Отчет по юзабилити и внутренней SEO-оптимизации интернет-магазина my-homestyle.ru
Сегодня смотрим на юзабилити и seo интернет-магазина домашнего текстиля «Стиль вашего дома». Сайт сделан на OpenCart. Во многом сайт вполне удачный, но все достоинства слихвой перекрываются недостатками. Пластическими операциями монстру Франкенштейна не поможешь, поэтому на мой взгляд, проще все переделать заново, чем улучшать то что есть. Но все же попробуем перечислить основные минусы, которые вполне можно устранить.
Предложения по доработкам структурированы не по важности, а по разделам. В конце, будет краткий список с приоритетами.
Дизайн
- Дизайн сайта выдержан в одной цветовой гамме, из-за чего все элементы сайта теряются на фоне друг друга и выглядят одинаково незаметно. Ощущение, как будто у дизайнера были только коричневые краски, и он, старался выкрутиться тем что есть.
- Дополнительно проблема усугубляется малым расстоянием между элементами — все слишком плотно и тесно. К тому же различие между размерами шрифтов для разных элементов тоже совсем незначительное. Например, заголовок раздела каталога первого уровня, всего на 2 пункта больше чем основной текст. Заголовок товара на детальной странице больше, но зато недостаточно контрастный. В итоге вроде бы все элементы на месте, но глаз не цепляется за важные для конверсии моменты.
Как вариант решения, нужно добавить еще несколько цветов или более контрастных оттенков, чтобы делать акценты на важных моментах: кнопке «Купить», цене, корзине и т. п.
Добавить «воздуха» между элементами. Сделать крупнее заголовки. Чтобы на странице сразу было понятно где заголовок и в каком разделе мы находимся.
В идеале определить для всего сайта размеры и стиль заголовков H1-H3 и придерживаться их на всех страницах, чтобы, например, заголовок H1 выглядел одинаково и в списке разделов и в карточке товара и на статичной странице.
Навигация
Верхнее меню
- Верхнее меню на общем фоне недостаточно заметное. При этом в нем есть важная информация: «Отзывы», «Доставка и оплата» (подробнее о них будет сказано ниже, в соответствующих разделах статьи).
Нужно его дополнительно выделить, например, сделать контрастнее по сравнению с общей цветовой гаммой.
Меню с каталогом товаров
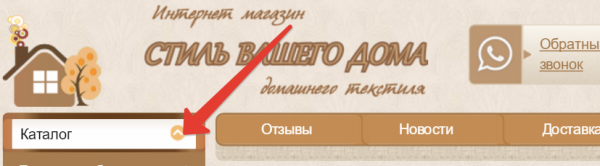
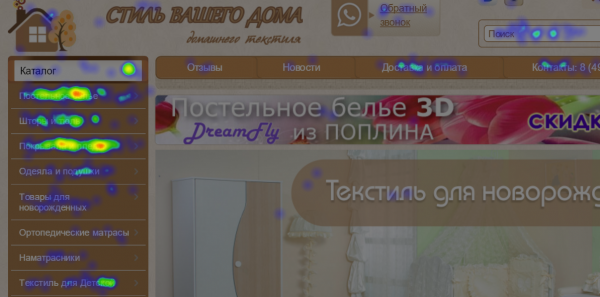
- Есть лишняя кнопка «Свернуть каталог». Зачем его сворачивать — непонятно. Но посетители сайта (судя по карте кликов Я.Метрики) регулярно кликают на эту кнопку и сворачивают список разделов каталога.
Нужно убрать эту кнопочку, или хотя бы ссылку с нее.

- Здесь же, название «Каталог» напоминает текст, вписанный в форму поиска. Желательно оформить этот блок иначе (чтоб не напоминал форму поиска). Плохого в этом ничего нет, но когда одни элементы похожи на другие, которыми не являются это неправильно и может путать пользователей.
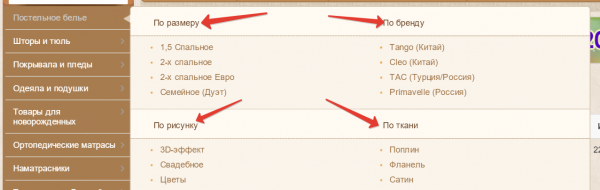
- При наведении курсора мыши на раздел, открываются меню подразделов. В нем пункты меню второго уровня было бы неплохо выделять, например, жирным шрифтом. Сейчас они почти такие же по размеру, как пункты третьего уровня.

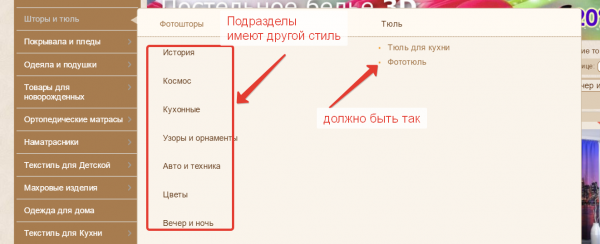
- В разделе «Фотошторы» меню подразделов имеет другое оформление (для списка не указан class=”submenu2”).
Надо починить, чтобы список подразделов раздела «Фотошторы» выглядел как все другие аналогичные пункты меню.

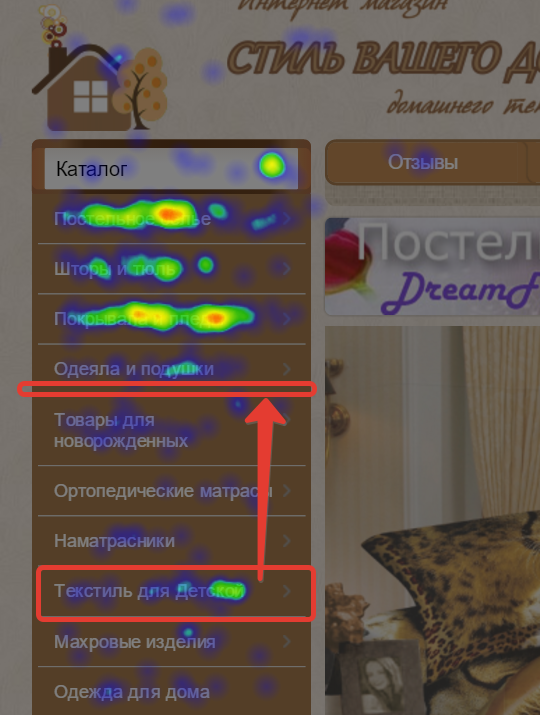
- При работе с меню каталога товаров, часть посетителей сайта сразу кликают по пункту меню первого уровня, не дожидаясь, пока развернется меню с подразделами. Это подтверждается и картой кликов.

