Юзабилити-аудит интернет-магазина униформы silovik.net
Сегодня на юзабилити-препарировании у нас интересный магазин одежды и обуви для силовых структур. Интересен он тем, что как и магазин из прошлого обзора, сделан на готовом решении, на этот раз на базе решения — «Магазин одежды Apparel», установленного поверх 1С-Битрикс. Не будем отходить от темы, рассказывая что такое «готовые магазины». Кому интересно, можно прочитать о них по ссылке.
Забегая вперед, скажу следующее. Есть выражение — «испортили хорошую идею плохой реализацией». Магазин silovik.net/shop/ — это тот случай, когда хорошую реализацию — готовый интернет-магазин — испортили плохим внедрением. Можно было бы списать на то, что магазин сырой и владелец сделает еще много улучшений, но новость об открытии магазина датируется 1 декабря 2014 года. Похоже, улучшать уже ничего не планируется.
Оглавление
Примечание: владелец магазина ознакомился с аудитом еще до публикации, поэтому уже успел поправить многие косяки о которых будет написано ниже.
В магазине слишком много всего, что нужно исправить, поэтому, чтобы уложиться в один том, буду говорить только об основных и самых заметных недостатках.
Достаточно просто сравнить демоверсию готового решения (ссылка) на базе которого сделан магазин и сам магазин (ссылка) и станет понятно на чьей стороне проблема, кто не нашел достаточно времени чтобы довести свой магазин до ума. :-)
Итак, начнем по порядку. Как обычно, советы будут касаться преимущественно имеющегося функционала. Для более расширенных советов, нужно больше информации от клиента.
Главная страница
Шапка сайта. Вся необходимая информация присутствует: вход, регистрация, избранное, список сравнения товаров. Чуть ниже меню с информацией о магазине, телефон, емейл, название сайта и малая корзина. Перегруз конечно с информацией, но не так, чтобы слишком, поэтому нормально.
Среди прочего, в шапке сайта есть ссылки на три соцсети. Но на действующую группу ведет ссылка только с пиктограммки Вконтакте, остальные две ведут на Ютуб и Фейсбук (просто на главные страницы этих сервисов).

Хедер магазина Silovik.net/shop/

Хедер готового решения Apparel.
Основное меню, выводится на всех страницах магазина, включая корзину. Главная, Форум, Витрина, Обращения. На удивление, все разделы совершенно бессмысленные. С раздела «Главная», вопреки ожиданиям, по клику переходим не на первую страницу магазина, а на главную страницу сайта, которая вообще не магазин. Таким образом, этот пункт меню уводит посетителя из магазина, в то время, как он этого не планировал.

Следующий раздел в этом меню — «Форум». Этот раздел, в главном меню, сквозном для всех страниц сайта, включая корзину, нужен, только если мы хотим чтобы потенциальный покупатель вместо выбора товара и оформления заказа, мог уйти читать форум.
Другой раздел — «Витрина», ведет на главную страницу магазина, а подразделы, которые в нем находятся, ведут на текущую страницу. На какой бы подраздел ни кликнул посетитель (Спецподразделения, Форменные вещи, Городские вещи) — останется на той же странице.
Последний раздел — «Обращения». Это поддержка покупателей, с ответами на их вопросы. Только вот задать вопрос невозможно без регистрации, а зарегистрироваться мне не удалось (подробнее об этом ниже). При этом сервис «онлайн-консультант» на сайте не установлен и чтобы задать свой вопрос, посетителю предлагается проявить смекалку, ну или просто позвонить.
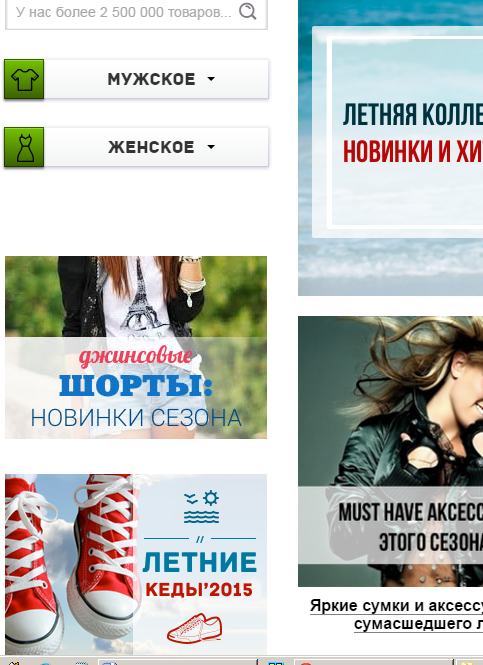
Левый сайдбар включает в себя поиск, меню подразделов с товарами, рекламные баннеры и статьи.
По поиску и по разделам меню вопросов нет, но блок с баннерами и статьями, выглядят как-то не аккуратненько.

Баннеры и фото разного размера, фото плохого качества. Для сравнения, посмотрите на демо-сайте готового решения, каким этот столбец мог бы быть, приложи к нему владельцы сайта больше внимания.

