12 важных вещей для внутренней оптимизация сайта, о которых обычно забывают при разработке
В этой статье я расскажу какие работы по внутренней оптимизации сайта должны быть сделаны еще на этапе разработки, чтобы поисковые системы сразу полюбили сайт, без дополнительных магических пассов со стороны seo-оптимизаторов.

В статье перечислены 12 пунктов важных для seo-оптимизации интернет-магазина, да и любого сайта, будь то сайт компании, блог или даже лендинг. Говорится о назначении каждого из 12 базовых пунктов, даются рекомендации, что нужно сделать в первую очередь.
В конце этой страницы, вы можете скачать чек-лист со всеми 12 пунктами.
Содержание:
- Настроить ЧПУ
- robots.txt
- .htaccess
- Атрибут rel="canonical"
- Sitemap.xml
- Ошибка 404 (Страница не найдена)
- <meta name="description"
- Разметка OpenGraph (og-теги)
- Автоматическое внутреннее SEO
- Микроразметка Schema.org
- Зарегистрировать сайт в Я.вебмастер и Google Webmaster
- Добавить сайт на индексацию в поисковые системы
- Установить счетчики Яндекс.Метрика или/и Гугл.Аналитика
- Заключение
По своему опыту могу сказать что, к сожалению, многое из приведенного ниже списка часто игнорируется разработчиками при создании интернет-магазина. Разработчик этих пунктов не делает, если они не были предусмотрены в бюджете проекта, а заказчик просто не знает о том, что их необходимо было сделать.
В лучшем случае выполнение этих и ряда других дополнительных работ по внутренней оптимизации сайта, предложат отдельно, после окончания основных работ над сайтом и сдачи проекта. Это совершенно нормальный подход, поскольку работа над внутренним seo действительно не относится напрямую к разработке интернет-магазина.
При худшем варианте – это просто не будет сделано вообще. Не сделают, потому что не умеют или не знают о важности этих пунктов для успешного продвижения сайта.
Этот пост не претендует на исчерпывающее руководство по внутренней оптимизации. Задача, прежде всего, показать основные, наиболее важные моменты, которые нужно и важно учитывать сразу, еще на этапе разработки сайта.
Если вы владелец интернет-магазина, вы должны знать об этом базовом списке задач:
0. Настроить ЧПУ
ЧПУ (ссылка на Википедию) — Настолько очевидная вещь при разработке сайта, что чуть не забыл включить ее в этот список. Вспомнил о нем, уже написав все 12 пунктов. Теперь этот пункт будет №0.
Нужно, еще на этапе создания предусмотреть логичные, удобные и понятные адреса всех страниц и разделов. Если другие части из этого списка можно дорабатывать уже после окончания работ, то ЧПУ нужно планировать заранее, поскольку доработка ЧПУ на «боевом» проекте, влечет за собой смену всех адресов, и как следствие будут нужны дополнительные работы по настройке редиректов со старых адресов на новые. Если при переходе на ЧПУ эти редиректы не предусмотреть, то сайт может потерять позиции в поиске. И вместо того чтобы улучшить SEO, будет только хуже.
ЧПУ лучше закладывать в проект еще на этапе разработки сайта, до его полноценного запуска. Но если у вас уже есть сайт и вы хотите добавить к нему понятные урлы (ЧПУ) то обязательно позаботьтесь чтобы со всех старых страниц был поставлен 301 редирект на новые адреса.
1. robots.txt
Это файл, который лежит в корне сайта. Файл говорит роботам поисковых систем, кому из них к каким разделам доступ разрешен, а какие индексировать нельзя.
Редко настраивают разные правила для разных поисковиков. Обычно бывает достаточно общих правил для всех.
Разработчики часто забывают указать нужные настройки в этом файле. Обычно оставляя robots.txt «по умолчанию» от CMS. Это лучше чем если бы его не было совсем, но есть еще ряд важных вещей, сделать которые займет несколько минут, но польза будет ощутимая.
Вот что нужно сделать:
- Закрыть от индексации системные страницы (админку, скрипты, стили).
