Юзабилити-аудит магазина текстиля natasha-tekstil.ru
Сегодня у нас на юзабилити-аудите оптовый магазин продажи вафельных и махровых изделий http://natasha-tekstil.ru/, сделанный на Джумле. Обычно в таких обзорах сначала рассматриваем юзабилити сайта, а после, если остается время и место, переходим к SEO. Сегодня поменяем местами эту последовательность повествования и на то есть причина.
Оглавление
В целом, интернет-магазин вполне хороший. Нет явных огрехов в юзабилити, которые бы всерьез мешали покупателям выбирать товары и делать заказы. Дизайн не самый современный, родом эдак из 2003 года, но не выглядит плохо: домашний, ламповый, с аляповатым ковром на стене и фикусом в кадке в углу. Проблема у сайта с SEO.
SEO
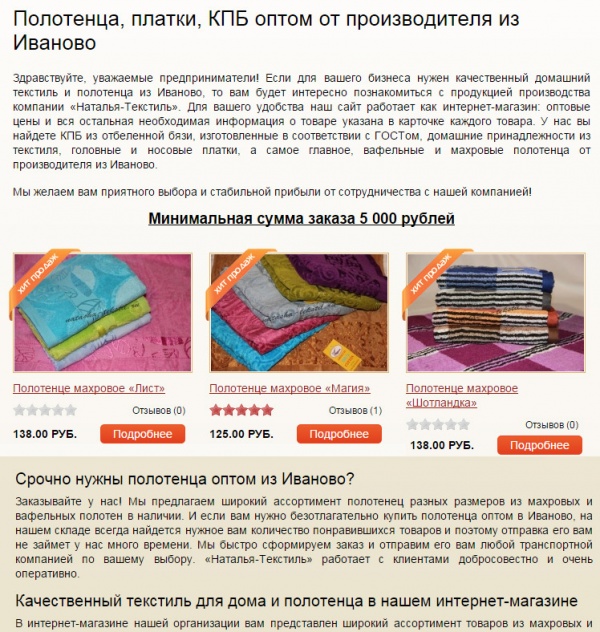
- Первое что бросается в глаза — чрезмерное употребление ключевых слов в текстах. Сайт явно переоптимизирован. Тексты переспамлены, смысл притягивали за уши, когда в текст пытались напихать побольше ключевиков.

Сколько нужно оптимизаторов чтобы вкрутить лампочку осветительные приборы купить москва
— старая сеошная шутка.
Неудивительно, что сайт находится под понижающим фильтром Яндекса.
Скриншот с сервиса SeoLib.ru:

Поэтому главная рекомендация — переписать тексты. Именно переписать полностью, а не колдовать над теми что есть сейчас.
Текст должен иметь другую основную цель, кроме как служить носителем ключевых слов.
Далее, нужно доработать заголовки и мета-теги, также на предмет устранения переоптимизации ключевыми словами. Если на сайте используется невидимый текст, его тоже нужно убрать.
После завершения этих работ, нужно написать, в Яндекс с просьбой снять фильтр.
- Детальные страницы товара очень похожи. Особенно если названия товаров короткие. Поисковые системы могут посчитать, что страницы недостаточно сильно отличаются друг от друга, чтобы каждая из них участвовала в ранжировании.
Например, Полотенце махровое «Букле» и Полотенце махровое «Версаль», даже человеку эти карточки товаров отличить будет сложно.
Чтобы избежать такой похожести, можно в Title окна браузера, кроме названия товара передавать еще и цену. Это увеличит шансы товаров сильнее отличаться.
Нужно товарам добавить по нескольку предложений уникального описания. Это тоже внесет в карточки товара дополнительные различия. Текст без SEO-фанатизма, небольшой, содержательный, свой для каждого товара. Если подойти к вопросу правильно, то наличие описания у товара, кроме положительного влияния на SEO, улучшит его продажи.
На сайте много 404 страниц. Что происходит с товарами на сайте, которые снимаются с производства или временно отсутствуют? Есть предположение, что они в этом магазине просто удаляются, потому что в поисковой выдачи много ссылок на страницы с отсутствующим товаром, вместо которого отдается страница 404. Пользователи, переходя из поисковых систем по таким ссылкам, видят сообщение «Такой страницы не существует». Как вы думаете, многие захотят проверить верность такого сообщения и решат вручную поискать то, что им нужно?
Как вариант решения, можно сделать отдельный шаблон для страницы 404, который будет применяться, если страница отсутствует в разделе /katalog/. Помимо сообщения «Страница не найдена», на этой странице можно выводить список всех разделов магазина, а в идеале что-то лучше соответствующее отсутствующему товару. Например, список разделов каталога, к которому принадлежал этот товар (URL страницы товара это позволяет). Тогда посетитель, переходя по ссылке из поисковой системы, увидит не сообщение что «Такой страницы не существует», а сразу список товаров по теме своего запроса. Например, вместо отсутствующего вафельного полотенца «Листопад», посетитель увидит список разделов со всеми другими вафельными полотенцами.
В остальном, джентльменский набор внутренней оптимизации на сайте присутствует, что не может не радовать.
Про юзабилити магазина будем говорить без учета, сказанного выше про SEO.
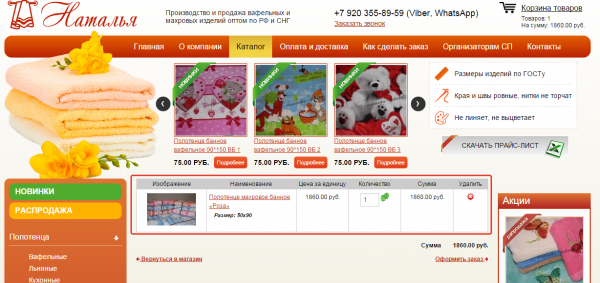
Главная страница
Неплохая главная страница для небольшого магазина. Основные задачи выполняет. Товары показывает, разделы каталога на виду, контактный телефон, корзина — все на месте, даже основные преимущества перечислены.
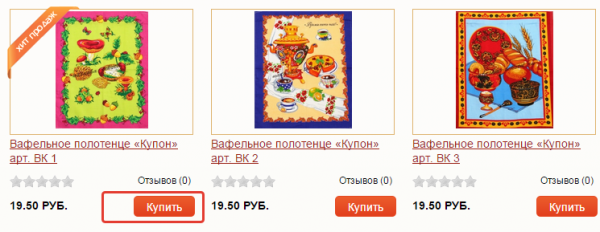
- Из мелочей, я бы посоветовал убрать у товаров в списке кнопку «Подробнее». По клику на кнопку переходим на карточку товара, равно как и по клик с названия товара или по изображению. Получается, что никакой пользы кнопка не несет, а только замусоривает дизайн лишними повторяющимися элементами.

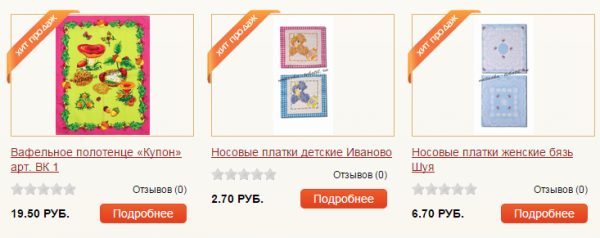
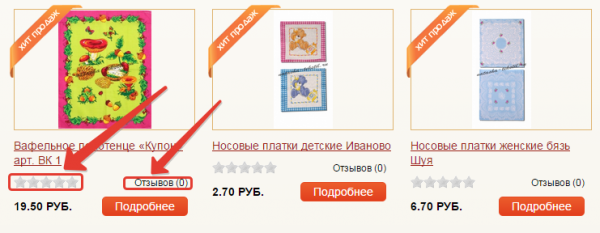
- То же самое относится к звездочкам рейтинга. У товаров, у которых нет оценок и отзывов звездочки и текст «отзывов 0» лучше не выводить, чтобы не замусоривать и без того пестрый дизайн. Это верно и для страниц со списками товаров в каталоге.

