без лишних ссылок, картинок и текстовых блоков.
Хорошо, что можно делать заказ без регистрации — пользователь регистрируется автоматически. Плохо, что заказы, созданные на один и тот же е-мейл, не склеиваются. То есть если покупатель уже делал заказ и зарегистрирован на сайте, сделав новый заказ он будет снова зарегистрирован повторно и у него будет уже два аккаунта. Со временем это будет вызывать путаницу.
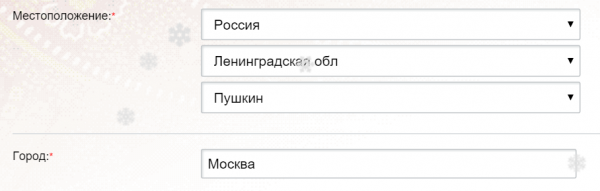
Другой минус этой страницы — стандартное битриксное оформление заказа с неудобным выбором местоположений.

Неудобно. Нужно выбрать сначала страну, потом область а город указать дважды.
Во-первых, нужно убрать из списка страны, в которые магазин не доставляет заказы. Во-вторых, нужно сделать более удобным выбор городов. Выпадающие списки регионов и городов слишком большие и искать и выбирать в нем сложно. Для покупателя будет намного удобнее и проще если выбор региона и города будет заменен на одно единственное поле — город, в котором при наборе будут выводиться подсказки. Похожим образом у вас в магазине реализован выбор города при расчете доставки.
При оформлении заказа нет возможности выбрать способ доставки и увидеть ее стоимость. Но после клика на кнопку «Оформить заказ» мы переходим к оплате без выбора способа доставки.
Вполне возможно, что доставка оплачивается в транспортной компании при получении товара и покупатель может не оплачивать ее сразу, но отсутствие выбора способов доставки вызывает вопросы. Даже если способ доставки всего один, лучше его показывать при оформлении заказа и сразу писать о том, что оплата доставки осуществляется при получении товара.
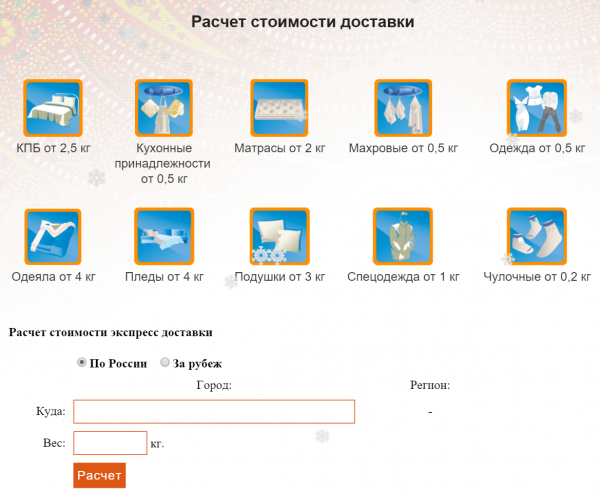
Расчет стоимости доставки
На этой странице можно посчитать стоимость доставки заказа до своего города. Хорошо, что такая возможность есть, но сделан калькулятор неудобно. Вес заказа — непонятно откуда брать.

Сложно разобраться с первого раза.
Обозначен только минимальный вес для товаров каждой из основных рубрик. Но это почти ничего не дает. Кроме того, при клике по рубрике просто попадаем в раздел с этими товарам, что дополнительно путает покупателя. Необходимо добавить краткое описание, как пользоваться расчетом стоимости доставки. Еще лучше если для каждого товара в каталоге вы будете указывать вес, а в калькулятор, для расчета стоимости доставки, будет автоматически подставляться общий вес заказа из корзины на сайте.
Поиск
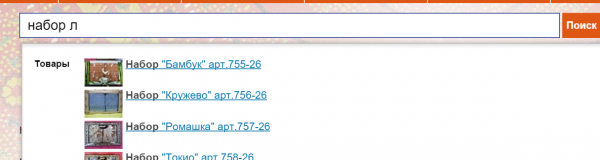
При наборе есть подсказки — это хорошо.