Основной блок
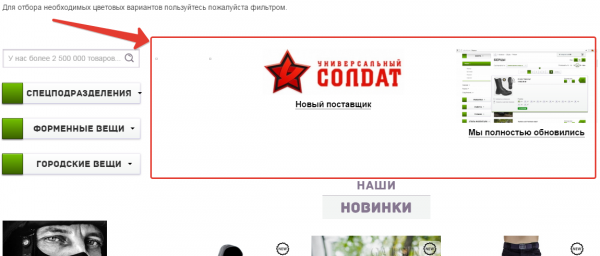
В основном блоке, первое место отведено новостям. Это неверно. Вряд ли новости настолько важные, что должны стоять на главной странице интернет-магазина выше новинок товаров и бестселлеров. Люди приходят на сайт интернет-магазина не для того, чтобы читать новости о поставщиках или про обновление сайта магазина. Если в новостях проходят акции (скидки, распродажи и т. п.), о которых важно информировать покупателей, то только такие новости и можно ставить в столь видное место на главную страницу. Остальным, менее важным для покупателя новостям, место на отдельной странице в разделе «о магазине». Опять же, в готовом решении, на котором магазин сделан, именно так и реализован этот блок. Зачем владелец этого сайта привнес свои «улучшения» — непонятно.

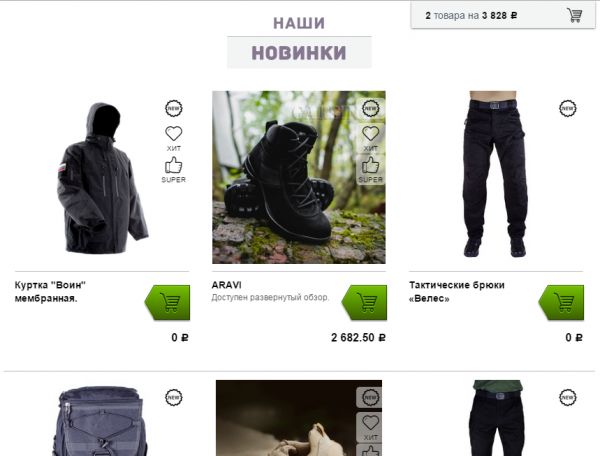
Следующий блок — «Наши новинки». В нем выводятся товары, предположительно новые поступления в магазин.

На первый взгляд ничего особенного, все нормально. Но добавить товар в корзину нельзя (даже если он в наличи), несмотря на то, что кнопка есть. При ее нажатии ничего не происходит. То же самое с выбором количества, добавлением в избранное и в список сравнения — не работают.
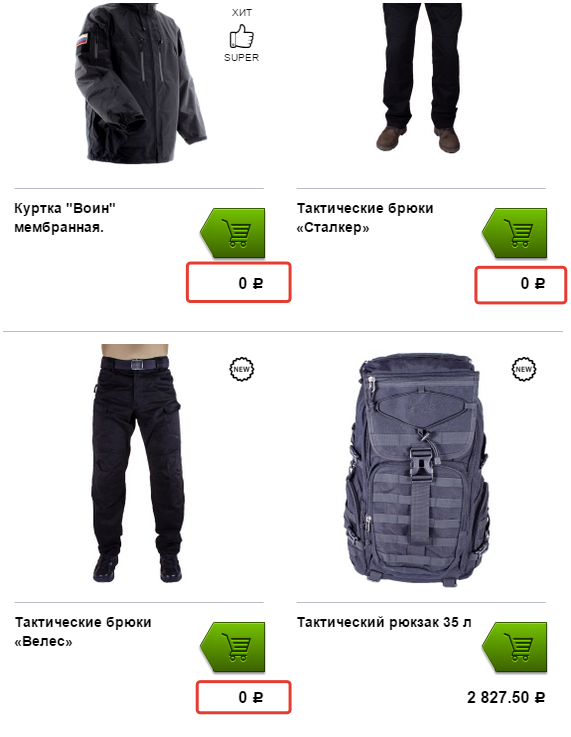
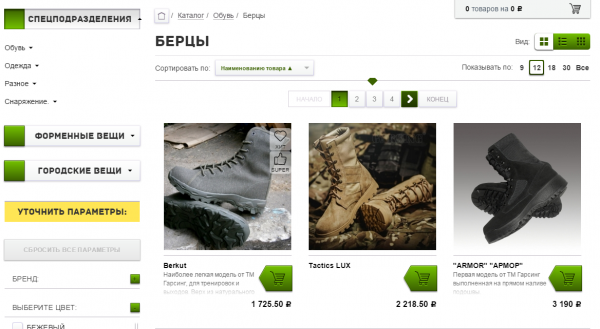
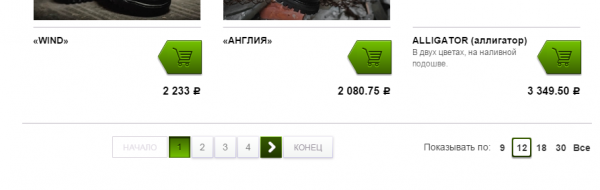
Другой явный недостаток, который относится не только к главной странице, но и к каталогу товаров — вывод в списке товаров с нулевой ценой. Так, в этом магазине выводятся товары, которых нет в наличии. Оформить предварительный заказ на эти, отсутствующие товары нельзя, подписаться на уведомления об их поступлении тоже нельзя. Непонятно зачем это сделано. Даже цену их узнать нельзя, потому что когда товара нет он стоит «0 руб.». При всем этом, у товара зачем-то есть кнопка «В корзину».

Кнопку «В корзину» у таких товаров нужно прятать или заменять на функционал «Уведомить о поступлении».
Футер
Футер традиционный, все как обычно. За исключением разве что ссылки на соцсети, где (как и в хедере) на группу магазина ведет только ссылка со значка «Вконтакте», а ссылки со значков «Ютуб» и «Фейсбук» направлены просто на главные страницы этих сервисов.
Каталог товаров
Страница со списком товаров имеет богатый функционал: фильтр по характеристикам товаров, сортировку по названию, новизне, стоимости, популярности, рейтингу. Можно переключить отображение списка товаров в один из трех режимов — плитка, список, таблица. Можно выбирать, сколько товаров показывать зараз на одной странице или вывести сразу все.