Если сайт разрабатывается на CMS, обычно системные разделы уже закрыты в этом файле от индексирования по умолчанию.
Важный момент: Если у вас адаптивная верстка, то при закрытии системных разделов нужно оставить открытыми разделы с CSS сайта, javascript и другими файлами, отвечающими за отображение дизайна. Это нужно чтобы поисковые системы корректно видели ваш адаптивный дизайн.
- Убрать из robots.txt запрет индексирования папок, которых нет на сайте.
Бывает что в процессе разработки сайта, ряд служебных разделов, которые в CMS есть по умолчанию, были переименованы в другие (а в robots.txt остались). Например, корзина стала называться /orders/ вместо /basket/, а личный кабинет /my/ вместо /personal/. После такого переименования, нужно не забывать удалять в robots.txt упоминания разделов, которых больше нет, а вместо них указывать новые.
- Закрыть от индексации лишние страницы.
После того как сайт готов, обычно на нем появляются новые разделы и страницы, которые не нужно отдавать на индексирование поисковику. Такие разделы «Поиск», «Избранное», «Сравнение товаров», 404-ю страницу и т. п., поэтому нужно не забывать их закрывать от индексирования.
- Закрывать от индексации страницы с дополнительными параметрами в URL.
Такие параметры, если их не закрывать от индексирования, приводят к дублям контента в индексе поисковых систем. Это плохо для продвижения, поэтому не нужно забывать, закрывать таки страницы от индексирования.
При закрытии от индексации страниц, имеющих в URL дополнительные параметры важно учитывать, как у вас на сайте формируются адреса страниц. На некоторых сайтах адреса страниц реализованы без использования ЧПУ (человеко-понятных урлов). Если ваш сайт такой — будьте очень осторожны с закрытием в robots.txt страниц с параметрами. Такая настройка может привести к закрытию индексирования всего вашего сайта или большей части контента. Если неуверены, лучше оставьте этот вопрос сеошникам или веб-разработчикам.
- Указать ссылку на карту сайта.
Про карту сайта подробнее будет сказано ниже. Здесь хочу только отметить, что ссылку на sitemap.xml нужно прописывать в robots.txt. Как это сделать, можно прочитать в справке Яндекса для веб-мастеров.
- Прописать директиву Host (основной домен вашего интернет-магазина).
Если у вашего интернет-магазина несколько доменов (например, один в .ru, а другой в .com), но сайт по обоим доменам открывается один и тот же, чтобы избежать дублей контента, вам необходимо указать в robots.txt директиву Host. Если этого не сделать, то велика вероятность дублирования контента сайта в поисковой системе. Проще говоря, поисковик может не понять что ваш магазин на домене .ru и домене .com — это один магазин, а не два разных. В другом случае, например, Яндекс, может взять в качестве основного домена .ru а Google имя .com. Что тоже нехорошо. Указание директивы Host помогает избежать подобных SEO-неприятностей. Как это сделать смотрите в справке Яндекса.
Если ваш домен кириллический (русские буквы в имени домена) то в файле robots.txt такой домен должен быть обязательно указан в формате punycode. Вот так.
2. .htaccess
Еще один файл, прописав в котором определенные правила переадресации, можно существенно улучшить внутреннюю оптимизацию сайта.
Базовый набор действий следующий:
- Прописать 301 редирект с домена с www на домен без www (или, наоборот, как вам больше нравится). Не забыть про все домены, если у интернет-магазина их больше одного. Все они должны иметь 301 редирект на основной домен.
Домен, на который ведут редиректы обязательно должен соответствовать домену, указанному в robots.txt.
Например, в robots.txt у вас указан в директиве Host домен site.ru (без www), это значит что в .htaccess все редиректы с дополнительных доменов и с www, тоже должны вести на site.ru.
- Прописать редиректы с /index.php на «/».
Например, каталога товаров, должен открываться по адресу Site.ru/catalog/, но если вы наберете в строке браузера Site.ru/catalog/index.php, то должно сработать перенаправление на основную страницу Site.ru/catalog/ (без index.php).