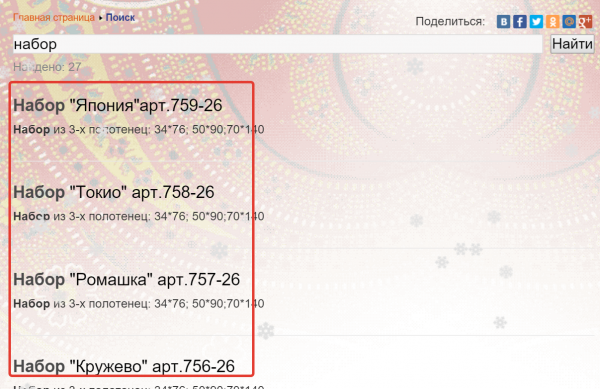
Плохо, что на странице с результатами поиска у найденных товаров нет изображений. Это неудобно, невидно какие именно товары найдены.

Результаты поиска без изображений.
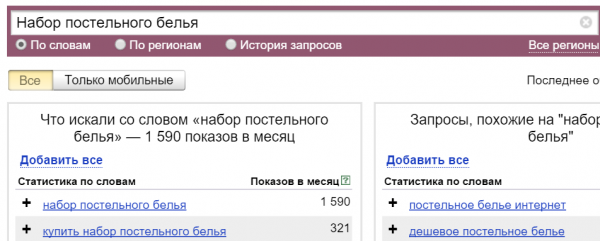
Нужно поработать с названиями товаров и описаниями, чтобы внутренний поиск давал более качественные результаты. Например, сейчас через поиск можно найти товары по запросу «Комплект постельного белья» но нельзя найти «Постельный набор» или «Набор постельного белья», хотя так люди тоже ищут.

Если так ищут в интернете, то и на сайте будут искать.
SEO
В интернет-магазине есть много вещей, которые можно улучшить в плане SEO, не удивительно, что поисковый трафик на сайте совсем небольшой. Перечислим основные технические недостатки, которые нужно исправить.
- Заголовки H1. На одних страницах их совсем нет, например, на всех страницах со списками товаров, в новостях, статичных страницах «Схема проезда», «Парковка». На других страницах заголовков h1 два и больше (на Главной, в разделе «Как купить», «Сертификаты»). Обязательно нужно поставить заголовки там, где их нет, сделать это именно в теге h1. Там, где их больше одного, желательно оставить один. Тег H1 один из наиболее важных, нужно не забывать его прописывать для каждой страницы. Делать это нужно с учетом ключевых слов, по которым страница должна находиться в поисковиках.
- Title (заголовки окна браузера) дублируется для всех карточек товара. Также повторяются в некоторых разделах на страницах списка товаров. Наряду с h1, о котором шла речь выше, заголовок окна браузера очень важен, нельзя им пренебрегать. Нужно корректно настроить в Битриксе генерацию заголовков окна браузера. Делается это во вкладке SEO, для конкретного инфоблока.
- Description (описание страницы). То же самое, что с title — часто повторяются для разных страниц. Например, даже если для раздела каталога первого уровня прописан уникальный description, то он же наследуется для всех подразделов. Что, конечно, неправильно. Нужно настроить автоматическую генерацию дескрипшн по шаблону. Делается это там же где настройки title, о котором говорилось выше.
- Keywords. Можно совсем удалить. Пользы от него меньше, чем от приметы держать пальцы крестиком наудачу.
- Скорость загрузки. Серьезный минус, который сразу заметен — сайт неповоротливый. Или хостинг такой или разработан так, но загрузка блоков, подгружаемых аяксом иногда занимает 1-2 секунды.
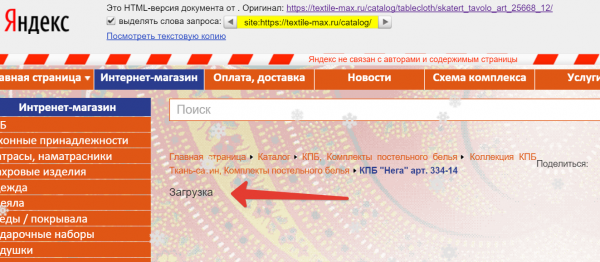
В кэше Гугла и Яндекса есть карточки товара, в которые основной контент так и не подгрузился.