К сожалению, нет сортировки по наличию. Из-за этого товары, которых нет в наличии, которые нельзя купить, путаются среди тех что в наличии имеются. Поэтому, если хочется выводить отсутствующие товары, то нужно это делать хотя бы в конце списка и дать возможность фильтровать по наличию на складе, к сожалению умный фильтр битрикса так не умеет делать.
Другой момент — товаров в разделах не слишком много, но на странице зараз выводится только 12 штук. Без особой нужды не следует прятать товары за постраничной навигацией.

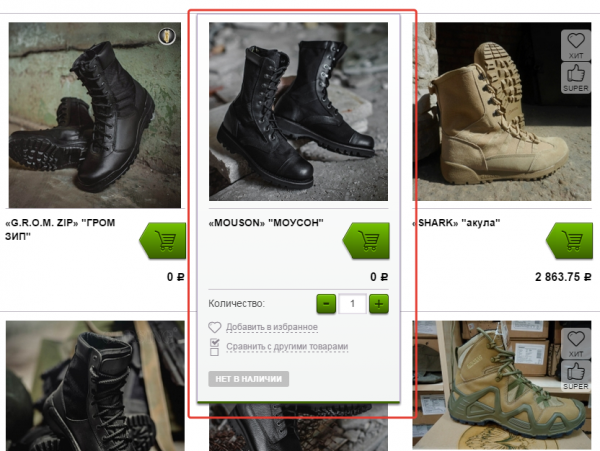
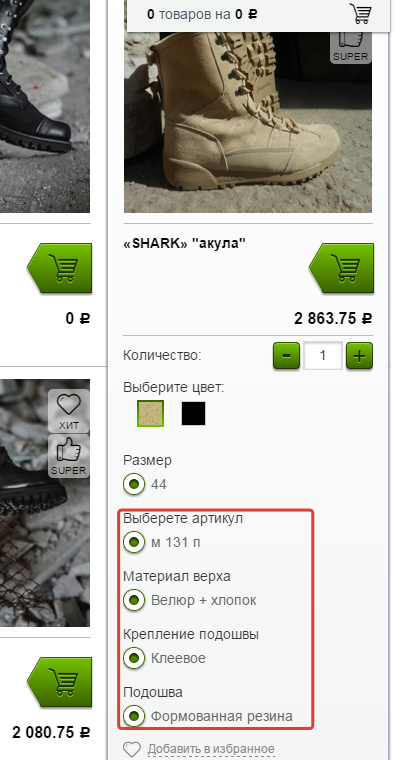
В списке товаров, при наведении на товар открывается богатый функционал. Прямо из списка, не переходя в карточку товара, можно выбрать все нужные параметры (размер, цвет, количество) и отправить товар в корзину.

Но тут есть явный перебор. В списке выводятся параметры, которые недоступны для выбора. А раз так, значит они лишние и их нужно убрать, чтобы не занимали место и не сбивали с толка.

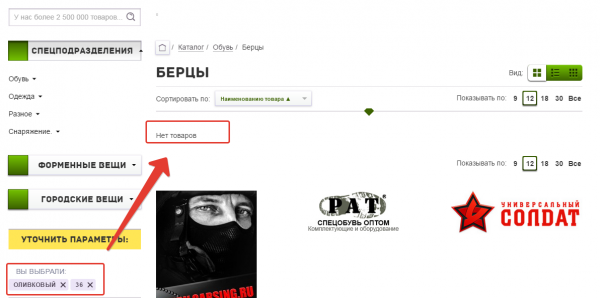
А вот фильтр не особо удобный и умный. Например, в нем отображаются параметры, товаров по которым заведомо нет, выбирая их, пользователь получает сообщение «Нет товаров». В то же время в готовом решении, на базе которого сделан магазин, фильтр работает правильно. Возможно, магазин сделан на редакции Битрикса, в которой еще не было умного фильтра. Если так, то нужно скачать обновления для Битрикса и готового решения Apparel.