Это же правило должно работать для всех разделов вашего сайта, включая главную страницу.
- Прописать редиректы с «/dir» на «/dir/».
С точки зрения поисковой системы, это могут быть разные адреса. Поэтому их нужно -приводить к единому виду. Например, если вы в адресной строке браузера наберете ВашСайт.ру/catalog, адрес должен автоматически измениться на ВашСайт.ру/catalog/ (должен добавиться в конце символ «/»).
Это правило должно работать во всех разделах вашего сайта.
По сути, все перечисленные правила, которые здесь рекомендуется прописывать в .htaccess, направлены на борьбу с дублями контента, так же как в пунктах выше, когда мы указывали в robots.txt директиву Host. Это не избыточная перестраховка, а необходимость, которую рекомендуют большинство seo-оптимизаторов. В случае с удалением дублей контента лучше перебдеть чем недобдеть. Поэтому переходим к следующему пункту rel=canonical.
3. Атрибут rel="canonical"
Практически на любом сайте, одна и та же страница может быть открыта по нескольким адресам. Например, в вашем интернет-магазине вы используете какие-то дополнительные параметры в URL, чтобы точнее отслеживать переходы по ссылкам каждого пользователя. Поисковая система может воспринимать одну и ту же страницу, но с разными параметрами в URL, как разные страницы, что, в свою очередь, приведет к появлению дублей контента в индексе поисковой системы.
- Для всех страниц на сайте указать исходный (канонический) адрес, посредством атрибута rel="canonical"
— при смене URL, например добавляения к URL каких-то параметров, URL внутри rel="canonical" меняться не должен.
Как правильно указывать canonical (канонический URL) можно прочитать в справке Гугла.
А вот что об этом же говорит Яндекс.
4. Sitemap.xml
Карта сайта, в данном случае это не страница, на сайте, содержащая полное дерево структуры и упрощающее навигацию. Карта сайта — это xml-файл, со списком всех страниц, подлежащих индексации. Она упрощает индексирование сайта поисковыми системам, поскольку явно показывает на страницы, дату их обновления и появление нового материала.
Часто про функционал, позволяющий генерировать файл sitemap.xml, разработчики забывают. Но если ваш интернет-магазин сделан, например на 1С-Битрикс, то этот функционал уже присутствует в нем «из коробки». Все что нужно — настроить его. Сделать это можно мышкой, за 5 минут.
Если ваша CMS не имеет таких возможностей, то вот несколько рекомендация по созданию правильного Sitemap.xml:
- Поддерживать в актуальном состоянии. Обновлять не менее раза в сутки либо что лучше, при появлении на сайте нового контента.
- При создании списка страниц учитывать robots.txt (чтобы в карту сайта не попадали страницы, закрытые от индексации в robots.txt).
- Те же ссылки что в rel="canonical". Если на сайте для исключения дублей страниц отмечаются изначальные (канонические) адреса (в rel="canonical") то в sitemap.xml должны быть те же ссылки.
- Указывать дату последнего обновления страницы. По возможности указывать так же частоту изменения страницы и приоритет по отношению к другим страницам. Подробнее об этом можно прочитать в справке Яндекса для веб-мастеров.
- Соответствовать инструкциям, Яндекса для Sitemap Ссылка.
5. Ошибка 404 (Страница не найдена)
Страница с кодом ошибки 404 отображается посетителю, если он переходит на страницу, которой больше нет либо неправильно набирает адрес страницы на вашем сайте. Если сайт разрабатывается на какой-либо CMS, то 404-я страница обычно настроена и к ней применяется тот же шаблон дизайна что ко всему сайту.
Несколько основных правил для 404-й страницы:
- Со страницы не должно быть редиректа. URL ошибочной страницы должен оставаться без изменений, чтобы пользователь имел возможность исправить ошибку, если ввел адрес неверно.