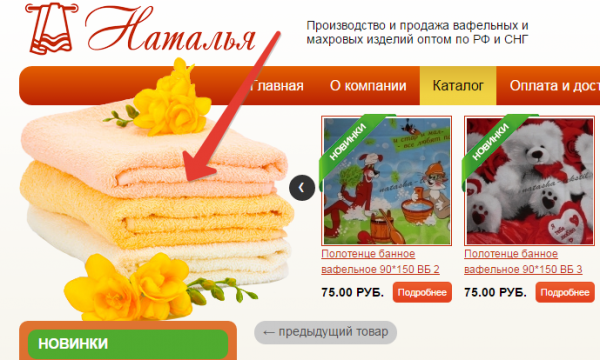
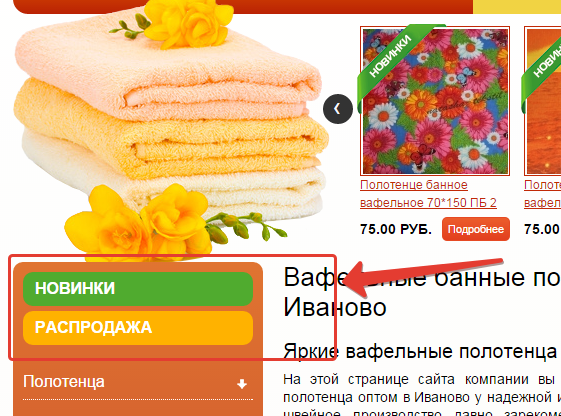
- Картина со стопкой полотенец в шапке на главной странице вполне к месту, дополнительно иллюстрирует тематику магазина. Но можно не дублировать ее на всех внутренних страницах, там она просто занимает место.

Каталог товаров
- У товаров в списке не нужна кнопка «Купить», по клику на нее ничего в корзину не отправляется, а осуществляется переход на детальную страницу товара. На главной эта кнопка переименована в «Подробнее», а тут оставлена «Купить». Не иначе, сеошник-маньяк решил что слово «купить» в списке товаров лишним не будет :-).

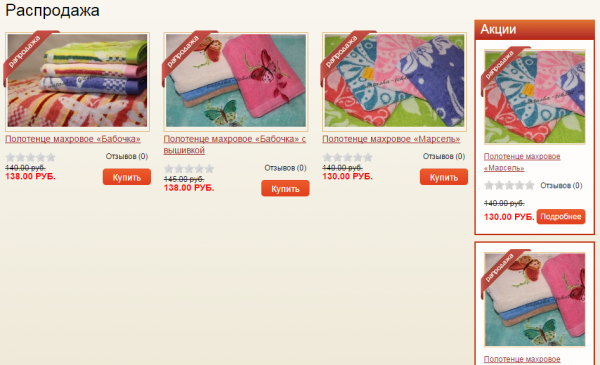
- Правый столбец с Акциями – сквозной. Показывается везде — в каталоге товаров, на детальной странице товара и даже на странице «Контакты» и в корзине.

Зачем это сделано — непонятно. Скидка там не сказать, чтобы внушительная, зато занимает ~1/5 видимой области на каждой странице магазина.
Этот блок показывается даже на странице «Распродажа», откуда акции и берутся.

- Корзину, когда в ней лежит товар, удобно делать плавающей, когда при скроле страницы, корзина приклеивается к верхней части окна браузера и видна постоянно.

- На фоне общей пестроты, плохо видны два пункта меню в левом столбце со ссылками на «Новинки» и «Распродажу».