Важный совет. В каталоге в списке товаров нужно показывать товары разных цветов как самостоятельные товары. Сейчас, покупатель в списке товаров не видит всех предложений. Например, чтобы купить бежевые берцы ему нужно догадаться, что они могут быть как дополнительный цвет внутри модели черного цвета. Это неудобно покупателю и сокращает вероятность покупки товаров, цвета которых не отображаются в списке.
При добавлении в корзину из списка, товар добавляется в корзину, но при этом покупателя не спрашивают ни о размере (например, обуви) ни о цвете. В корзину товар падает с некими заранее установленными параметрами . Во-первых, такое поведение кнопки «В корзину», выглядит странным для покупателя, ведь он не выбрал размер, а товар уже в корзине. Поменять эти параметры в корзине тоже нельзя — нет такого функционала. Останется только удалить товар, найти его снова в каталоге и на этот раз выбрать размер. Во-вторых, есть риск, что заказ будет оформлен с неверными размерами и в итоге покупка не подойдет клиенту. Придется оформлять возврат что плохо и для клиента, и для магазина.
Детальная страница товара
При переходе на детальную страницу из списка товаров, не всегда оказываемся на том торговом предложении, по которому кликнули. Например, кликаем в списке товаров на берцы «Stranger LUX», черного цвета, переходим на их карточку товара, но при открытии детальной страницы товара, без участия пользователя происходит переключение на другой цвет этого же товара.
В карточке товара, есть параметры, которые нельзя выбрать, но при этом они выводятся как radiobutton. Эти параметры нужно выводить как текст. Так будет логичнее и экономит место на странице.
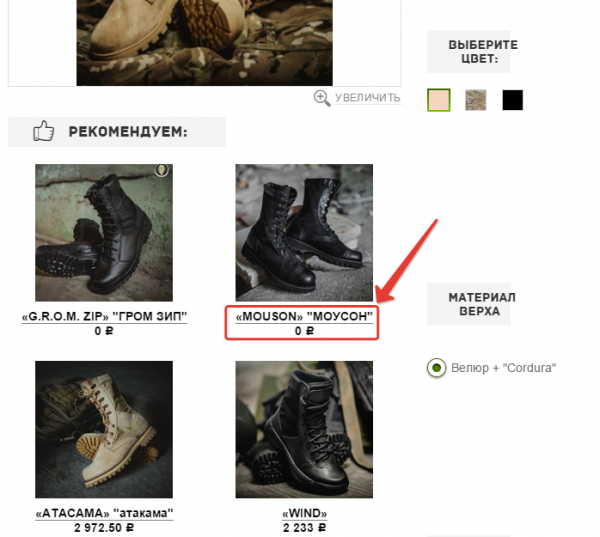
В блоке с рекомендуемыми товарами, перейти на товар можно только кликнув по названию товара. Кликнуть по картине нельзя, хотя ссылка с нее тоже есть. Нужно сделать, чтобы переход по ссылке был не только с названия рекомендуемого товара, но и при клике на его изображение.

Так же как и на предыдущей странице «Каталог товаров», товар можно добавить в корзину без выбора размера. Достаточно нажать кнопку и товар улетит в корзину со случайным размером. Это серьезная недоработка, которую нужно устранить.
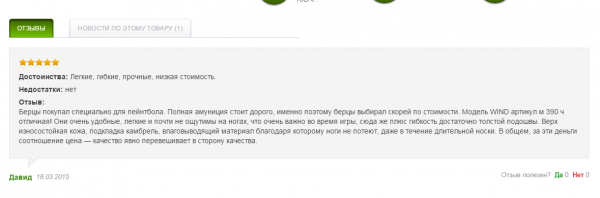
У некоторых товаров есть отзывы, у большинства отзывов нет. Нужно усилить работу по сбору отзывов.

Статичные страницы
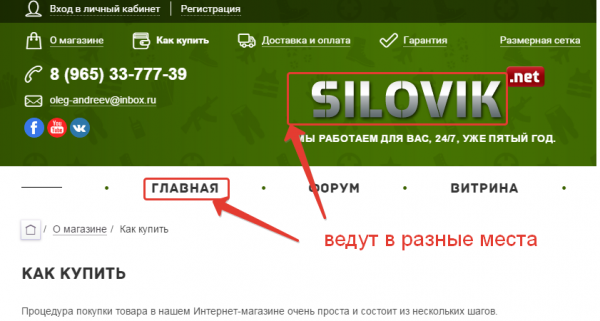
- На статичных страницах, таких как «О магазине», «Как купить» и т.п. нет возможности перейти в каталог товаров. Ссылки в разделе «Витрина», как я уже писал выше, не работают, формы поиска на этих страницах тоже нет. Единственный способ как-то увидеть товары, это вернуться на главную, но и тут нас ждет засада. Ссылки с пункта меню «Главная» и с логотипа ведут в разные места. Шансы попасть на главную страницу магазина, кликнув по одной из этих ссылок у вас 50/50.

- На главной странице сайта, ссылки на магазин разные. В верхнем меню ссылка на /shop/ в нижнем на /magazin/. Нужно поправить.
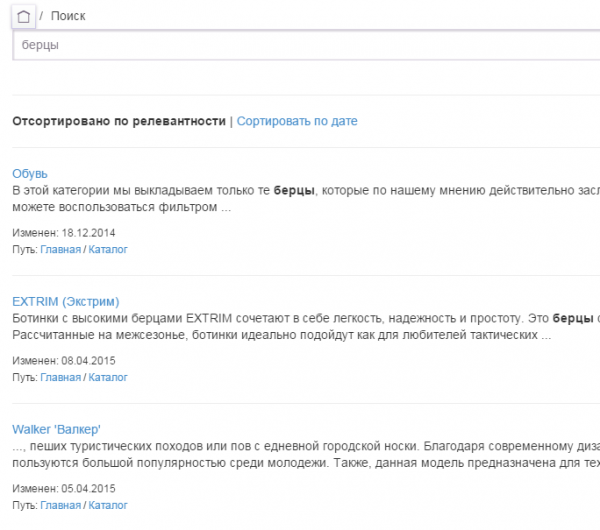
Поиск
Форма поиска расположена не традиционно в шапке сайта, а в левом сайдбаре над меню. С одной стороны вполне логично, расположить поиск в том же блоке, где размещается навигация по разделам и фильтр по товарам. Но такое расположение в данном случае имеет существенный минус — поиск доступен только на тех страницах, где есть левый сайдбар.
Сам по себе поиск не особо проработан. Результаты поиска выводятся без изображений товара, что для интернет-магазина явное упущение. В идеале, страница с результатами поиска должны выглядеть так же как страница списка товаров и иметь тот же функционал, включая сортировку и настройку пагинации.