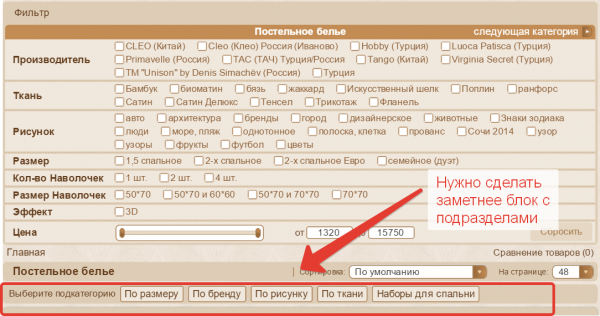
Эти посетители попадают на страницу со списком разделов второго уровня (подкатегорий, если говорить терминологией, которую вы используете на сайте). Сейчас ссылки на подкатегории на таких страницах мало заметны. Это затрудняет навигацию и выбор товаров.
Поэтому на страницах каталога, где есть ссылки на подкатегории, нужно сделать эти ссылки заметнее.

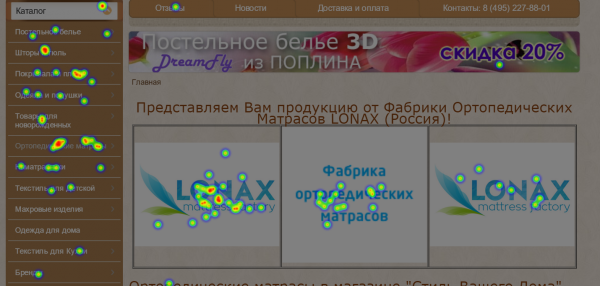
- В разделе «Ортопедические матрасы» первая страница каталога товаров — кирпич с сео-текстом. Это не то, что ожидают здесь увидеть посетители.
На карте кликов видно, что посетители, попадая на первую страницу раздела «Ортопедические матрасы», не всегда идут дальше. Существенная часть посетителей уходит в другие разделы и снова кликает на пункт меню «Ортопедические матрасы», в надежде все же увидеть список товаров.

Вместо текста или над ним, нужно разместить то, что действительно ожидают увидеть посетители в каталоге — сами товары или подразделы.
Самый простой вариант – вместо блока с логотипами поставить блок со списком разделов со следующей страницы.
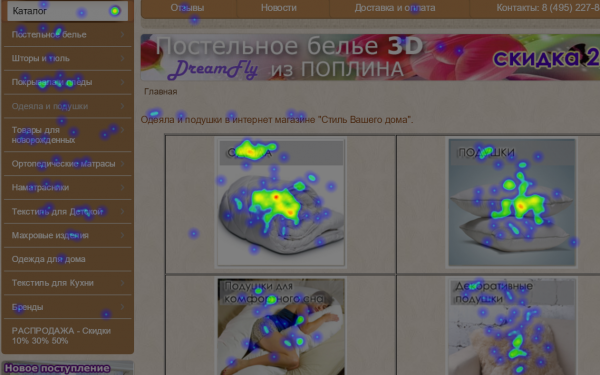
Получится так же, как это сделано сейчас в разделе «Одеяла и подушки». Там тоже нет товаров, но большинство посетителей понимают, куда кликать дальше.

Здесь большинство посетителей не уходит в другие разделы, а выбирают подраздел.
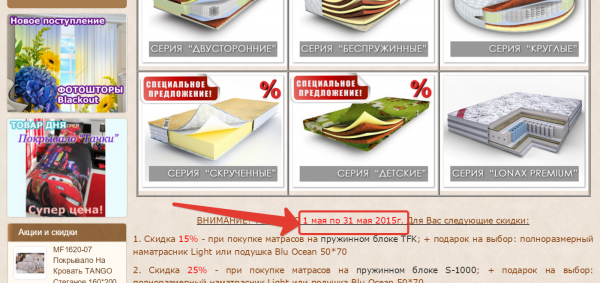
Там же, в Ортопедических матрасах, но уже на следующей странице (на которой есть список разделов), нужно убрать текст с неактуальной акцией, которая закончилась 31 мая.

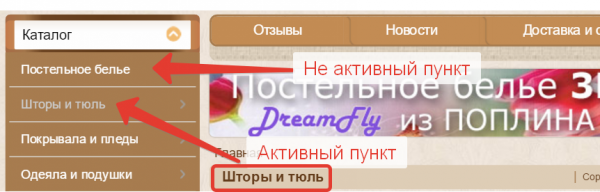
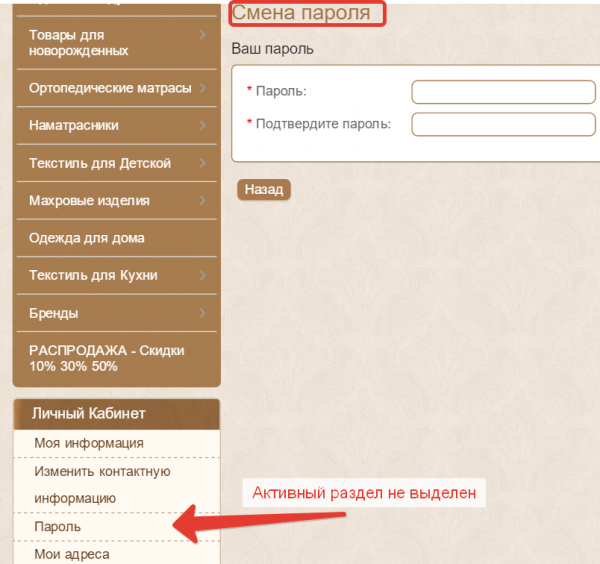
Активный раздел (тот в котором находится посетитель) нужно подсвечивать более однозначно. Сейчас активный и неактивный разделы в меню почти неразличимы. Из-за этого посетителю сложнее понять в каком разделе он находится.

В выпадающем меню подразделов нужно делать то же самое — однозначно выделять активный в данный момент раздел.
- В основном меню, раздел «Текстиль для детской» желательно поднять повыше. Например, поставить сразу под разделом «Одеяла и подушки». Это один из наиболее популярных разделов сайта. Четвертый по посещаемости. Поэтому если поднять его выше — посетителям будет удобнее.

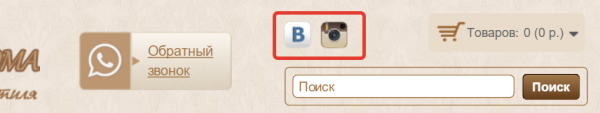
- В хедере есть ссылка на социальные сети — Вконтакте и Инстаграм. При клике на них, ссылки открываются в том же окне что сайт. Это неверно, нужно чтобы ссылка открывалась в новом окне.