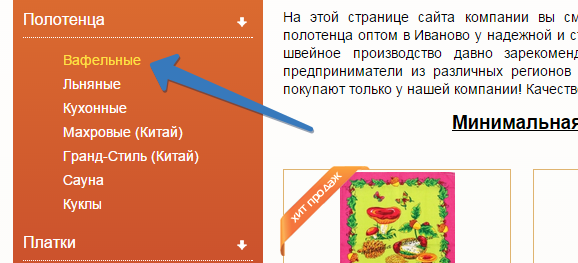
- Также плохо заметно выделение активного раздела каталога.

Детальная страница товара
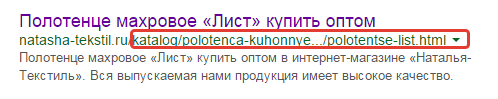
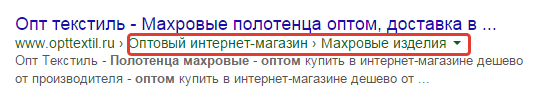
- Нет хлебных крошек, их наличие, особенно размеченных в schema.org, помогает поисковой системе формировать сниппет.
Вот так выглядит сниппет в гугле без них:

А вот так с ними:

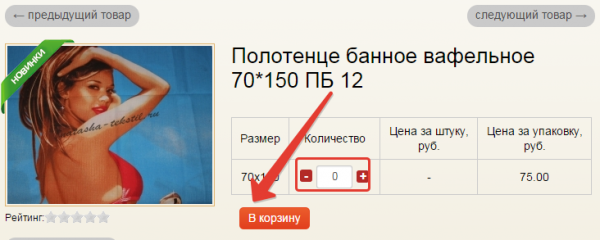
- Кнопка «В корзину» не работает, если не выбрать количество. По умолчанию количество «0», поэтому при клике страница просто перезагружается и ничего не происходит.
Не нужно заставлять человека догадываться. При попытке отправить в корзину товар с нулевым количеством нужно выводить подсказку, «Пожалуйста укажите нужное вам количество».

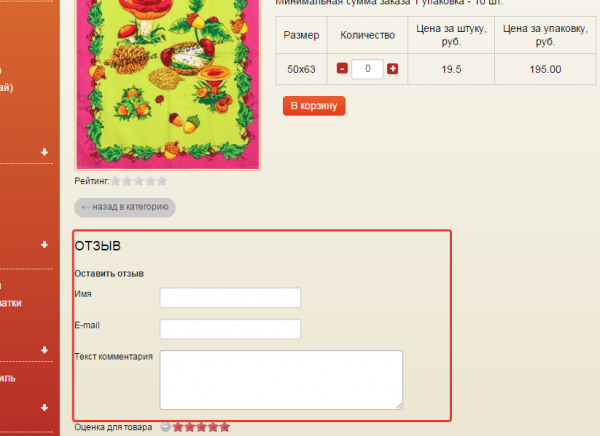
- Блок с отзывами можно поменять с блоком «С этим товаром выбирают». У товаров почти нет отзывов, поэтому нет смысла показывать на большинстве карточек товара пустой блок.

- Не выделяется активный раздел в каталоге, когда находимся на детальной странице товара.
Отзывы клиентов
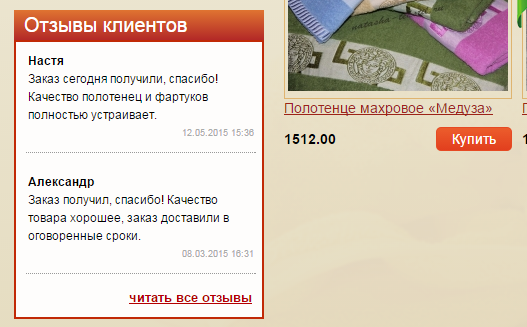
Отлично, что они есть, но отзывы однотипные все про одно и то же — про качество и сроки. Отзывы клиентов, должны обрабатывать возражения потенциальных клиентов, которые еще не купили. А у них кроме качества и сроков доставки наверняка есть другие сомнения. Например, как хорошо уходит продукция. Можно попросить вашего лучшего покупателя, чтобы оставил отзыв об этом. Что-то типа «Пополняю запасы почти каждый месяц, продукция разбирается как горячие пирожки. Особенно пользуются популярностью вафельные полотенца». Еще нужно расшифровать в отзывах что такое «очень хорошее качество». У вас в шапке сайта на каждой странице говорится что края и швы ровные, нитки не торчат, не линяет. В отзывах это тоже должно быть.