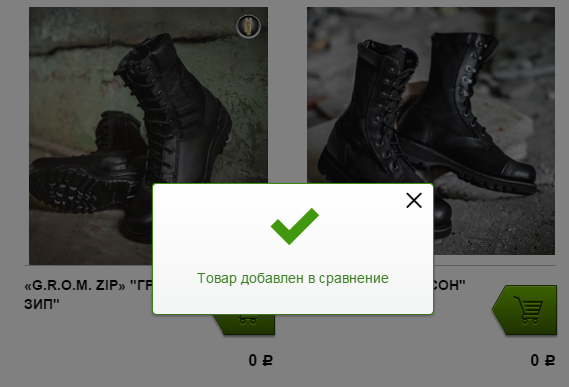
Список сравнения
Товары можно добавлять в список сравнения, как с детальной страницы, так и прямо из списка товаров. Это хорошо. При добавлении товара к сравнению, открывается модальное окно, которое подтверждает добавление товара. Было бы удобно в этом окне, когда товаров в списке больше одного выводить ссылку на список сравнения, чтобы упростить переход. Сейчас ссылка на этот список находится в шапке сайта, это не самое заметное место и чтобы увидеть эту ссылку, нужно отмотать страницу в самое начало.

Другой минус в том, что у товаров, которые уже добавлены в список, никак не меняется иконка добавления к сравнению. Добавлен этот товар в сравнение или нет, нужно или помнить или перейти на соответствующую страницу и посмотреть там. Станет удобнее, если будет возможность без лишних кликов, видеть какие товары уже в списке сравнения.
Список сравнения один на весь сайт. Это значит, что берцы можно сравнивать с термобельем, а рюкзаки с куртками. Это не самая правильная реализация функционала сравнения, но в данном случае, когда в интернет-магазине мало товаров не является существенным недостатком.
Оформление заказа
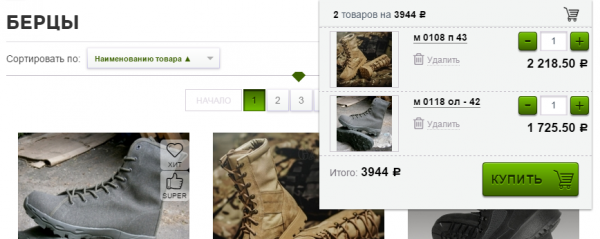
Как в большинстве современных магазинов, корзины на сайте две. Малая корзина, расположенная в шапке сайта в правом верхнем углу и большая в которую покупатель перейдет при клике на малой корзине.
Малая корзина очень удобная. В ней можно управлять количеством товаров, удалять их из списка, сразу видна общая сумма покупки и количество товаров. При скроле страницы, малая корзина приклеивается к верхней части окна браузера и остается всегда на виду. При добавлении товаров в корзину, малая корзина сообщает об этом анимацией.

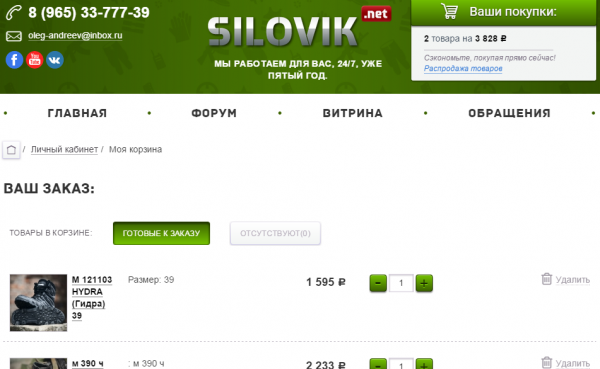
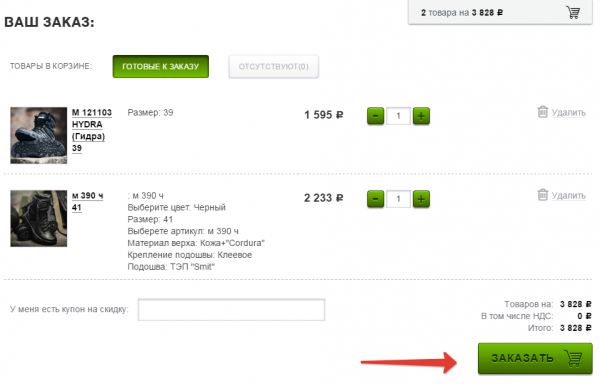
Большая корзина разбита на две страницы. На первой – список товаров, на второй форма регистрации.
Первая страница корзины вполне традиционная. Также традиционно в корзине присутствует распространенная ошибка большинства интернет-магазинов — много лишних ссылок, которые в корзине не нужны. Например, зачем в большой корзине маленькая корзина или ссылка на форум?

Но самый Ад начинается если покупатель решит оформить заказ. Даже мне не удалось этого сделать.
Давайте по порядку. Предположим покупатель определился в корзине со списком товаров, цена его устроила и он решил оформить заказ. Жмет кнопку «Заказать».