Насколько важно размещение ссылок на соцсети в хедере сайта рядом с с малой корзиной? Я бы предложил перенести их оттуда в футер. Чтобы не искушать посетителей ненужными мыслями о развлечениях в соцсетях.
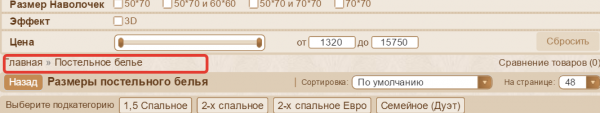
Хлебные крошки
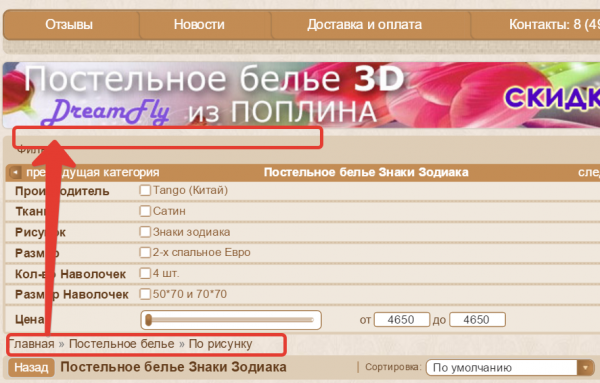
- Этот элемент навигации используется далеко не всеми посетителями. Тем не менее, он общепринят и вполне удобен как для обратной навигации — возврата назад по пройденному пути, так и для определения текущего местоположения (в каком разделе и подразделе находимся). В вашем интернет-магазине вложенность разделов в три уровня и четвертым уровнем является товар. При такой вложенности хлебные крошки важная штука. Но они почти незаметны. Теряются на фоне многообразия других элементов.

- К тому же фильтр, когда он есть на странице, сдвигает обратную навигацию вниз, в то время как традиционно она должна располагается вверху, над заголовком страницы. Неверное расположение дополнительно усложняет ее поиск и использование.
Нужно поднять хлебные крошки выше, разместить их над заголовком и сделать заметнее.

Фильтры по товарам
- Работает фильтр вполне удобно: выбранные параметры применяются аяксом, отсутствующие параметры отключаются, и выбрать их нет возможности — это хорошо. Недостаток тот же что на всем сайте. Параметры фильтра расположены слишком тесно друг к другу. Когда их много — это особенно неудобно, особенно мобильным пользователям.
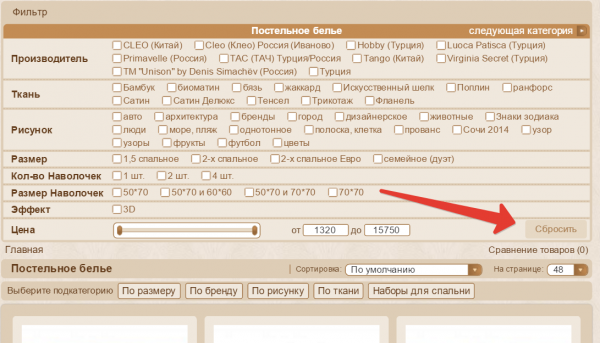
- При активном использовании фильтра, чтобы сбросить все параметры нужна кнопка «Сбросить». Она есть и работает как нужно. Но совсем незаметна. Ее как будто специально маскировали и прятали.
Нужно сделать кнопку "Сбросить" заметнее.

- Другой минус фильтра — расположение. Когда параметров у фильтра много, он занимает большую часть экрана стандартных дисплеев 1366х768 и на экране виден только фильтр, а товары не видны. Таким образом, посетитель не видит сразу результатов применения фильтра. То есть он выбрал какой-то параметр, фильтр сработал, но пользователь не видит изменилось что-то в списке с товарами или нет (потому что они не видны на экране).
Во избежание этого, фильтры традиционно размещают в левом или правом столбце.
В текущем дизайне я не могу, рекомендовать перенести фильтры в левый или правый столбец, потому что они там просто не поместятся, а если поместятся — будут не функциональны.
Пагинация
- Многие посетители не смотрят товары в разделе дальше первой страницы, потому что не замечают постраничной навигации. Соответственно чем больше товаров мы покажем посетителю зараз, тем больше шансы, что ему что-то понравится.
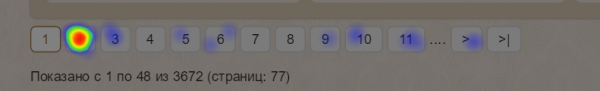
Вот так выглядит кликабельность пагинатора в самом популярном на сайте разделе «Постельное белье».

Как видим, дальше второй страницы мало кто ходит, значит, товары на 3-й и далее страницах остаются не просмотренными. Они могут попасть в поле зрения покупателя только при использовании им фильтра по товарам или поиска.
На сайте есть функционал, который позволяет посетителю регулировать количество выводимых на одной странице товаров, но его замечают и/или используют далеко не все, поэтому количество товаров, отображаемых по умолчанию лучше увеличить. Это относится не только к страницам со списком товаров, но и результатам фильтра и поиска.
Сейчас по умолчанию на странице выводится 48 товаров. Этого мало. На сайте большое количество товаров в наличии — есть что показывать. Поэтому вместо 48 товаров вполне можно довести эту цифру до 96 или еще больше. Но важно соблюсти компромисс, чтобы большой список товаров не замедлял загрузку сайта.
- Стандартное отображение страниц в пагинаторе, когда они просто идут списком 1,2,3.. — недостаточно заметно для пользователей.
Другой хороший вариант альтернативы пагинации — «бесконечный скролл», когда новая порция товаров подгружается по мере прокрутки страницы с товарами.
О пагинации я писал в блоге в статье «Правильная пагинация в каталоге товаров».
Главная страница
- На главной странице выводится мало товаров.
Нужно добавить в блоки "Рекомендуем" и "Новые поступления" еще по одному ряду. Или из левого столбца блоки "Акции и скидки" и "Лидеры продаж" поставить в центр (изменив им шаблон отображения на аналогичный блоку "Рекомендуем").
- На главной странице есть блок с преимуществами, но ссылок с них нет.

