Краткий обзор юзабилити интернет-магазина bzon.by
Сегодня посмотрим на юзабилити интернет-магазина www.bzon.by из Белоруссии, продающего семена для огорода. Магазин производит приятное впечатление. В проекте нет серьезных недоработок в плане удобства использования или нелогичной работы какого-то функционала. Интересно, удастся ли к чему-нибудь придраться?

Оглавление
Главная страница
Хедер сайта
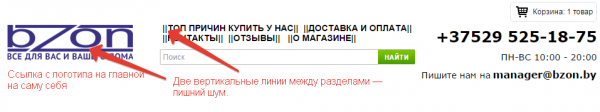
- С логотипа на главной странице стоит ссылка на главную страницу. Большой ошибки в этом нет, но поскольку и смысла от этой ссылки нет, ее обычно убирают с главной страницы (оставляя логотип на главной без ссылки).
- Под логотипом есть подпись «Все для вас и вашего дома». Но ассортимент магазина ограничен товарами для огорода. Товаров для дома нет, поэтому стоит конкретизировать подпись под логотипом.
- В информационном меню, над поиском, разделы отделены двумя вертикальными линиями. Эти линии — странно выглядят и создают лишний информационный шум. И как мне кажется, затрудняют беглое чтение пунктов разделов. Лучше поискать другое дизайнерское решение для разделения пунктов меню.

Основной рекламный баннер
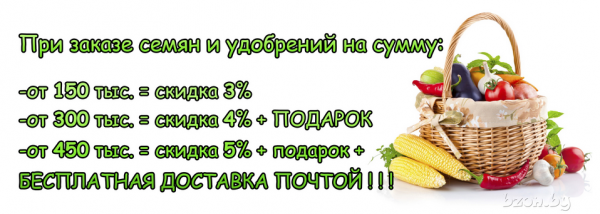
- Хороший баннер, на котором понятно подается информация о скидках и бонусах, которые даются при увеличении суммы покупки. Но ссылка с баннера никуда не ведет. Если ссылки нет, лучше ее совсем убрать.

Блок с конкурентными преимуществами
- Возможно, стоит поставить с него ссылку на раздел «Топ причин купить у нас». Нужно посмотреть по карте кликов в Яндекс.Метрике, если посетители пытаются кликать на пункты в этом блоке, то ссылка нужна.

Блок «Лидеры продаж»
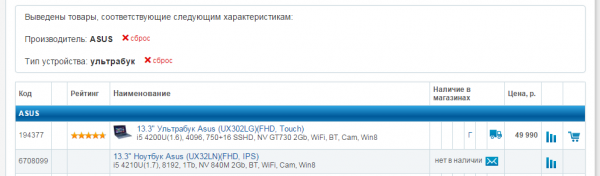
- В блоке «Лидеры продаж» каждый товар отмечен ярлычками «Хит» и «Рекомендуем». Когда все товары в списке хиты и рекомендуемые — важность такой отметки пропадает и эти отметки только создают лишний визуальный шум в каталоге. Нужно уменьшить количество отмеченных товаров. Это касается не только главной но и других разделов, в которых слишком много товаров отмечены такими ярлычками.
- То же самое со звездочками. Если почти все товары имеют 5 звездочек, то смысла от такой оценки нет. Даже если кто-то решит выбирать товары, основываясь на этих звездочках, выбор ему это не облегчит. При такой реализации эти звездочки — становятся просто лишним элементом дизайна.

Каталог товаров
- На странице присутствует ненужная в данном случае постраничная навигация.

Товаров в каждом разделе не слишком много. Например, в самом большом разделе «Овощи и семена», самый большой подраздел – «Томаты» – 46 позиций. Это немного для вывода на одной странице, поэтому лучше не разбивать их на несколько страниц, а выводить на одной. Так будет проще покупателю увидеть все товары, даже те, которые раньше он бы не заметил. Соответственно у товаров со второй (и глубже) страницы пагинации появится больше шансов быть купленными.
Процентр просмотра товаров на второй странице пагинации сильно меньше чем на первой. А в данном случае постраничная навигация недостаточно заметная. Присутствует ссылка «Показать все» — это хорошо. Но опять же только для тех, кто ее заметит. Самое простое решение – увеличить количество товаров на странице, например, до 50 шт.
На случай если товаров будет больше 50, нужно доработать дизайн пагинации, чтобы постраничный просмотр товара стал более заметным. Либо что лучше, сделать автоматическую подгруздку товаров на страницу.
Фильтр в каталоге товаров
- Фильтр реализован очень удобно и работает быстро. Единственное пожелание, чтобы выбранные параметры фильтра дублировались над списком товаров – результатами фильтра. Примерно так, как это реализовано в магазине dns-shop.ru.

Покупателю будет понятнее, по каким критериям отфильтрованы товары, список которых он видит. Еще удобнее станет отключать те или иначе критерии для фильтрации.
Детальная страница товара
- На вкладке «описание товара» важная информация про количество семян в упаковке написана неоправданно мелким шрифтом.
- Вкладка «Характеристики» содержит мало информации. Возможно, есть смысл отказаться от этой вкладки и объединить ее с вкладкой «Описание». не нужно заставлять покупателя делать лишний клик, чтобы посмотреть три строки, которые вполне могут уместиться в описании товара.

- Далее, под описанием товара есть призыв к действию. Рядом с ним имеет смысл продублировать кнопку «Добавить в корзину».