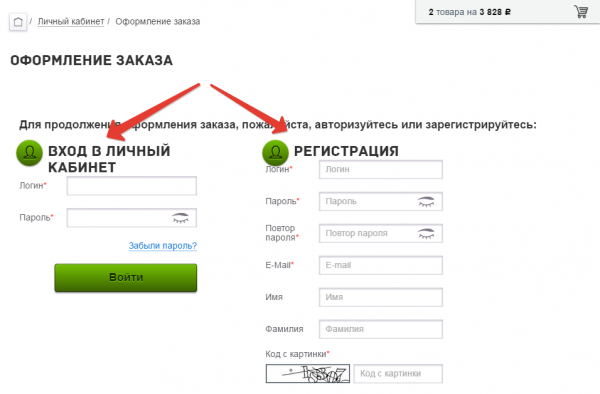
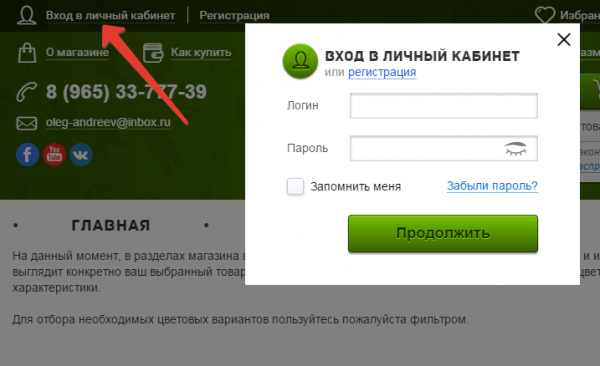
И переходит вот на такую страницу. Налево пойдешь — 10 минут потратишь зря, направо пойдешь — нервы сожжешь.

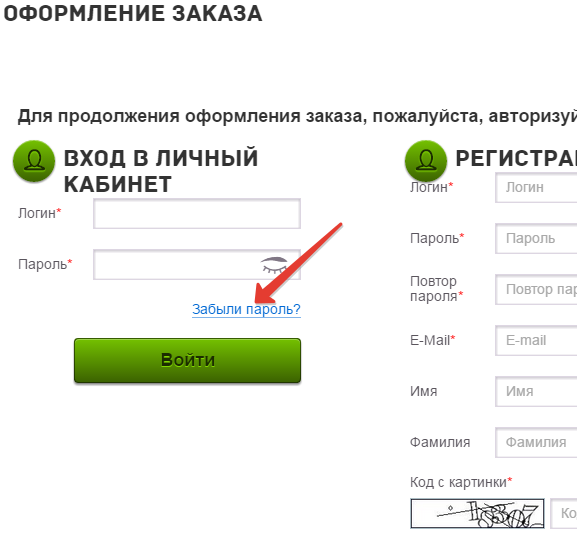
Допустим, я уже зарегистрирован, но пароль не помню. Попробуем вспомнить пароль.

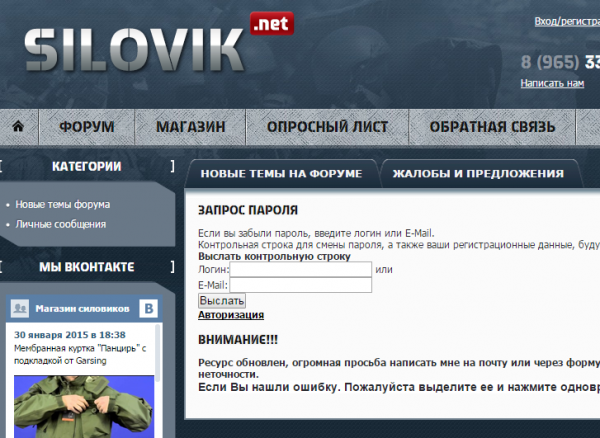
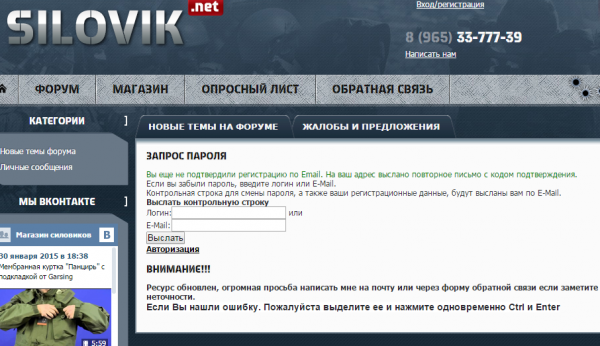
Кликаем на соответствующую ссылку и попадаем на страницу с другим дизайном.

Ок, где наша не пропадала. Указываем тут свой емейл и жмем кнопку «Выслать».
Получаем вот такое обнадеживающее сообщение:

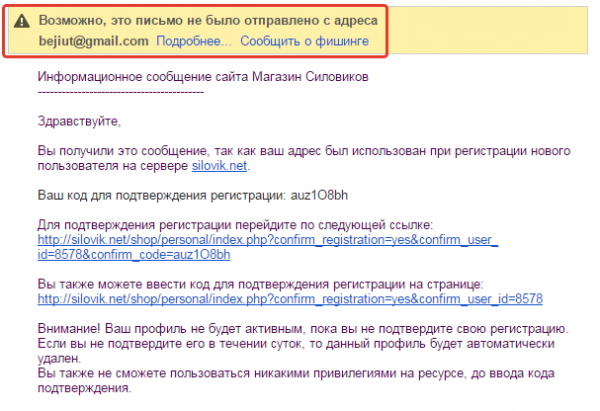
Идем в почту.
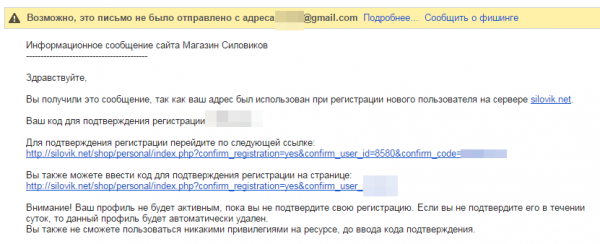
Там письма конечно нет. Находим его в спаме.