Нужно сделать ссылки с преимуществ на соответствующую страницу.
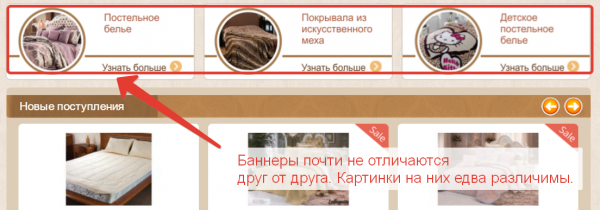
- Баннеры в левом столбце, которые расположены сразу под меню с каталогом товаров, не кликают (по данным яндекс-метрики было всего 8 кликов за месяц).
Баннеры будут лучше работать, если их перенести в основную часть. Сейчас в центральной части уже есть три баннера. По-видимому предполагалось они будут заметными точками входа в основные разделы каталога. Но они почти не отличаются друг от друга, текст на них мелкий и нечитаемый, поэтому кликов по ним нет.

Баннеры будут лучше работать если будут выглядеть не как баннеры, а как ссылка на раздел (чем они в данном случае и являются). Достаточно будет для каждого из баннеров просто поставить изображение одного типичного товара из раздела и под ним написать текстом название этого раздела.
Каталог товаров
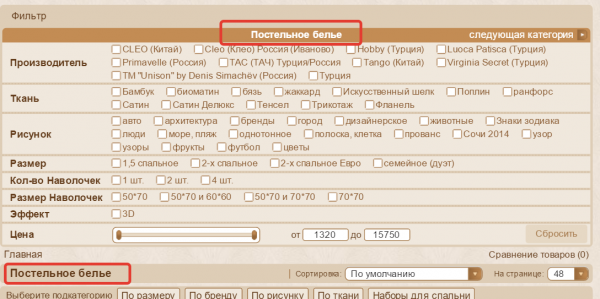
- В каталоге есть разделы, в которых наряду со ссылками на подразделы сразу выводятся товары и фильтр по ним. Например, «Постельное белье».
Есть разделы, где выводятся только подразделы, без товаров и чтобы увидеть товары нужно выбрать подраздел. Например, этот. И тот и другой варианты вполне жизнеспособны.
Нужно отметить, что первый вариант, при котором товары показываются сразу (без обязательного выбора подраздела), хорош когда в подразделах товары однотипные и дополнительное структурирование необязательно или достаточно фильтра (например «Постельное белье»).
Другой вариант, при котором товары показываются только при выборе подраздела (как это сделано сейчас в «Одеяла и подушки»), лучше будет работать когда в подразделах товары разные. Сейчас на сайте есть и такие и другие разделы.
Поэтому, возможно, стоит подумать, чтобы в разделах с разными товарами, сначала давать выбор подраздела. Но в разделах где внутри товары однотипные сразу показывать список товаров.
- К тому, как представлены товары в списке — претензий нет. Разве что только изображения оставляют желать лучшего. На экранах с большим разрешением, например 15 дюймовом fullHD и выше, все изображения выглядят размытыми. Потому что для корректного отображения увеличиваются средствами браузера. Это уменьшает привлекательность изображений товара. Проще говоря, сайт разрабатывался под стандартные размеры и разрешения экранов и картинки не адаптированы под современные дисплеи. Не было учтено, что на 13 дюймовом экране может быть QHD разрешение или что на обычном ноутбуке с 15 дюймовым экраном разрешение будет 1920х1080. Это минус потому что устройств с такими экранами становится все больше.
Как вариант решения, желательно перегенерировать картинки превьюшек для списка товаров (и других превью), чтобы реальные размеры картинки были больше. Кстати, то же самое нужно учитывать и при изготовлении баннеров на сайт.
- Другой минус страницы со списком товаров — недостаточно заметный заголовок раздела.

Заголовок должен быть ощутимо больше основного текста и сразу виден при переходе в раздел. Нужно сделать его больше и заметнее.
Детальная страница (карточка) товара
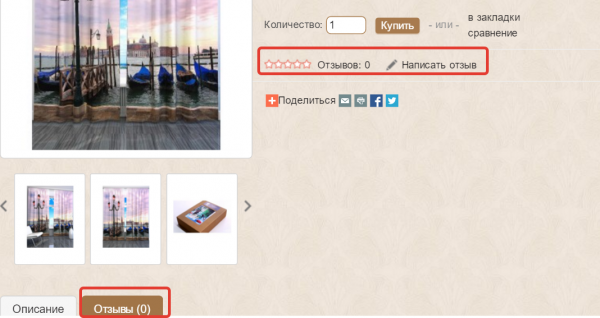
- Я не нашел ни одного товара с отзывами. Отзывы у товаров только занимают место.
От отзывов к товарам можно вообще отказаться, оставив только отзывы в целом о магазине. Соответственно в карточке товара можно будет убрать таб с формой для добавления отзыва и звездочки - оценки.

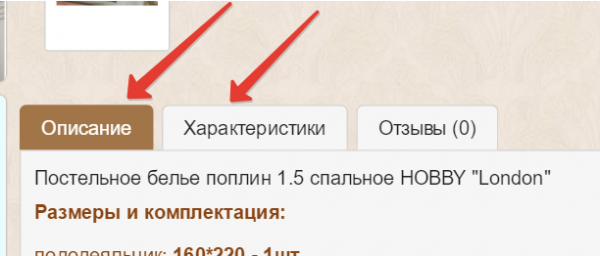
- У части товаров есть описание и характеристики. Они размещены в разных вкладках (табах).
Нет смысла заставлять посетителя кликать на вкладку, чтобы посмотреть характеристики. Будет удобнее если описание и хактеристики будут выводиться друг под другом.

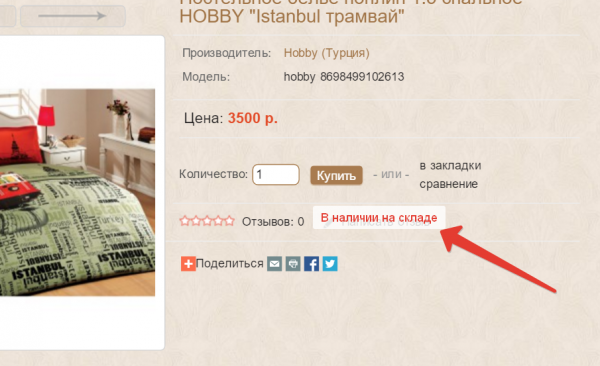
Если есть возможность, то для товаров нужно показывать сколько товаров осталось в наличии. Пусть хотя бы порядок (много — мало). Либо, что проще, просто для всех товаров в наличии писать об этом прямо.
Например так:

В карточке товара нужно выводить блок с похожими товарами. Если по другим критериям нет возможности определять «похожесть» товаров, достаточно будет выводить другие товары из того же раздела примерно сопоставимые по цене.
- Сейчас заголовок товара сделан больше для поисковиков чем для людей.
Нужно заголовки делать более человеческими. Сейчас заголовки по видимому генерируются из ряда характеристик. Конечно, до опусов с названиями в магазине Алиэкспресс еще далеко, но они китайцы и им простительно.
Например, для у товара заголовок вместо «Постельное белье поплин 1.5 спальное HOBBY "Istanbul трамвай"» может быть таким: «Полутораспальный набор постельного белья из Паплина с принтом «Стамбульский трамвай».
Бренд в название товара выносить необязательно. Вполне достаточно будет выводит его в описании товара и title — заголовке окна браузера.
Для этого товара вместо «Детское стеганое покрывало TAC Winx Fairy» писать более человеческое название «Детское стеганое покрывало с принтом «Феи Винкс».
- Фотографии на детальных страницах товара, так же как и в списке товаров тоже оставляют желать лучшего. Особенно недостатки изображений заметны при большом разрешении, когда страницы сайта увеличены для корректного отображения в браузере.
Изображения нужно сделать ярче, четче и больше (под «больше» имеется ввиду не увеличение размера картинки в карточке товара, а увеличение ее разрешения).
Если есть возможность, нужно автоматически перегенерировать изображения для списка товаров и детальных страниц, так чтобы они не выглядели нечеткими и размытыми на экранах с большим разрешением.
Если автоматически сделать неполучится, то стоит начать постепенно вручную перезагружать картинки с большим разрешением. При этом сначала нужно настроить обработчик изображений на сайте, чтобы он снова не обжал их под старые, ранее заданные размеры.
Малая корзина

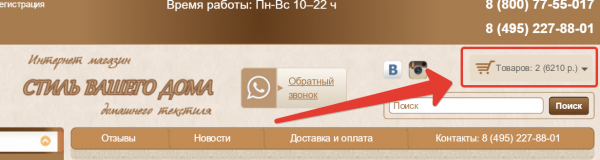
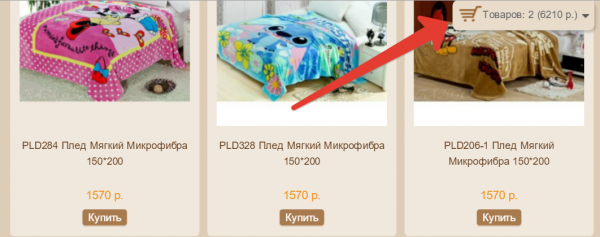
- Малая корзина не заметна при скролле страницы.
Когда в корзине есть товары, при скролле страницы нужно фиксировать малую корзину в верхней части окна браузера, чтобы блок с корзиной, был всегда виден при скролле. Например, так:

Корзина
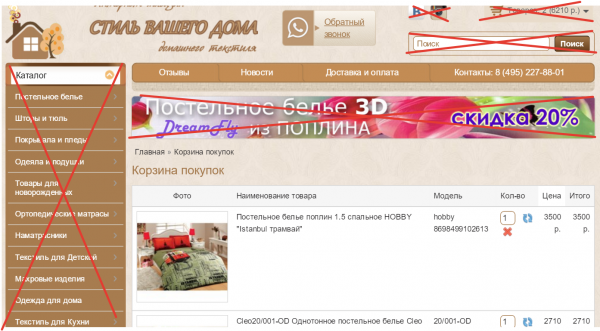
Функционал в корзине — стандартный минимум. Ошибки тоже стандартные. Основная — в корзине присутствуют все те же блоки и ссылки что на других страницах.
В корзине не нужны лишние ссылки, уводящие пользователя из корзины, не говоря уж про малую корзину, которая из корзины ссылается в корзину, что лишено смысла.

Оформление заказа
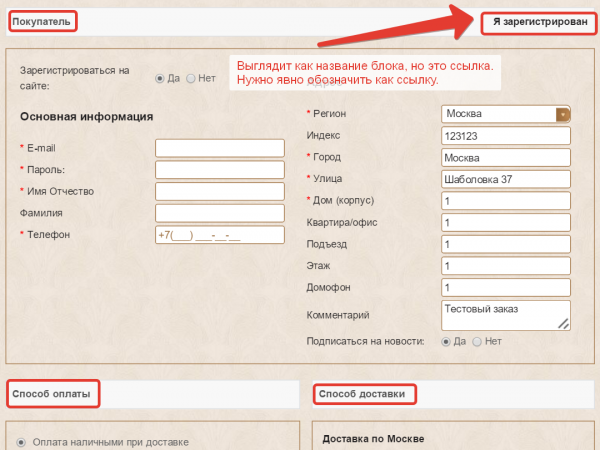
- На странице с оформлением заказа, так же как в корзине много лишнего.
Нужно убрать блоки и ссылки не относящиеся к оформлению заказа. Достаточно оставить только верхнее меню и шапку.
- Над блоком с оформлением заказа есть возможность авторизоваться. Но ссылка на авторизацию выглядит так же как обычный заголовок блока. Это неправильно.

Нужно текст «Я зарегистрирован» оформить как ссылку.
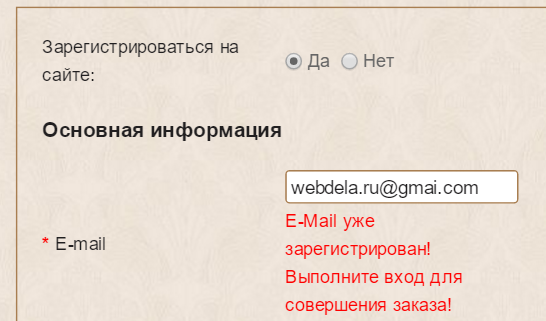
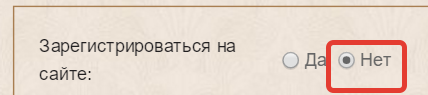
Оформить заказ можно как будучи зарегистрированным, так и без регистрации. Это хорошо, но если пользователь уже зарегистрирован, то сделать заказ не получится.

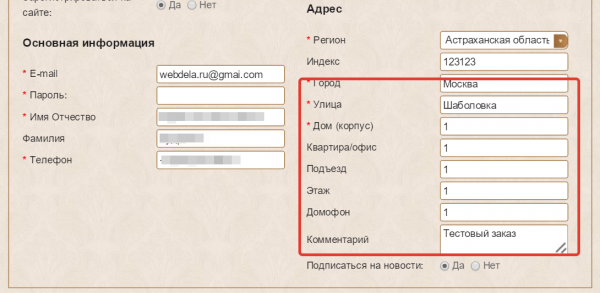
Единственный вариант для покупателя сделать повторно заказ (без авторизации) с использованием своего е-мейла выбрать вариант — не регистрироваться на сайте.