Скриншот из кэша Яндекса, в котором так и не подгрузился основной контент.
Такие страницы выглядят для поисковика почти одинаковыми (особенно учитывая одинаковые Title). Нужно решать вопрос со скоростью загрузки сайта, потому что это плохо сказывается на индексации.
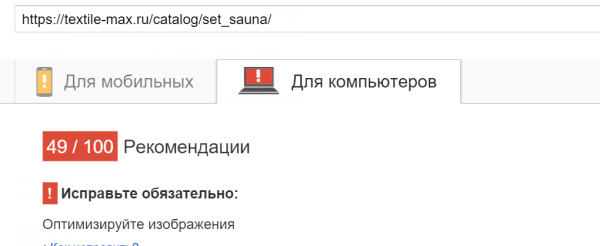
Вот что по поводу скорости сайта говорит PageSpeed Insights.

- Пагинация. Везде на страницах, где есть пагинация встречается стандартный перечень проблем.
— На всех страницах пагинации дублируется те же title и description, что на первой странице. Это неверно. Как сделать правильно я писал в статье “Правильная пагинация в каталоге товаров”.
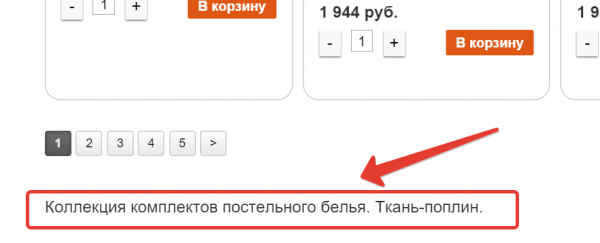
— На страницах со списком товаров есть блок с текстом — описанием раздела. Этот текст дублируется на всех страницах пагинации. Нужно показывать его только на первой странице, а на всех остальных убирать.
- Нет текста с описанием раздела (не путать с description). Текст с описанием раздела заполнен только для разделов первого уровня.

Текст с описанием есть только для разделов каталога первого уровня.
А для разделов второго уровня (страниц со списком товаров) не заполнен, хотя наличие такого текста там предусмотрено.

Нужно для каждой такой страницы написать свой текст, конечно, с учетом ключевых слов, по которым страница должна искаться.
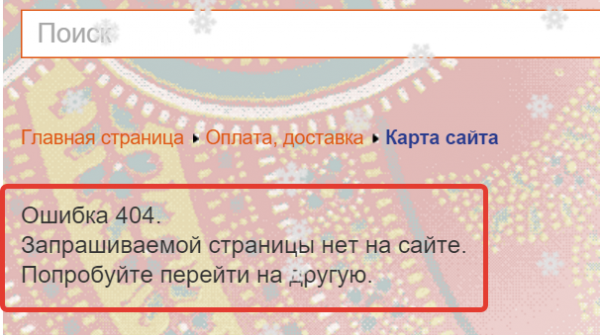
- 404 страница выглядит по-разному. Иногда, как и задумывалось, вот так:

Иногда так:

или так:

Подробнее о том, что правильно писать на страницах с системными сообщениями читайте в статье.
На этих страницах, хотя и отдается верный код – 404 Not Found, шаблон вывода все равно желательно настроить, чтобы страница всегда отдавалась в одинаковом виде – так будет понятнее посетителю, который на эту страницу случайно попал.
- Sitemap.xml. В карту сайта sitemap выгружаются адреса страниц с http, в то время как сайт переведен на httpS. Плохого в этом ничего нет, но правильнее будет указывать сразу конечный адрес, чтобы поисковик не попадал на редиректы со всех страниц карты сайта.
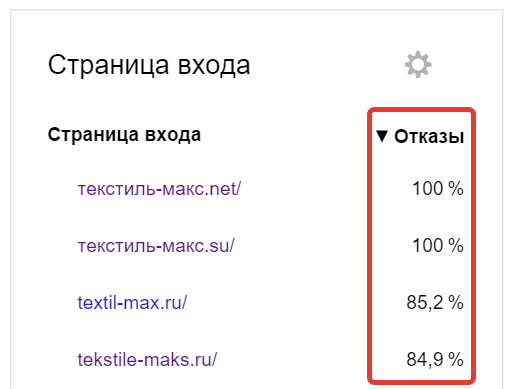
- Редиректы. Нет редиректов с дополнительных доменов. У интернет-магазина есть дополнительные домены, кроме основного, но с них не установлены редиректы на основной домен.