Кликаем по ссылке, чтобы подтвердить свою регистрацию и переходим на страницу… с авторизацией.
Приехали. Чтобы подтвердить регистрацию сначала нужно авторизоваться. А все потому что ссылка ведет на /shop/personal/ доступ в который разрешен только зарегистрированным пользователям. Косяк лечится за минуту, но почему-то его до сих пор не пофиксили.
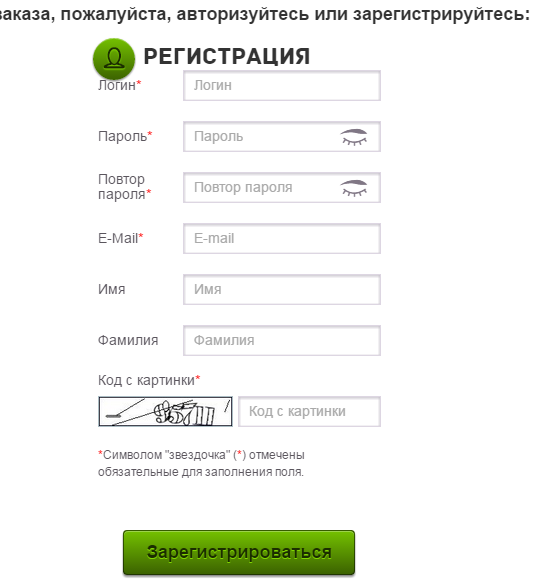
Окей, обломались с попыткой вспомнить свой пароль, попробуем зарегистрироваться.
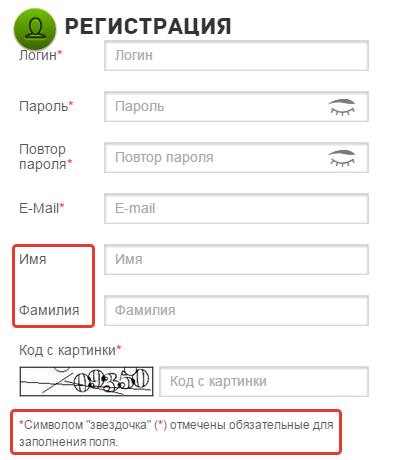
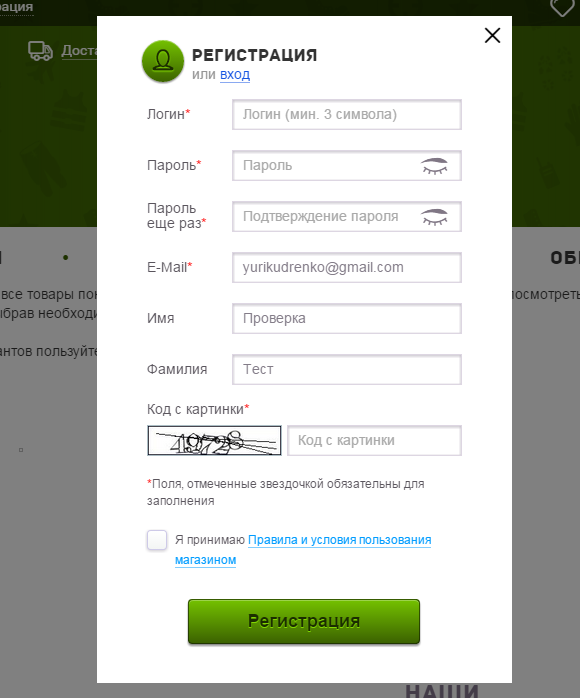
Для этого нам всего-то нужно заполнить 7 полей, из которых нужны только два, а можно было обойтись всего одним емейлом.

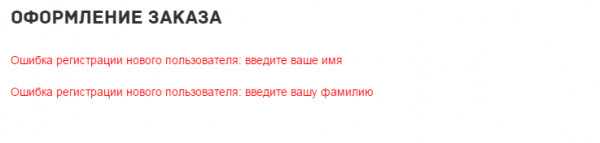
Заполняем все поля, отмеченные «*» как обязательные для заполнения и жмем кнопку «Зарегистрироваться».
Видим два сообщения об ошибке:

Оказывается, поля не отмеченные звездочками тоже обязательные для заполнения.

Если бы дополнительно попросили приложить скан паспорта и флюрографию, я бы уже не удивился.
Указываю Имя и Фамилию, снова жму кнопку «Зарегистрироваться».
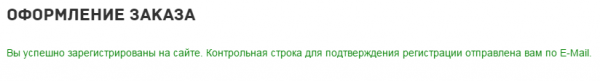
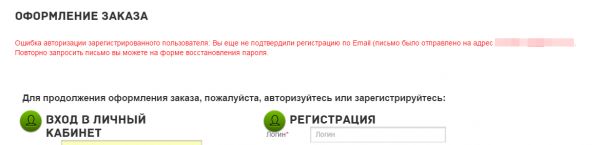
Вижу обнадеживающее сообщение, что регистрация прошла успешно. Осталось самая малость — подтвердить регистрацию.

Зачем требовать подтверждение регистрации при оформлении заказа?

Ну, надо так надо. Идем в почту, чтобы подтвердить регистрацию. Письмо, как и в прошлый раз, попало в спам.

Находим письмо в спаме, кликаем по ссылке и снова попадаем на страницу с авторизацией.

В последней надежде оформить заказ, пытаемся войти на сайт под только что созданными логином и паролем. Но нас конечно не пускают. Граница на замке.