- В корзине при оформлении заказа, в блоке с вводом адреса, для заполнения покупателю предлагается слишком много полей.
- Взаимозависимость полей есть, но она реализована не до конца. Это усложняет оформление заказа. Сейчас в зависимости от выбранного региона меняются только способы доставки и оплаты.
Нужна дополнительная зависимость полей, когда при выборе способа доставки «Самовывоз» ряд полей, ненужных при самовывозе, будет скрываться. Город, Улица, Дом (корпус), Квартира/офис, Подъезд, Этаж, Домофон — от заполнения всех этих полей можно избавить покупателя, если им выбран способ доставки «Самовывоз».

- Сейчас на странице оформления заказа присутствуют все поля сразу — это не верно.
Нужно их показывать по мере необходимости. Чтобы не пугать пользователя сразу полутора десятками полей, которые он должен заполнить. В идеале сначала он должен указать свои ФИО, е-мейл и регион. Этого уже достаточно чтобы, во-первых, его зарегистрировать, во-вторых, показывать далее только те поля, которые действительно нужны. Например, если покупатель укажет регион «Москва», то в способах доставки показываем доставку курьером и самовывоз. Если выбрана доставка курьером — отображаем все поля что нам нужны для успешной доставки (Улица, дом, домофон и т. д.). Если выбран «Самовывоз», то наоборот, не показываем. То же самое со способами оплаты. Это логично, просто и удобно.
Нужны небольшие пояснения к некоторым полям. Зачем магазину нужен номер телефона, зачем е-мейл, зачем отчество. Так пользователю будет спокойнее и заполнять поля он будет охотнее и внимательнее.
Личный кабинет
- Даже когда пользователь авторизован, на сайте в верхнем левом углу ссылка «Вход» не меняется. Пользователю не видно когда он авторизован. Меняется она только когда пользователь входит в личный кабинет.
Нужно поправить таким образом, чтобы для авторизованного пользователя вместо ссылки «Вход» выводилось его имя, указанное при регистрации.

- Внутри личного кабинета, при переходе внутри разделов, пункты меню не подсвечиваются.
Это не большая ошибка, но если пункты подсвечивать, посетителю будет удобнее ориентироваться в личном кабинете и пользоваться меню.

Информация
- Нет раздела «О магазине».
Магазин работает с 2008 года, об этом можно было бы сказать. В этом же разделе можно перечислить основные плюсы, покупки, скидочную политику, другие плюсы. На главной странице преимущества кратко перечислены, но подробнее узнать ничего нельзя.
- Нет раздела «Как купить».
В магазине есть возможность сделать предзаказ, но я не нашел где описаны условия предзаказа. Также нет описания последовательности действий покупателя, который хочет оформить заказ и что будет после того, как заказ оформлен и отправлен.
Хорошо бы сказать о предзаказе, который на сайте оформить возможно, но нигде не говорится как это сделать и на каких условиях.

Доставка и оплата
- Раздел «Доставка и оплата» один из самых популярных на сайте. Но содержимое раздела оформлено неаккуратно. Обещанная информация есть, но ее неудобно читать.
Нужно этому разделу уделить больше внимания.
Контакты
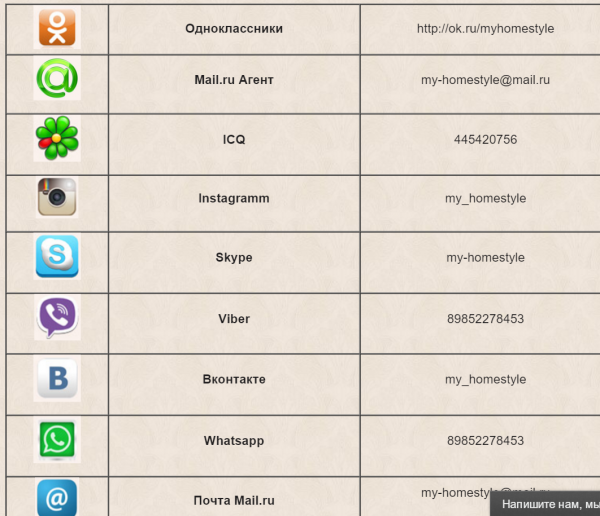
- Вся информация, которая должна быть в разделе — есть, но раздел оформлен не аккуратно, так же как предыдущий.
- В разделе перечислено большое количество способов связи. Их слишком много.

Если по всем из них ведется работа — это хорошо. Но если нет, то неиспользуемые способы связи нужно убрать.
Поддержка мобильных устройств
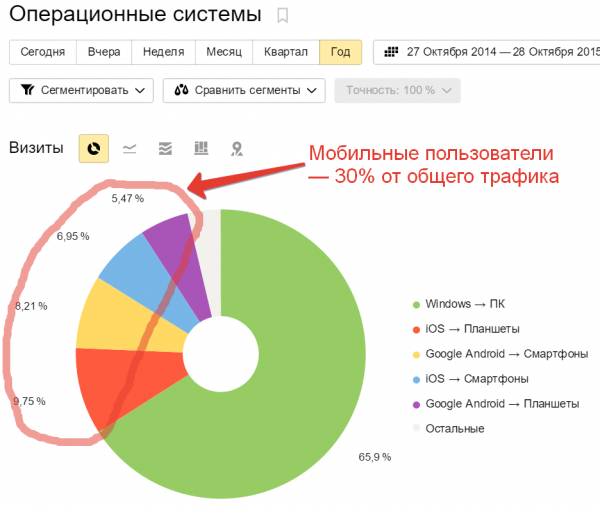
- Сайт не имеет поддержки мобильных устройств. Это не очень хорошо, поскольку уже сейчас на сайт с использованием мобильных устройств приходит более 30% посетителей.

- Навигация в меню каталога товаров рассчитана на использование мыши — подменю со списком подразделов открывается при наведении мыши на раздел первого уровня. Поэтому для пользователей мобильных устройств, навигация по меню каталога затруднена. Поскольку дизайн никак не адаптируется под размеры экрана, использовать сайт с мобильного ощутимо сложнее. Мелкие элементы управления, расположенные близко к друг-другу неудобны для использования с телефона и даже с планшета.