- Нужно добавить отзывы в верхнее меню и поставить ссылку на них с раздела «О компании». Сейчас в них никак нельзя перейти кроме по ссылке из блока.
- Отзывов нужно больше. Если продажи в магазине ведутся оптом, то покупатели чаще всего это другие магазины. Раз так, то стоит кроме имени, писать название магазина, а в идеале еще и город.
Хорошо усиливать отзывы, показывая их посетителю с учетом его города. Если посетитель из Новосибирска и у магазина есть отзывы от клиентов из Новосибирска, то их нужно показывать первыми в списке. Если нету — показываем просто общий список.
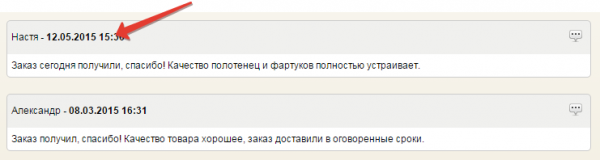
- Дату у отзыва лучше приглушить, чтобы была менее заметна. Либо усилить работу с отзывами, чтобы дата последних отзывов была более-менее актуальной.

Корзина
- В корзине много лишних блоков. Шаблон корзины правильнее делать упрощенным.

В данном случае достаточно было бы оставить горизонтальный блок с логотипом и верхнее меню.
- На странице корзины из хедера нужно убрать блок с маленькой корзиной.

Оформление заказа
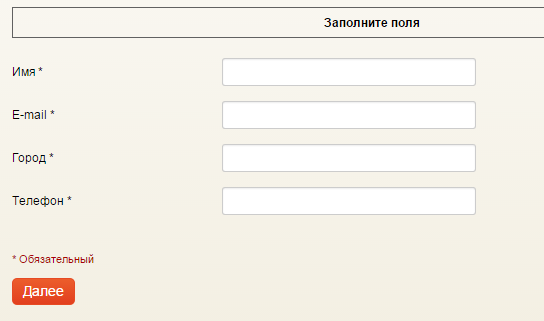
Процесс проходит без каких-либо запинок. Полей при оформлении заказа минимум. Не требуется даже поле «Адрес». Скорее всего, адрес уточняется, когда менеджер перезванивает покупателю.
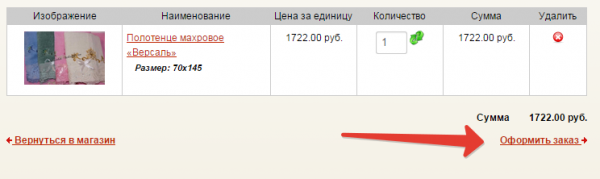
- Для перехода к главному действию интернет-магазина — оформлению заказа, слишком незаметная ссылка. Нужно ее сделать кнопкой, в том же стиле как другие кнопки на сайте.

- На странице с оформлением заказа, нелишним будет объяснить покупателю, зачем заполнять то или иное поле. Если под полем «Телефон» сказать что на указанный номер перезвонит менеджер для уточнения заказа, то покупатель будет внимательнее относиться к заполнению номера телефона и, возможно, укажет сотовый вместо рабочего, если планирует уехать с рабочего места.
- То же самое с полем «Е-мейл». Если сказать что на него придет счет для оплаты, то указывать его будут с большей тщательностью. Это уменьшит вероятность ошибки при заполнении.