- Полезная допольнительная информация. На 404 странице, кроме стандартного сообщения «Страница не найдена», нужно размещать полезную информацию. Часто это предложение воспользоваться поиском по сайту. Для интернет-магазина это могут быть новые поступления, список акций, которые действуют сейчас. Другие магазины дают купон на скидку всем клиентам, кто оказался на 404-й странице. Вариантов может быть много.
6. <meta name="description"
Мета-тегов достаточно много, подробнее о них можно прочитать в справке Яндекса.
Если ваш сайт сделан на CMS, то основные мета-теги у вас на страницах скорее всего, уже есть. Как минимум указана кодировка страницы и разрешение поисковикам индексировать страницу.
Из тега <meta> для внутренней seo-оптимизации важен атрибут «description» (атрибут «robots» конечно тоже важен, но будем считать что он есть и разрешает индексирование страницы (content=all).
При разработке интернет-магазина, очень часто забывают про «description». Поэтому на сайтах, он если присутствует, то либо пустой, либо повторяется на всех страницах, либо не имеет отношения к контенту (остался из шаблона CMS).
Недооцененность мета-тега «description» связана с тем, что в ранжировании сайта в поиске он роли не играет. Но у него есть другая важная функция — он может использоваться в сниппете поисковой выдачи. Проще говоря, влияет на полноту отображения сайта в результатах поиска, что может положительно сказаться на CTR (количестве кликов) и увеличить трафик на сайт.
Это подтверждает и гугл в своей справке для Веб-мастеров:
В атрибуте description метатега <meta> можно указать краткие сведения о содержании страницы. В некоторых случаях Google использует метаописание в расширенном описании страницы в результатах поиска.
— Google Webmaster .
Google, в своем руководстве для веб-мастеров не рекомендует делать следующее:
- вставлять в тег «description» описание, не соответствующее содержимому страницы;
- использовать общие слова в описании, например «это моя страница» или «страница про открытки»;
- наполнять тег «description» ключевыми словами;
- вставлять в тег «description» полный текст страницы;
- использовать одно и то же описание для всех или почти всех страниц сайта.
Несколько рекомендаций по заполнению:
- В администраторской части сайта предусмотреть для каждого товара поле «description» и заполнять его вручную
либо автоматически генерировать description из описания, подмешивая туда ряд характеристик (размер, бренд, цвет и т.д.). Об автоматическом SEO речь пойдет ниже (более простой и на мой взгляд правильный вариант); - Описание не должно превышать 200 символов с учетом пробелов;
- Не делать одинаковых описаний. Пусть лучше на некоторых страницах совсем не будет описания, чем они будут одинаковыми.
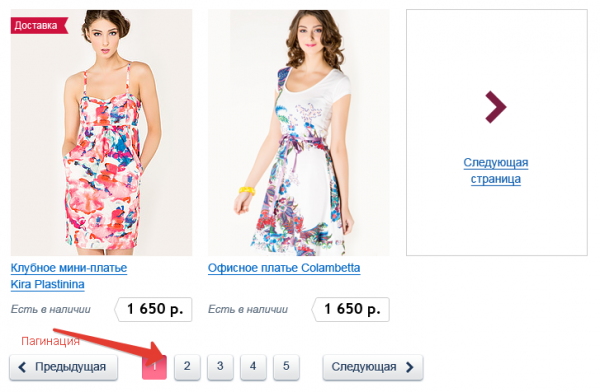
Обратите внимание на страницы пагинации (когда товаров в разделе много, список обычно разбивают на несколько страниц).

Постраничная навигация по разделу каталога, когда товаров много.
Страницы пагинации генерируются по тому же шаблону, по которому создается главная страница раздела, поэтому, если разработчик интернет-магазина не предусмотрел этого, то у всех страниц пагинации будет один и тот же заголовок (title) и дескрипшн (description). Этого допускать нежелательно. Поэтому Title таких страниц нужно нумеровать (Страница 2. Название страницы) а decriptionна страницах пагинации лучше убирать совсем, оставляя только на главной странице раздела товаров.