Казалось бы, пора отчаяться и пойти покупать в другом месте. Но для чистоты эксперимента не будем забывать, что целевая аудитория этого магазина — силовые структуры и спортсмены, которым нужна соответствующая экипировка. Эти люди просто так не сдаются. Не получилось при покупке вспомнить пароль и зарегистрироваться, значит пойдем другим путем — будем регистрироваться не при оформлении заказа, а по специальной ссылке в шапке сайте. Не зря же она там стоит на видном месте. Вдруг повезет.
Кликаем по ссылке «Регистрация»

Видим такую же форму, как и в случае с регистрацией при оформлении заказа, но здесь еще нужно галочку поставить «Я принимаю правила и условия пользования магазином». Если кликнуть по ссылке, посетитель перейдет на страницу «О магазине» с текстом про «динамично развивающуюся компанию». Никаких правил и условий пользования магазином там конечно нет. Но галочку вы поставить должны.
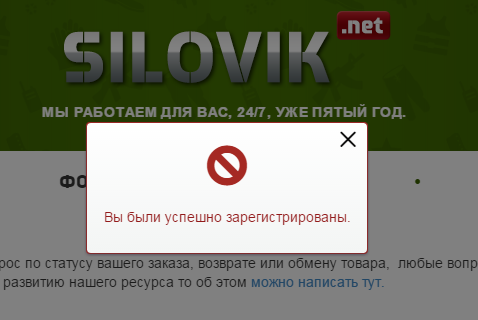
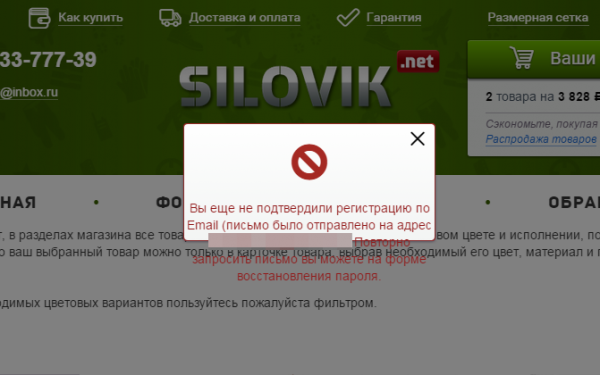
Жмем кнопку «Регистрация» и получаем вот такое парадоксальное окно.

Когнитивный диссонанс. Модальное окно выглядит как сообщение об ошибке, на самом деле наоборот.
Никаких сообщений нет о необходимости подтверждать регистрацию. Казалось бы это успех, ща мы авторизуемся и быстренько оформим заказ. Но парадоксальное окно из предыдущего скриншота неспроста вызвало у меня подозрения.
Кликаем по ссылке вход.

Вводим свои логин и пароль и видим, что оформить заказ нам в этом магазине не удастся.

Если подвести итог: без регистрации нельзя оформить заказ, а зарегистрироваться мы не можем, т. к. нужно подтвердить емейл, указанный при регистрации, а ссылка на подтверждение емейла, ведет на закрытый раздел, доступный только после авторизации. Это если вкратце и не упоминать о проблеме с письмами от магазина, которые попадают в спам, лишние поля которые нужно заполнять и железобетонную стену в виде регистрации или авторизации, в которую упирается покупатель за минуту до оформления заказа.
Если в этом магазине есть заказы, то они принимаются по телефону.

Силовик оформляет заказ в интернет-магазине по телефону.
SEO
Обзор получился слишком большим, поэтому по внутренней оптимизации интернет-магазина пробежимся кратко.
- На сайте допускаются дубли страниц. Например, с index.phpи без.
http://silovik.net/shop/catalog/nazvanie/perchatki-dlya-okhoty/index.php
и
http://silovik.net/shop/catalog/nazvanie/perchatki-dlya-okhoty/ - Нет перенаправления с домена третьего уровня с WWW на домен без WWW, поэтому в Google есть дубли страниц на домене с WWW.
- Плохо, что у товаров разной расцветки нет собственных URL, это усложнит оптимизацию таких карточек товаров под низкочастотные запросы, в которых присутствует цвет, например, «Купить черные берцы», «Купить бежевую тактическую куртку».
- Из плюсов, которыми пока могут похвастаться далеко не все магазины, можно назвать отличную оптимизацию для моб. устройств. Сайт полностью соответствует новым требованиям Гугла и проходит проверку.
Для полной красоты картины нужно для Гугла в robots.txt открыть доступ к файлам js и css.
В целом, с внутренним SEO на сайте особых проблем не видно. Битрикс дает много возможностей для работы по SEO-оптимизации, их нужно настроить и использовать.
Ложка меда
Несмотря на многие недостатки, которые перечислены в этом обзоре, устранить их займет не слишком много времени и магазин станет удобнее и лучше. Например, все проблемы с регистрацией, решатся снятием одной галочки в настройках.
Также можно упростить корзину, используя стандартный битриксный одностраничный компонент.
Возможно, стоит обновить Битрикс и готовое решение, на базе которого сделан магазин. Еще важно более тщательно относиться к размещению контента, следить, чтобы все было аккуратно. Для примера можно смотреть демо-версию готового решения Apparel, на котором сделан ваш магазин. Вот таким же аккуратным, красивым и правильно работающим может стать и silovik.net/shop/ при правильном и тщательном подходе к работе над сайтом.
Статьи по теме

Отчет по юзабилити основных страниц интернет-магазина мужского белья incado.ru
Красота — страшная сила!
4 июня 2016
Отчет по юзабилити и SEO интернет-магазина текстиля textile-max.ru
Бохато!
11 февраля 2016 28 января 2016
28 января 2016

Отчет по юзабилити и внутренней SEO-оптимизации интернет-магазина my-homestyle.ru
256 оттенков коричневого.
4 ноября 2015
Обзор юзабилити интернет-магазина kavkazsuvenir.ru
Что еще можно улучшить, когда все улучшено до нас.
12 августа 2015