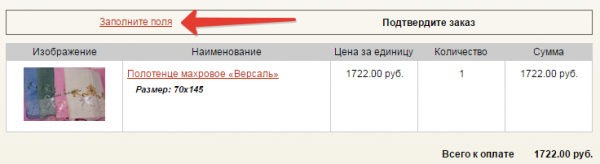
- На странице с подтверждением заказа не работает ссылка возврата на предыдущий шаг.

Если так и задумано, то ссылку лучше вообще убрать.
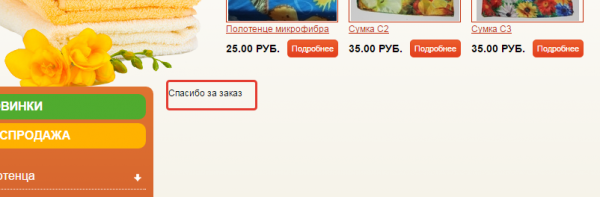
- После оформления заказа, открывается финальная страница (ее еще называют Thank you page), на которой выводится только краткое сообщение «Спасибо за заказ». На этой странице, кроме благодарности, можно очень кстати ответить на главный вопрос покупателя: Что будет дальше?
Нужно написать, что будет и что ему делать. Например, 1. Проверьте почту, мы отправили вам письмо и счет на оплату. 2. На телефон, который вы указали при оформлении заказа, в течение Х часов вам перезвонит наш менеджер, чтобы уточнить адрес доставки.

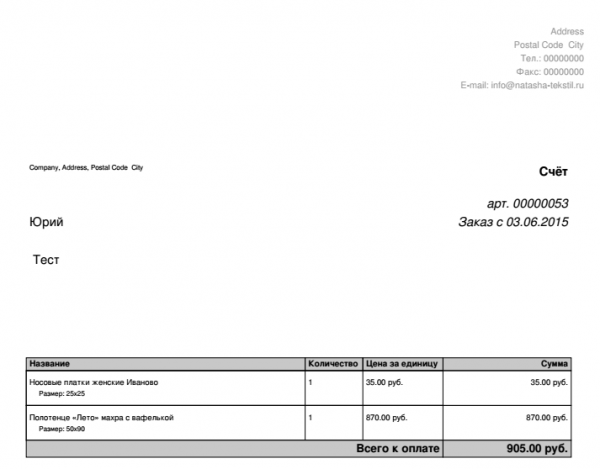
- После оформления заказа, на указанный е-мейл приходит письмо. В письме мы видим состав заказа и счет на оплату. Счет без реквизитов продавца и оплатить по нему не получится.

Если это сделано специально, чтобы покупатель не мог оплатить без подтверждения заказа менеджером магазина, нужно поправить шаблон счета, например, сделать его просто списком заказанных товаров.
Выводы
Магазин вполне неплохо сделан. Все в порядке и с удобством использования, и с внутренней оптимизацией. Нечасто встретишь магазин на Джуме, из углов которого не торчат куски, стандартного шаблона не обработанные наждачкой. Вот только сеошник подкачал — перестарался с оптимизацией текстов ключевыми словами, но это легко поправить.
Статьи по теме

Отчет по юзабилити основных страниц интернет-магазина мужского белья incado.ru
Красота — страшная сила!
4 июня 2016
Отчет по юзабилити и SEO интернет-магазина текстиля textile-max.ru
Бохато!
11 февраля 2016 28 января 2016
28 января 2016

Отчет по юзабилити и внутренней SEO-оптимизации интернет-магазина my-homestyle.ru
256 оттенков коричневого.
4 ноября 2015
Обзор юзабилити интернет-магазина kavkazsuvenir.ru
Что еще можно улучшить, когда все улучшено до нас.
12 августа 2015