7. Разметка OpenGraph (og-теги)
Часть данных из OpenGraph-разметки поисковик учитывают. Например, Яндекс может индексировать видео на страницах, размеченных по этому стандарту. Для интернет-магазина, блога или новостного сайта, og-теги используются в основном чтобы при расшаривании корректно отдавать данные в социальные сети.
- Добавить OpenGraph-разметку на ваш сайт.
Если в og-тегах у вас будет указан необходимый минимум данных, то репосты вашей страницы в социальные сети, например, в ВК и ФБ будут содержать тот контент, который хотите вы.
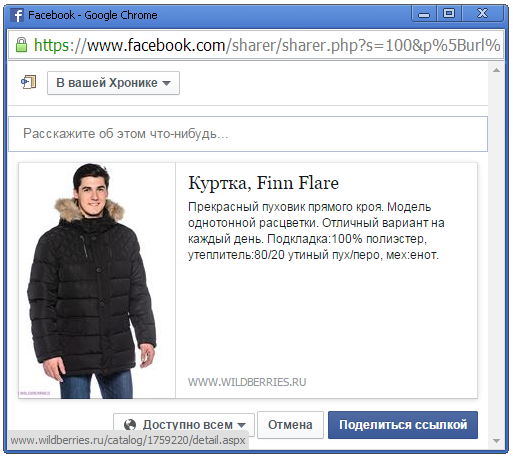
Пример репоста товара с магазина WildBerries.ru — все подгрузилось идеально.

Пример, когда информация при расшаривании новости подгрузилась корректно.
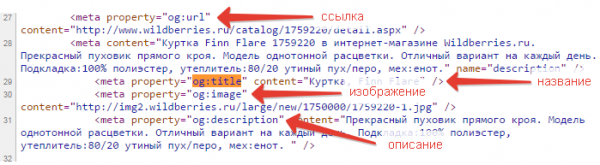
Потому что указаны необходимые og-теги.

На сайтах, не использующих OpenGraph, репосты материала иногда выглядят странно или даже комично. Когда к заголовку новости, в качестве картинки-иллюстрации к этой новости взят рекламный баннер, а описание – это текст с копирайтом из футера сайта. Вот чтобы таких коллизий не было, применяется разметка OpenGraph.
Для интернет-магазина нужно заполнять следующие og-теги:
- Название (og:title),
- Ссылка на страницу с товаром (og:url),
- Основное изображение товара (og:image),
- Описание товара (og:description).
Заполнять поля вручную для og-тегов не требуется, поскольку все данные для них обычно уже есть и их можно подставлять автоматически.
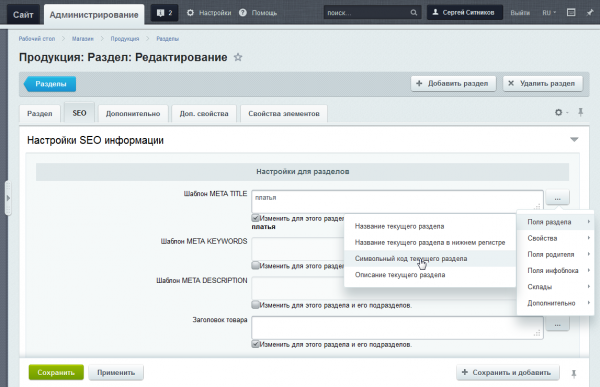
8. Автоматическое внутреннее SEO
В какой-то мере, все описанное в этой статье — относится к автоматизации внутренней оптимизации сайта, поскольку настройка ряда правил требуется только один раз, после чего они применяются ко всем материалам сайта, уже имеющимся, и тем, которые только будут добавлены.
Но в этом пункте речь пойдет о настройках, автоматизирующих генерацию ряда важных для внутреннего SEO параметров:
- Заголовки у товаров с учетом цвета, размера, бренда.
- Описание товара.
Про description как таковой мы говорили в пункте выше. Здесь мы говорим о способах его заполнения. Его можно либо генерировать из описания товара, очистив от html-разметки и сократив до 200 символов, либо предусмотреть в администраторской части сайта специальное поле, в которое контент-менеджер будет вручную вносить описание. Мне первый вариант нравится больше, поскольку требует меньше работы со стороны контент-менеджера.