- При клике на кнопку «Добавить в корзину» открывается модальное окно, в котором слишком много вариантов для выбора. Одних только кнопок 3 штуки, 2 из которых ведут в корзину, хотя называются по-разному. При этом приоритет поставлен на кнопке «Оформить заказ» - она выделена, синим цветом и наиболее заметна. Могу предположить, что приоритет на этой кнопке может снижать сумму чека либо как минимум затруднять дальнейший выбор товаров. Вероятность того что покупатель нажмет на синюю кнопку «Оформить заказ», даже если он хочет продолжить покупки — сильно выше.

- Нужно разгрузить это окно, сократив на нем количество элементов. Например, отказаться от названия и картинки товара, который только что был отправлен в корзину. Вряд ли покупатель забудет, какой товар отправил в корзину секунду назад.
- Еще я бы убрал блок с информацией о количестве товаров в корзине, общей сумме и кнопку «Корзина». Этот блок дублирует информацию в плавающей нижней полоске. Там есть и количество товаров в корзине и кнопка «Оформить заказ». Нет только общей суммы товаров, но лучше добавить ее туда, чем оставлять тут.

Нижняя плавающая полоска с краткой информацией о содержании корзины.

После упрощения окно получится примерно таким:

При этом, если хочется сохранить акцент на оформление заказа, можно запрограммировать логику, при которой кнопка «Оформить заказ» будет становиться синей (более заметной), когда товаров в корзине наберется на ХХ рублей.
Заказать в один клик
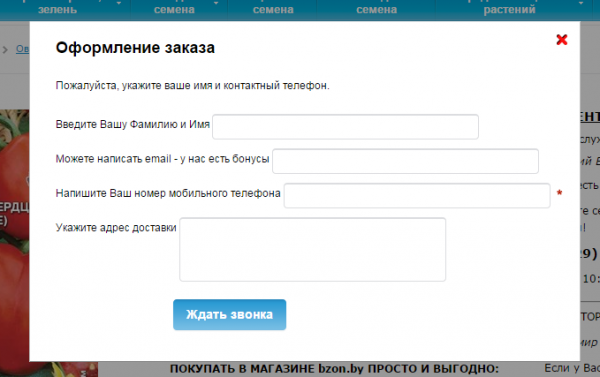
- На детальной странице товара есть кнопка «Заказать в один клик». При клике на нее открывается модальное окно с полями для заполнения.

Количество полей для заполнения в этой форме, ровно такое же, как на полноценной странице оформления заказа. Это изощренная дискредитация идеи заказа в 1 клик :-).
Смысл кнопки «Заказать в 1 клик» в том, чтобы покупателю заполнять минимум полей. В идеале это одно единственное поле с номером телефона. Максимум два, если необходимо еще и имя покупателя.
- Кнопка «Ждать звонка» явно требует разъяснений. Сколько ждать звонка, стоит ли ждать звонка в выходной день и т.п. Например, «Мы перезваниваем клиентам в рабочие дни в течение 20 минут после оформления заказа». Отлично если покупателю в ответ будет уходить СМС, с информацией когда ждать звонка и подтверждающее, что он все сделал правильно и магазином его номер телефона получен.

Отзывы
- Я не увидел ни одного товара, имеющего отзыв. Возможно, сервис недавно добавлен, потому отзывов пока нет.

Как вариант, можно показывать общие отзывы о магазине под каждым товаром и назвать этот блок «Отзывы о магазине». Это лучше чем выводить блок без единого отзыва.
Необходимо усилить работу по сбору отзывов. Делать автоматическую рассылку или выборочный прозвон клиентов, с просьбой дать отзыв о работе магазина. Спустя некоторое время, снова просить дать отзыв, но уже о качестве семян.
Название формы с отзывами нужно изменить с «Ответить» на что-то более подходящее по смыслу, например, на «Оставьте ваш отзыв».
Название поля «Комментарий» тоже нужно переименовать. Ведь покупатель оставляет не комментарий, а отзыв, значит поле должно называться соответственно.
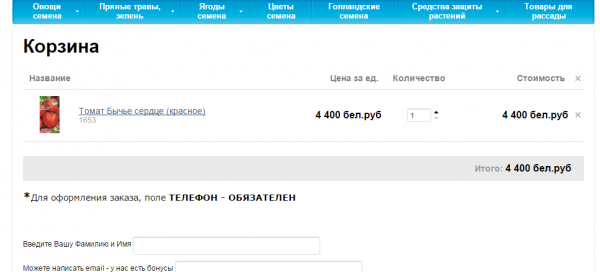
Корзина
В корзине все просто и понятно. Правда, выбрать способ оплаты и доставки сразу при оформлении заказа нельзя, но тут же в корзине есть пояснение, что способ доставки уточняется менеджером при звонке клиенту, а оплата производится при получении заказа. Возможно, что для интернет-магазина такой тематики это идеальный вариант.
Есть традиционные недочеты, встречающиеся во многих интернет-магазинах:
- При клике на название товара, который находится в корзине, покупатель уходит из корзины на страницу этого товара. Лучше товар открывать в модальном окне, непосредственно в корзине.
- Шаблон корзины такой же, как у всего сайта. В корзине присутствует полностью хедер и футер, включая верхнее и нижнее меню. Дизайн страницы корзины не должен содержать блоков, которые отвлекают внимание от оформления заказа и уводят покупателя из корзины.
Статьи по теме

Отчет по юзабилити основных страниц интернет-магазина мужского белья incado.ru
Красота — страшная сила!
4 июня 2016
Отчет по юзабилити и SEO интернет-магазина текстиля textile-max.ru
Бохато!
11 февраля 2016 28 января 2016
28 января 2016

Отчет по юзабилити и внутренней SEO-оптимизации интернет-магазина my-homestyle.ru
256 оттенков коричневого.
4 ноября 2015
Обзор юзабилити интернет-магазина kavkazsuvenir.ru
Что еще можно улучшить, когда все улучшено до нас.
12 августа 2015