Одна из причин низкой конверсии интернет-магазина
В интернет-магазинах уже сейчас 25-30% посетителей, которые используют смартфон или планшет. Это почти каждый третий, что довольно таки дофига! Этой цифры уже более чем достаточно, чтобы начать отдельно думать про них: как сделать удобнее, как упростить работу, какая конверсия у мобильных пользователей, как ее увеличить.
Сейчас в интернет-магазинах уделяют незаслуженно мало внимания мобильным пользователям – не работают над улучшением мобильных версий сайтов. А поскольку количество посетителей, которые для входа в интернет-магазин используют смартфоны, становится с каждым месяцем больше, то конверсия падает. Этой небольшой статьей, я хочу показать вам проблему, о которой вы, возможно, не знали.
Хотите потерять покой? Тогда в Яндекс.Метрике своего интернет-магазина сравните глубину просмотров на десктопах и смартфонах. Сравните количество брошеных корзин на десктопах и смартфонах. Можете это сделать для всех посетителей или, для чистоты эксперимента, только для тех, кто пришел из контекстной рекламы.

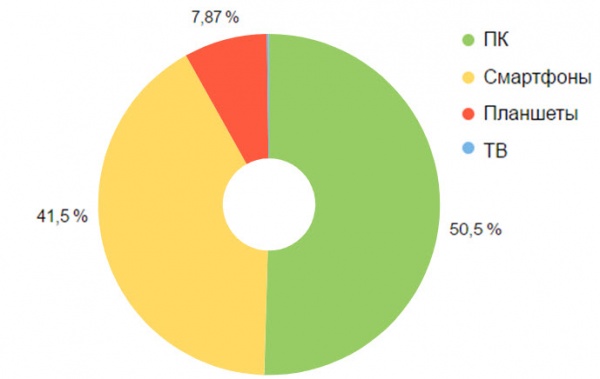
Так сегодня в одном из интернет-магазинов выглядит соотношение посетителей с мобильных устройств и с ПК.
Если адаптивный дизайн или моб. версия вашего интернет-магазина такие же, как у большинства, то полученные цифры будут очень сильно отличаться. Вы увидите, насколько менее эффективен ваш магазин на смартфонах.

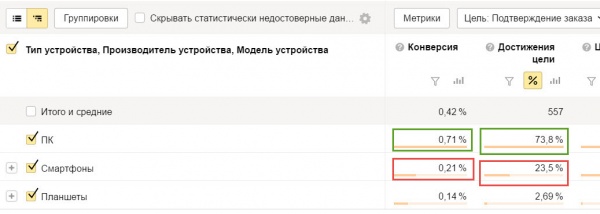
Конверсия в заказы от пользователей, пришедших со смартфонов, ниже почти в три раза!
Как видно на скриншотах, в этом интернет-магазине есть над чем работать. Половина всех посетителей приходят на него с мобильных устройств, и конверсия этих посетителей ниже в три раза чем с ПК.
Смартфон, по сравнению с компьютером, это абсолютно другое устройство. Экран меньше, информации на экране меньше, тачскрин вместо мышки, экранная клавиатура, вместо привычной. В дизайне это должно быть предусмотрено.
Иногда в мобильном отображении скрывают часть функционала или какие-то блоки дизайна. Это может быть оправдано, если прятать, например, параметры фильтра, которые используют нечасто, но убирать весь фильтр или сортировку — ошибка.
Фильтр нужно адаптировать под работу с тачскрином – увеличить кликабельные области, отступы между элементами, чтобы пользователь не промахивался по крошечным чекбоксам и ссылкам.
Особое внимание стоит уделить полям ввода. Заполнять со смартфона все поля, необходимые для оформления заказа – это совсем не то же самое, что заполнить их же на компьютере. Нужно это понимать и учитывать при разработке адаптивной версии сайта, в частности страницы оформления заказа.
Для мобильных пользователей нужно сокращать количество полей ввода настолько, насколько возможно. Если сокращать уже некуда, то упрощать ввод. С упрощением ввода прекрасно справляется сервис dadata.ru.
Если у вас небольшой магазин и заказов в сутки 3-5 штук, то, вполне возможно, правильным будет отказаться от полноценной процедуры оформления заказа и оставить для мобильных пользователей только одно поле – номер телефона.
Если посетитель зашел с компьютера – пусть все будет как обычно: форма оформления заказа или, на выбор, заказ всей корзины в один клик. Если зашел со смартфона, то основным (или единственным) способом заказа становится заказ в один клик, когда для оформления достаточно указать только номер телефона.
Главное – получить заказ. Все параметры заказа можно уточнить, позвонив клиенту по телефону.
Если магазин работает по предоплате, то ссылку на оплату можно отправлять по СМС (конечно, не вручную, а автоматически, например, при смене статуса заказа на «Подтвержден»).
Выводы
- Если вас не устраивает конверсия интернет-магазина, обратитите внимание на его мобильное отображение. Это может быть точкой роста. Для начала посмотрите, что говорит Яндекс.Метрика, насколько сильно показатели для мобильных пользователей отличаются в худшую сторону от пользователей, которые пришли на ваш сайт с компьютеров.
- Возьмите смартфон, зайдите на свой сайт и пройдите всеми путями, которыми могут ходить потенциальные клиенты. Посмотрите страницы «Контакты», «Доставка», найдите нужный товар при помощи фильтра, воспользуйтесь сортировкой, добавьте товары в корзину, оформите заказ. Отмечайте все трудности, с которыми вы столкнетесь, все глюки в работе, которые мешают.
Опишите все выявленные проблемы, обсудите с разработчиками сайта, как их можно исправить. Это поможет устранить хотя бы основные недочеты адаптивного дизайна или мобильной версии сайта. - Упростите оформление заказа. Уберите поля, без которых можно обойтись. Добавьте подсказки от сервиса dadata.ru. Если заказов немного, подумайте, возможно, есть смысл для мобильных пользователей оставить для оформления заказа всего одно поле – номер телефона. А дальше, когда заказ будет получен, уже менеджер созвонится с клиентом и дооформит заказ по телефону.

Менеджер проекта при разработке вашего интернет-магазина
Консультирую вас на этапе аналитики и проектирования сайта / интернет-магазина и далее вплоть до завершения работ. Курирую проект. Я наряду с вами участвую в обсуждении с разработчиками функционала вашего интернет-магазина.
ЗаказатьСтатьи по теме

25 вещей, которые должны быть автоматизированы в интернет-магазине
Автоматизируй это!
31 июля 2018
Принуждение пользователей к целевым действиям
Насильно мил будешь.
22 июня 2017
Простые примеры персонализации в интернет-магазине
Каждому — своё.
11 января 2017
8 ошибок интернет-магазинов, которые снижают продажи
Об этом не написал ещё только ленивый. Поддержим традицию.
5 января 2017
Неверные приоритеты при работе над интернет-магазином
Сео-приметы и юзабилити-мистицизм.
2 января 2017