Чтобы содержимое поля description не было полностью идентично описанию товара на странице, в начало описания нужно автоматически добавлять, например, бренд и цвет товара, а если на него действует скидка, то писать и об этом тоже.
- Описание раздела.
То же самое что описание товара, но только для страницы со списком товаров одного раздела.
- Названия изображений товара.
Название изображения должно соответствовало названию товара. То есть называться не набором из букв и цифр, а более конкретно. Самый простой способ для этого – генерировать имя файла для изображения из названия товара. Транслитерировать его, заменять пробелы знаками тире «-» и присваивать такое название изображению. Таким образом, для товара «Куртка Alliance Jacket-Flip» название изображения товара будет kurtka-alliance-jacket-flip.jpg.
Изображение должно иметь alt с названием товара или близкое по тематике (alt – это параметр тега img, содержащий описание изображения, которое помогает поисковой системе понять что изображено на картинке или фото). Если заполнять автоматически, то берется просто название товара.
- Содержимое карточки товара. (об оптимизации карточки товара есть отдельный пост).
Хочется отметить, что автоматическое SEO, о котором говорилось в этом пункте, прекрасно реализовано в 1С-Битрикс. Впрочем, как и другие возможности, описанные в этой статье.
Почти все, из перечисленного в этом пункте можно быстро настроить в Битриксе.
В этой статье я даю только общие рекомендации, поскольку чтобы говорить предметно по настройке автоматического seo для конкретного сайта, нужно смотреть сайт, определять семантическое ядро, только после этого станет понятно, как лучше настроить шаблоны, по которым будут генерироваться названия страниц с товарами, описания, картинки и т.п.
9. Микроразметка Schema.org
Микроразметка — это стандарт разметки данных, принятый поисковыми системами. Если интернет-магазин использует микроразметку, то сниппеты его страниц в поисковой выдаче выглядят лучше, это, в свою очередь, улучшает CTR и увеличивает трафик на сайт.
- Внедрение микроразметки необходимо реализовывать еще на этапе разработки интернет-магазина.
Этот и следующий пункты мало относится к разработке, поэтому если разработчики вашего интернет-магазина не сделали их — не ругайте их слишком сильно :-). Поручите это сделать специалисту по поисковой оптимизации.
10. Зарегистрировать сайт в Я.вебмастер и Google Webmaster
Поисковые системы предлагают инструменты, дающие веб-мастеру информацию о том, как индексируется сайт, об ошибках, которые мешают сайту правильно отображаться в результатах поиска. Они позволяют сообщать поисковым системам о новых и удаленных страницах, настроить зеркала сайта и многое другое.
Любой интернет-магазин, владельцу которого небезразлично как его сайт ищется должен зарегистрировать свой сайт в этих сервисах.
Необходимый минимальный набор действий, которые нужно сделать после регистрации в каждом из них:
- Добавить sitemap.xml.
Необходимо указать ссылку на расположение карты сайта, о которой говорилось выше. Сервис проверит карту на ошибки, если есть сообщит о них. Если все в порядке, карта сайта будет учитываться при следующих обходах поискового робота.
- Проверить robots.txt.
Инструменты Яндекса и Гугла позволяют проверить файл robots.txt на корректность. Также можно проверить, не закрыты ли от индексирования в robots.txt те или иные страницы.
- Проверить микроразметку Schema.
Чтобы убедиться что разметка сделана верно, что Гугл и Яндекс понимают ее правильно, нужно проверить ее используя соответствующие инструменты Я.вебмастер и Гугл.вебмастер.
- Указать какой домен является главным (с www или без).
Об этом выше говорилось, применительно к robots.txt, но нелишним будет указать домен в настройках этих инструментов. Обязательно проверьте чтобы домен, который вы будете указывать, соответствовал домену указанному в robots.txt (в директиве Host).
Например, у вас есть два домена. Site.ru и site.com. Если в robots.txt у вас указан домен site.ru (без www, в зоне .ru) то и в этих сервисах вы должны указать этот же домен, так же без www.