Список доменов, по которым есть переходы но нет редиректов на основной домен. Потому такой высокий процент отказов.
Нужно поставить 301 редирект со всех дополнительных доменов на основной.
Кроме того, забыли настроить редирект с index.php на «/». Из-за этого главная страница сайта и все статичные страницы могут дублироваться в поиске.
- Продажа ссылок? В кэше гугла виден блок со ссылками в хедере сайта. Если на сайте продаются ссылки — нужно прекратить их продавать. Если это вирус, нужно удалить его с сайта.

Страница из кэша Гугла по состоянию на 30 января 2016.
- Не настроен robots.txt. Для индексации открыты все страницы: админка битрикса, личный кабинет, корзина, страницы с результатами поиска. Из-за этого в поисковой выдаче может быть много одинаковых страниц и страниц, которые никакой пользы для посетителя не несут. Нужно настроить robots.txt, используя как минимум стандартный набор правил, которые генерирует Битрикс для robots.txt.
При этом важно не забыть оставить открытыми для индексации css и js, чтобы адаптивный шаблон был виден поисковым системам.
- Страницы с результатами фильтра имеют одинаковый title не зависимо от параметров фильтра.
Правильнее будет генерировать title, добавляя в него некоторые параметры, выбранные при фильтрации.
Выводы
У сайта много недоработок по SEO как в технической части, так и по контенту. Но если технические вопросы можно решить достаточно быстро, то работа с контентом потребует больше времени и усилий, но именно она принесет сайту больше трафика с поиска.
Другая важная проблема — скорость и стабильность работы интернет-магазина. По ощущениям он очень медленный. Гугл PageSpeed тоже иногда с этим согласен (скриншот есть выше в тексте). За время пока я работал с сайтом, он дважды был недоступен. Если это постоянная практика, то нужно принимать меры. Менять хостинг, выявлять и дорабатывать узкие места на сайте.
Если с такой небольшой посещаемостью сайт работает так медленно, то при удвоении посетителей он перестанет нормально открываться.
Для мониторинга работы сайта есть инструменты в Битриксе и Яндекс-Метрике. Для начала нужно их настроить и посмотреть как часто сайт падает. К сожалению, эти сервисы не покажут, если повторится ошибка, когда шаблон открывается, но основной контент не подгружается аяксом (об этом тоже говорилось выше).
По дизайну-удобству работы не скажу что совсем плохо. Но мешает аляповатость, которую лучше убрать, корзине сделать упрощенный шаблон и в целом поправить мелочи.
В идеале, если на это есть бюджет, лучше заказать новый шаблон и его интеграцию в Битрикс.
Функционал вашего интернет-магазина достаточно простой (если не брать в расчет связку с 1С), фактически это стандартный Битрикс плюс дизайн, поэтому переделка всего с нуля, не будет, слишком сложной и дорогой. Никаких проблем с переездом на новый дизайн, не будет.
Статьи по теме

Отчет по юзабилити основных страниц интернет-магазина мужского белья incado.ru
Красота — страшная сила!
4 июня 2016 28 января 2016
28 января 2016

Отчет по юзабилити и внутренней SEO-оптимизации интернет-магазина my-homestyle.ru
256 оттенков коричневого.
4 ноября 2015
Обзор юзабилити интернет-магазина kavkazsuvenir.ru
Что еще можно улучшить, когда все улучшено до нас.
12 августа 2015
Юзабилити-аудит для интернет-магазина бижутерии white-crystal.ru
Контент решает.
15 июля 2015