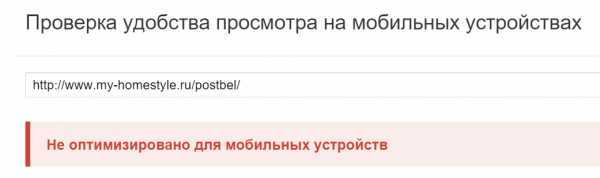
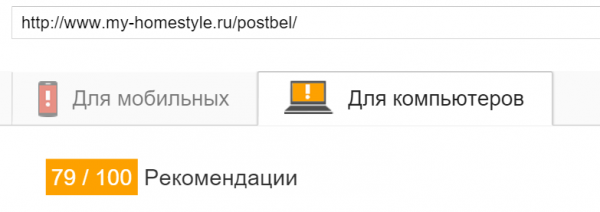
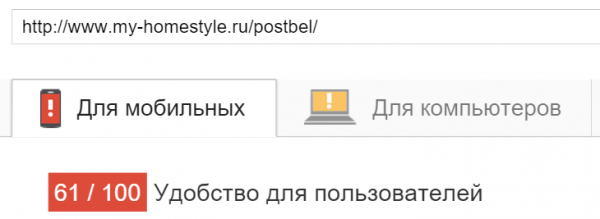
Сайт не проходит проверку удобства использования на мобильных устройствах.
Ошибки на сайте
- Некоторые товары не открываются. На сайте есть товары, которые выводятся в списке, значатся в наличии, добавляются в корзину, но посмотреть карточку этого товара нельзя. Сайт выдает ошибку. Скорее всего, это связано с неверной генерацией символьного кода для ЧПУ товара. То есть в названии товара есть символы, которые некорректно обрабатываются в адресе, потому товар не открывается. Я нашел таких товаров всего два, но вполне возможно, что на сайте их больше.
Вот они:
Первый товар: здесь — «Комплект в кроватку 7 предметов. Бязь, арт. 25.3 (голубой)», второй здесь — «15/043-B Постельное белье Cleo 1,5-спальное, бязь.»
Ошибку можно исправить вручную, просто поправив название товара и заново создав его символьный код, тогда URL товара обновится.
В дальнейшем нужно быть осторожнее при использовании в названии товара различных символов. Либо доработать сайт и настроить генерацию адресов товара таким образом, чтобы символы, вызывающие ошибку, автоматически заменялись на «разрешенные». Этот вариант позволит избежать новых ошибок без необходимости держать ухо востро.
Медленная работа сайта
- Иногда сайт работает очень мелено. Вплоть до того, что списки товаров в разделе грузятся по несколько секунд. Когда такое происходит, создается впечатление что товаров в разделе нет. Скорость работы также влияет и на SEO. Медленные сайты хуже ранжируются в поисковиках. Да и поведенческие характеристики на медленных сайтах хуже.
Вот что говорит PageSpeed Insights — инструмент для проверки скорости загрузки страниц сайта.


Нужно подумать как ускорить работу сайта.
Сео
В целом, на сайте базовый минимум внутренней seo-оптимизации реализован. Но недоработок немало.
Результаты фильтра
- На сайте хороший подробный фильтр, в сочетании с немаленьким количеством товаров, при правильной настройке результатов фильтра можно создать много полезных страниц, хорошо подходящих под низкочастотные запросы. Сейчас эта возможность отсутствует.
- Есть дубли title (заголовка окна браузера) и description на страницах с результатами фильтра.
Нужно устранить дубли и генерировать title с учетом выбранных параметров фильтра. Дополнительно эти параметры можно указывать в названии страницы — заголовке h1.
Например, если посетитель сайта, выбирая постельное белье, задал следующие параметры фильтрации: Размер: 2-х спальное, Ткань: Бамбук, Рисунок: море и пляж, то title то title может быть таким: «2-х спальное постельное белье, бамбук, с рисунком море и пляж в интернет-магазин Стиль вашего дома». Это простейшая схема, реализации, которая вполне жизнеспособна. Правильнее будет постараться чуть больше и добавить склонения к результатам фильтра, чтобы заголовок выглядел еще более человеческим.
Также на страницах с результатами фильтра нужно убрать description, который сейчас один для всех. Или продумать шаблон, по которому уникальный description будет генерироваться для каждой страницы фильтра.
Детальная страница товара
- На каждой карточке товара есть кнопки шаринга. Но в списке соцсетей почему-то нет Вконтакте — самой популярной в Рунете соцсети.
Нужно поставить другие кнопки для шаринга. Например, от Яндекса или другие.
- На страницах не реализованы og-теги. Из-за этого при расшаривании товара в Твиттер или Фейсбук, иногда он отображается без картинки.
Добавить к карточкам товара og-теги. Для интернет-магазина нужно заполнять og:title, og:url, og:image, og:description.
- Сейчас на детальных страницах заголовок повторяется 5 раз: три раза в тексте детальной страницы, один раз в title и один раз в alt для изображения. Особенно плохо, когда такое частое повторение заголовка встречается на странице товара, где нет описания. Получается что заголовок, повторяющийся несколько раз, является существенным процентом от всей текстовой информации о товаре, соответственно может быть воспринят как попытка спама ключевыми словами.
Нужно уменьшить количество хотя бы до 4 раз. Например, убрать заголовок товара из хлебных крошек.
- У части товаров нет описания. Например, здесь.
Нужно добавить такое описание. Пусть по минимуму — 3-4 предложения. Это улучшит оптимизацию страницы. Пользователям тоже будет интересно прочитать хоть какое-то описание кроме характеристик и размеров. На всякий случай уточню, что этот текст должен быть разным для разных товаров (даже если этот товар из одного раздела). То есть написать один текст о пледах и сделать его описанием всех пледов — нельзя.
- Сейчас заголовок окна браузера и заголовок товара такие, как будто их писал робот для других роботов.
Выше уже была рекомендация изменить заголовки товаров. Теперь речь о том, чтобы сделать более «человеческими» заголовки окна браузера – title. Нужно поработать над шаблонами, по которым генерируется title для страницы с товаром.
- На сайте заголовок товара и title одинаковые. Это неплохо, но если в заголовок добавлять название бренда не нужно, то при генерации title можно добавлять и бренд, а в самый конец добавлять название интернет-магазина.
Таким образом, title для товара должен быть вместо «Постельное белье поплин 1.5 спальное HOBBY "London"» таким «1,5 спальное постельное белье из паплина, с рисунком "London". Бренд Hobby — интернет-магазин my-homestyle.ru», что будет лучше для SEO и правильнее с точки зрения русского языка.
Каталог
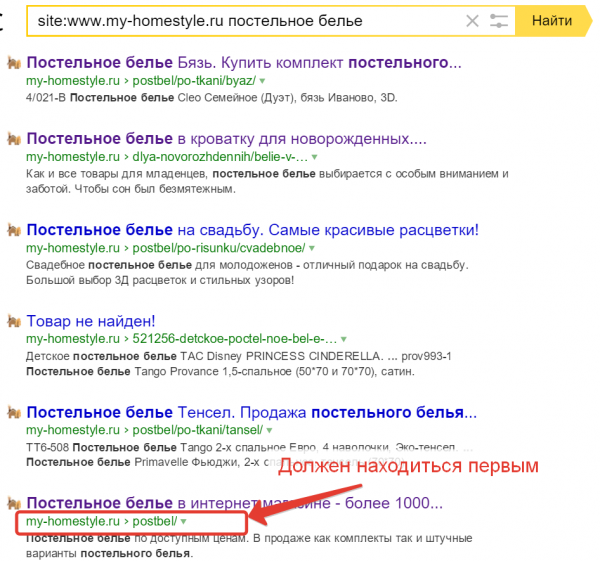
- На сайте реализована структура каталога в три уровня. Вполне удобная для выбора товара. Но сейчас поисковик не всегда считает наиболее релевантной поисковому запросу ту страницу, которая по логике для него наиболее подходит. Например, первая страница раздела «Постельное белье» в Яндексе находится не первой — выше нее страницы подразделов.