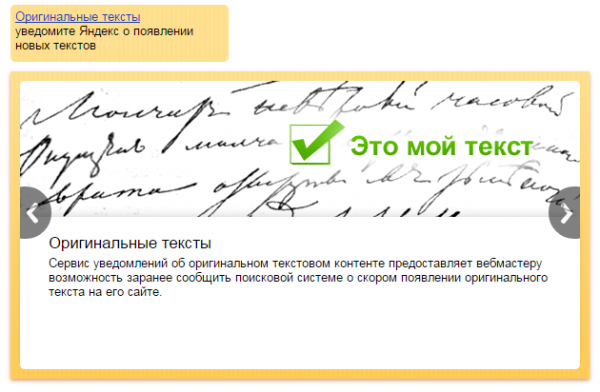
- Выгрузка текстов в Яндекс.
Яндекс дает возможность заранее сообщить поисковой системе о скором появлении на вашем сайте оригинального текста. Эта помогает Яндексу закрепить авторство на текст за вашим сайтом, и в дальнейшем учитывать это поисковой выдаче, даже если материалы с сайта будут перепечатаны другими интернет-ресурсами.
Вы можете добавлять тексты вручную либо автоматизировать этот процесс через API.

- Связь веб-сайта с Google+ страницей бренда.
С некоторых пор, в Гугл свернут проект подтверждения авторства, но привязать сайт к бизнес-странице в Гугл+ можно и это дает определенные преимущества.
О преимуществах и как это сделать, читайте в справке гугл для вебмастеров.
Что у Яндекс.Вебмастер, что у GoogleWebmaster возможностей, для улучшения и проверки вашего сайта очень много. Перечисленные выше далеко не единственные и не самые интересные.
11. Добавить сайт на индексацию в поисковые системы
Простейшее действие, которое обычно не выполняется. Чтобы ускорить индексацию сайта поисковиками — нужно сообщить им о сайте.
Сделать это можно здесь для Гугла и здесь для Яндекса.
12. Установить счетчики Яндекс.Метрика или/и Гугл.Аналитика
Для учета общей посещаемости, источников трафика и многого другого, счетчики достаточно просто установить. Более тонкой настройкой можно заняться позже.
Заключение
Если вы прочитали эту статью, пожалуйста, следуйте ей, чтобы понять какие упущения в плане базовой внутренней оптимизации есть у вас на сайте. Я сделал для вас чек-лист внутренней оптимизации, со всеми пунктами перечисленными в этой статье. В чек-листе нет подробного описания каждого пункта, в нем больше полезных ссылок, поэтому он получился компактнее и будет удобнее в работе. Скачать его вы сможете в конце этой статьи.
Поскольку статья написана для нетехнических специалистов, чтобы не искушать неподготовленного читателя мыслями «сделать самостоятельно», я намеренно не стал давать конкретных советов по технической реализации. Выполнение некоторых пунктов имеет свои нюансы и чтобы сделать всё правильно их нужно понимать. Это тот случай, когда лучше пусть будет как было, чем вы сломаете :-).
Мой совет — вместо того чтобы пытаться делать seo-оптимизацию своими руками, дайте ссылку на эту статью программисту, который обслуживает ваш сайт (или студии) и спросите, все ли из указанного в списке реализовано у вас, если нет, попросите рассчитать цену за доработки.
Статьи по теме

Как работать с неуникальным описанием товаров в интернет-магазине
Война клонов.
24 декабря 2018
25 вещей, которые должны быть автоматизированы в интернет-магазине
Автоматизируй это!
31 июля 2018
Привлечение сео-оптимизатора в проект. Все что вы хотели знать, но боялись гуглить
SEO вообще невозможно закончить, его можно только прекратить.
20 июня 2017
Неверные приоритеты при работе над интернет-магазином
Сео-приметы и юзабилити-мистицизм.
2 января 2017
4 больших ошибки, которые допускают при создании новой версии интернет-магазина
Все что нажито непосильным трудом.
14 ноября 2016