Нужно определить ключевые слова для каждого раздела и исходя из этого внести изменения в тексты и названия товаров в этих разделах.
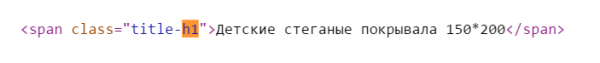
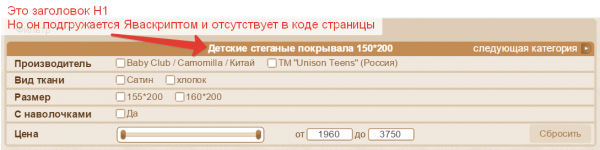
- Заголовок H1 для страниц каталога со списком товаров есть только на тех страницах, где нет фильтра. Там, где на странице присутствует фильтр, вместо заголовка h1, заголовок в <span class=”h1”>.

- У фильтра есть свой заголовок <H1>, но фильтр в коде страницы отсутствует, потому что подгружается Ява скриптом, значит, не факт что будет корректно индексироваться поисковиками.
Нужно поменять местами заголовки. В фильтре сделать заголовок в теге span, а заголовок под фильтром прописать в теге H1.

Также стоит обратить внимание на страницы, на которых нет фильтра, но сразу выводятся не товары, а разделы. Например «Одеяла и подушки» и «Ортопедические матрасы» и «Матрасы Lonax».
Отсутствие заголовка H1 у разделов — серьезный недостаток, который может отрицательно влиять на позиции сайта в поиске.
Мелочи
- На страницах пагинации дублируется description.
Рекомендация та же что для страниц фильтра — совсем убрать description на страницах пагинации или продумать шаблон для автоматической генерации.
Keywords можно убрать со всех страниц сайта. Он ни на что не влияет, только требует времени контент-менедера для заполнения.
- Поиск разрешен для индексации.
Нужно или закрыть его от индексации в robots.txt или, если этого делать по какой-то причине не хочется, нужно для пустых страниц с поиском предусмотреть возможность отдавать код 404, а не 200. Так в индексе поисковых систем не появится пустых страниц.
- Отсутствует карта сайта sitemap.xml.
Нужно настроить автоматическое создание карты сайта, прописать ее в robots.txt, указать в Яндекс.Вебмастере и Гугл.Вебмастере.
На всякий случай: не нужно путать sitemap.xml со старой доброй картой сайта, где перечислены все основные разделы.)
Вывод
В этом отчете даны только основные проблемы, которые мешают удобной работе с сайтом, затрудняют оформление заказа.
У сайта проблема с дизайном. Цветовая гамма однообразная, важные элементы навигации, выбора товаров, оформления заказа — практически не выделены, сливаются с общим нагромождением элементов.
Несмотря на то, что сайт обновили только в 2014 году, шаблон на котором он сделан, был актуален в 2010-12 году, когда мобильники и планшеты не были так распространены, когда экраны с высоким разрешением не были так распространены как сегодня.
Дорабатывать его конечно можно. Устранять недостатки, находить компромиссы между ограничениями, которые накладывает дизайн и нововведениями. Но если заниматься магазином всерьез, то в обозримом будущем перед вами встанет вопрос о кардинальных изменениях, когда вносить только доработки в имеющийся дизайн уже будет не целесообразно. Возможно, стоит начать думать об этом уже сейчас.
Проблема в том, что смена дизайна повлечет за собой целый ряд работ: разработку нового шаблона дизайна, его верстку и интеграцию в движок. По объему это не сильно меньше чем разработка нового интернет-магазина.
Если не брать в расчет основную рекомендацию — переделать дизайн интернет-магазина (а заодно и сменить CMS), то приоритеты при устранении недостатков я бы расставил следующим образом:
- Небольшие ошибки в дизайне (оформление заголовков, ссылок и т. д.). Это несложная и быстрая работа.
- Доработка страниц «Доставка и оплата», «О магазине».
- Работы по SEO. Перечисленные рекомендации — не объемные работы, но внедрение их увеличит количество посетителей из поисковиков, поэтому их нужно сделать одними из первых.
- Работа с карточкой товара (убрать лишнее, добавить похожие товары и др. рекомендации, которые были даны выше для детальных страниц товаров).
- Работа с текстами: названия и описания товаров, тексты для разделов.
- Улучшить изображения товаров. Если есть возможность — автоматически, если нет, тогда постепенно вручную.
- Доработать корзину в соответствии с рекомендациями. Сначала внести простые правки. Часть рекомендаций по корзине — достаточно сложные (например, взаимозависимость полей и упрощенный шаблон). Их я бы советовал реализовывать в последнюю очередь. Нелишним будет упомянуть, что сделать эти правки нужно так, чтобы корзина не ломалась в самом разгаре заказа.
Статьи по теме

Отчет по юзабилити основных страниц интернет-магазина мужского белья incado.ru
Красота — страшная сила!
4 июня 2016
Отчет по юзабилити и SEO интернет-магазина текстиля textile-max.ru
Бохато!
11 февраля 2016 28 января 2016
28 января 2016

Обзор юзабилити интернет-магазина kavkazsuvenir.ru
Что еще можно улучшить, когда все улучшено до нас.
12 августа 2015
Юзабилити-аудит для интернет-магазина бижутерии white-crystal.ru
Контент решает.
15 июля 2015